Los ganchos son características que nos proporciona reaccionar si queremos crear componentes funcionales mientras creamos una aplicación web de reacción. Estas características son alternativas a algunos métodos de ciclo de vida como componentDidMount(), componentDidUpdate(), aparte de esto, nos brinda más flexibilidad para escribir código mantenible. Una de las razones principales para usar enlaces en lugar de componentes basados en clases es que comprender los componentes basados en clases y trabajar con ellos puede ser difícil o desafiante cuando aumenta la complejidad de la aplicación.
En este artículo, aprenderemos sobre los ganchos en reaccionar y te presentaremos a ellos.
Debe saber ganchos:
-
Ganchos React useState(): este gancho ayuda a mantener el estado de un componente. Acepta un parámetro llamado estado inicial que es el valor predeterminado del estado del componente. Devuelve dos propiedades: