Usando Bootstrap podemos buscar o filtrar el resultado requerido que queremos que se muestre al buscar un elemento/palabra en particular en nuestro sitio web. Aunque Bootstrap no nos proporciona un componente o utilidad que permita filtrar elementos. Para ese propósito, tenemos que usar jQuery para filtrar o buscar.
En este artículo, discutiremos algunos métodos de filtrado que podemos usar en nuestra aplicación.
Tabla de filtro de Bootstrap: puede filtrar los elementos de la tabla usando Bootstrap y jQuery juntos en el cuerpo de la tabla, excluyendo los encabezados de la tabla. Se puede realizar un filtrado que no distingue entre mayúsculas y minúsculas.
Ejemplo: El siguiente código se ha implementado en la tabla para filtrar elementos.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Filters in Bootstrap</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,
initial-scale=1">
<!--link of Bootstrap 4 css-->
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<!-- links of Bootstrap 4 JavaScript -->
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container mt-3">
<h2>Bootstrap filter for table</h2>
<input type="text"
class="form-control"
placeholder="Search Here"
id="txtInputTable">
<br>
<table class="table table-bordered">
<thead>
<tr>
<th>Id</th>
<th>Name</th>
<th>Email</th>
<th>Phone No.</th>
</tr>
</thead>
<tbody id="tableDetails">
<tr>
<td>101</td>
<td>Ram</td>
<td>ram@abc.com</td>
<td>8541236548</td>
</tr>
<tr>
<td>102</td>
<td>Manish</td>
<td>manish@abc.com</td>
<td>2354678951</td>
</tr>
<tr>
<td>104</td>
<td>Rahul</td>
<td>rahul@abc.com</td>
<td>5789632569</td>
</tr>
<tr>
<td>105</td>
<td>Kirti</td>
<td>kirti@abc.com</td>
<td>5846325968</td>
</tr>
</tbody>
</table>
</div>
<!-- For searching purpose -->
<script>
$(document).ready(function () {
$("#txtInputTable").on("keyup", function () {
var value = $(this).val().toLowerCase();
$("#tableDetails tr").filter(function () {
$(this).toggle($(this).text()
.toLowerCase().indexOf(value) > -1)
});
});
});
</script>
</body>
</html>
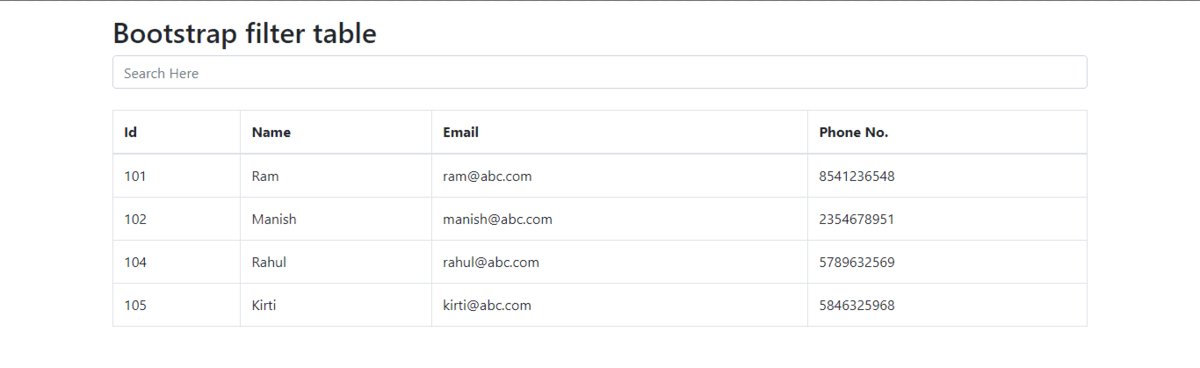
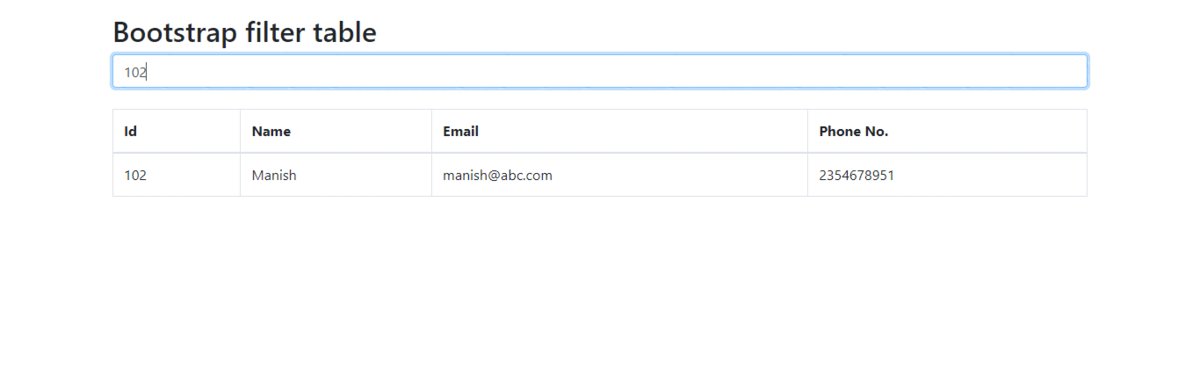
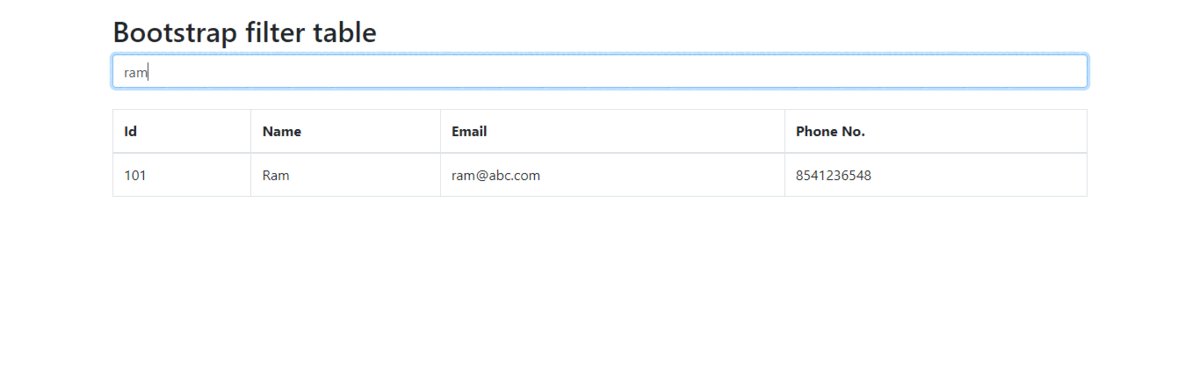
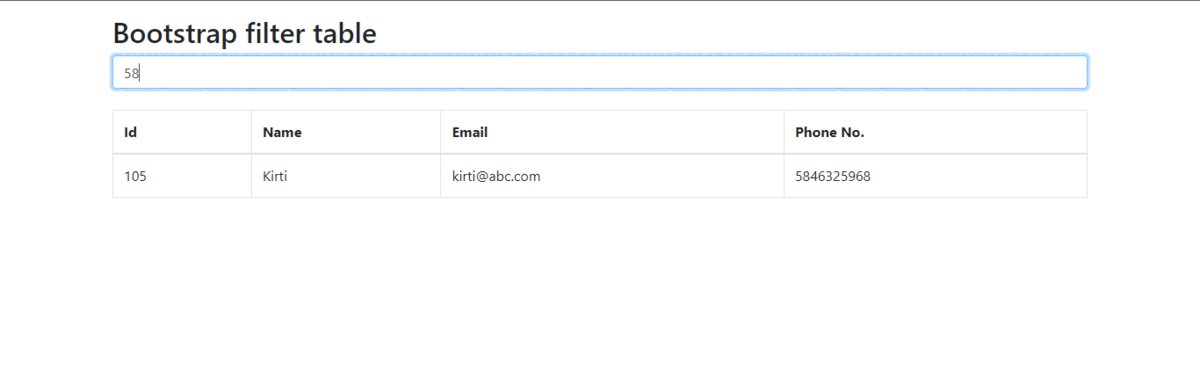
Producción:

Tabla de filtros Bootstrap
Bootstrap filtra cualquier cosa: podemos filtrar cualquier cosa que esté presente en nuestro sitio web, ya sea una tabla, una lista, un botón, un párrafo o cualquier cosa.
Ejemplo: El siguiente código ha sido implementado para filtrar todo lo que está presente en su sitio web.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Filters in Bootstrap</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<!--link of Bootstrap 4 css-->
<link rel="stylesheet"
href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<!-- links of Bootstrap 4 JavaScript -->
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container mt-3">
<h2>Bootstrap filter for anything</h2>
<input class="form-control"
id="txtInputAnything"
type="text"
placeholder="Search Here">
<div id="myWeb" class="mt-3">
<p>Type a paragraph which you want to find</p>
<button class="btn btn-secondary">First button</button>
<div>Search anything you want</div>
<p>Another paragraph.</p>
<button class="btn btn-danger">Another button</button>
</div>
</div>
<!-- For searching purpose -->
<script>
$(document).ready(function () {
$("#txtInputAnything").on("keyup", function () {
var value = $(this).val().toLowerCase();
$("#myWeb *").filter(function () {
$(this).toggle($(this).text()
.toLowerCase().indexOf(value) > -1)
});
});
});
</script>
</body>
</html>
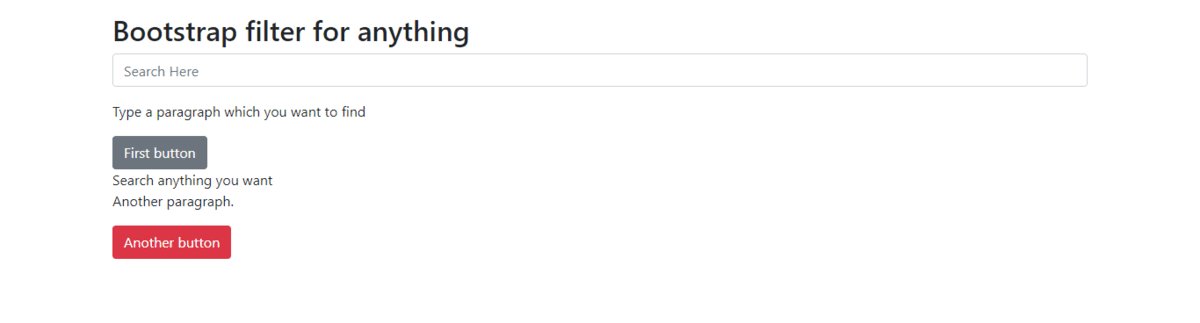
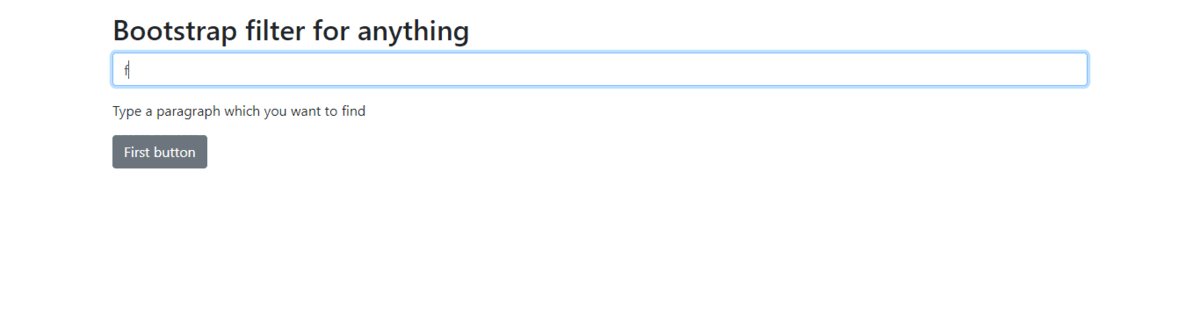
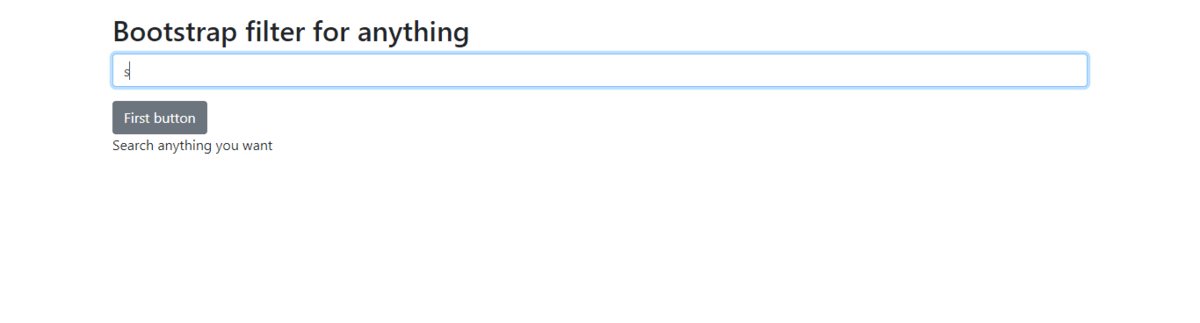
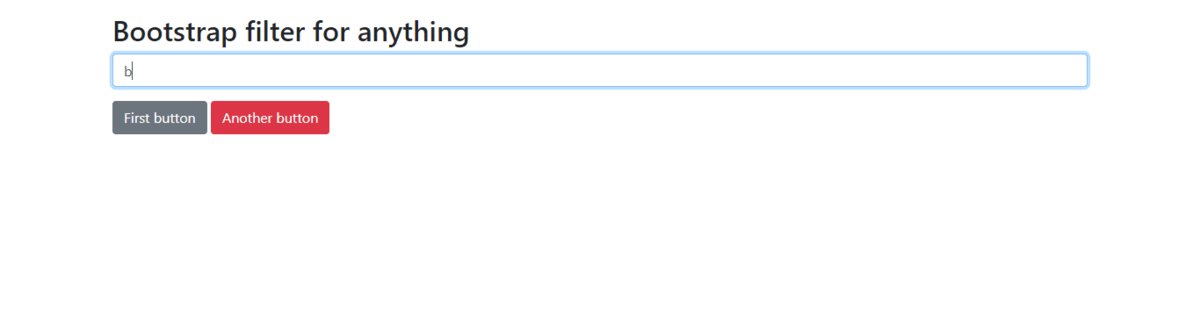
Producción:

Bootstrap filtra cualquier cosa
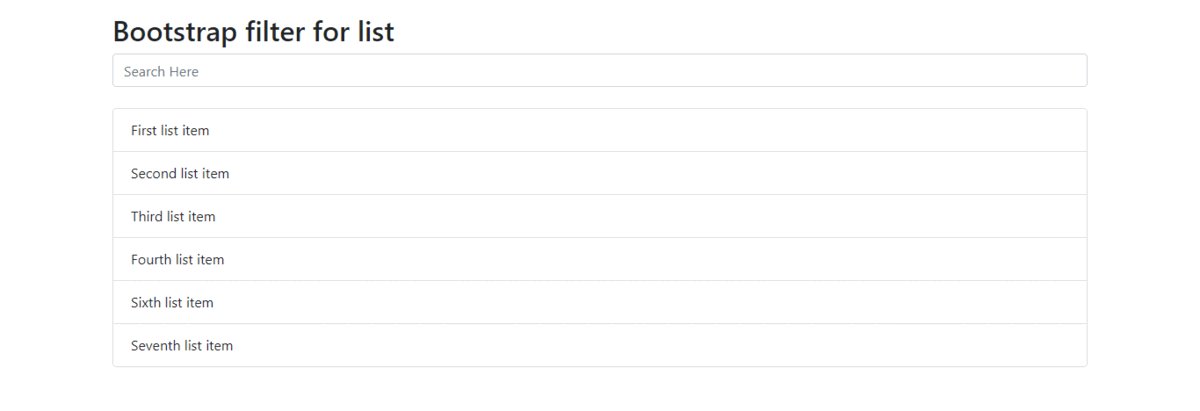
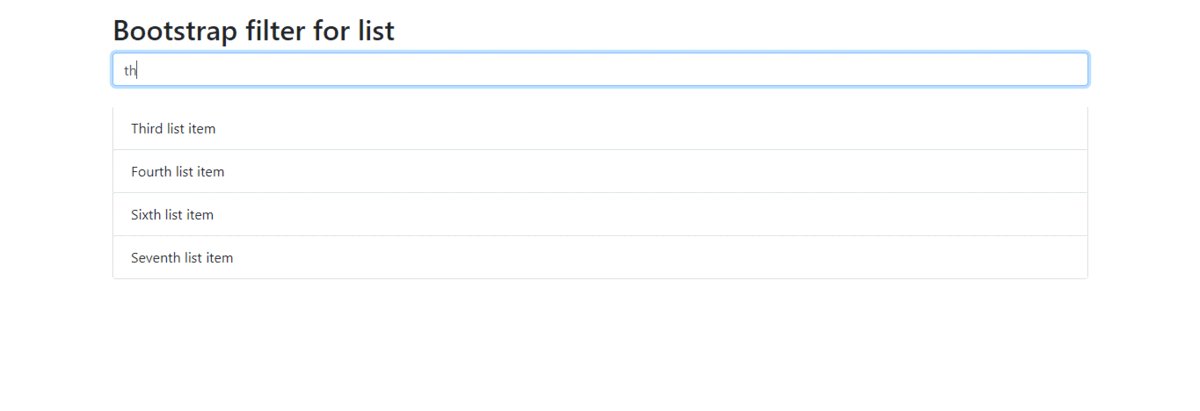
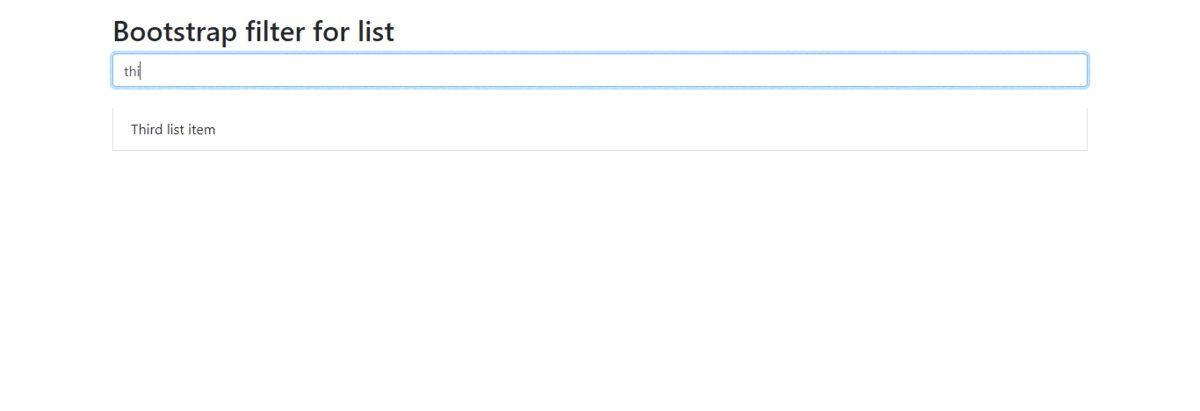
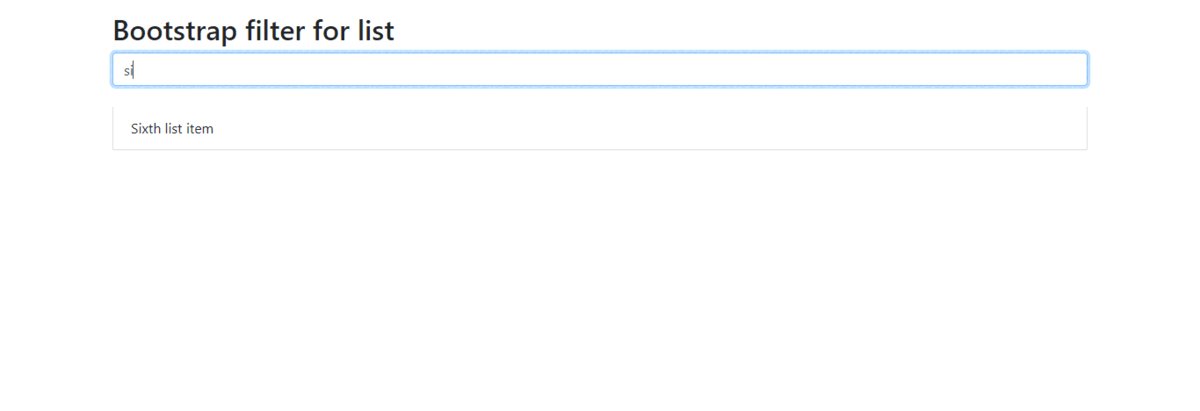
Lista de filtros Bootstrap: es similar al filtrado de tablas y funciona en listas. Por lo general, no hay diferencia entre el filtrado de tablas y el filtrado de listas.
Ejemplo: El siguiente código se ha implementado en la lista para filtrar elementos.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Filters in Bootstrap</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<!--link of Bootstrap 4 css-->
<link rel="stylesheet"
href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<!-- links of Bootstrap 4 JavaScript -->
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container mt-3">
<h2>Bootstrap filter for list</h2>
<input class="form-control"
id="txtInputList"
type="text"
placeholder="Search Here">
<br>
<ul class="list-group" id="myList">
<li class="list-group-item">First list item</li>
<li class="list-group-item">Second list item</li>
<li class="list-group-item">Third list item</li>
<li class="list-group-item">Fourth list item</li>
<li class="list-group-item">Sixth list item</li>
<li class="list-group-item">Seventh list item</li>
</ul>
</div>
<!-- For searching purpose -->
<script>
$(document).ready(function () {
$("#txtInputList").on("keyup", function () {
var value = $(this).val().toLowerCase();
$("#myList li").filter(function () {
$(this).toggle($(this).text()
.toLowerCase().indexOf(value) > -1)
});
});
});
</script>
</body>
</html>
Producción:

Lista de filtros de Bootstrap
Publicación traducida automáticamente
Artículo escrito por subodhray5221 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA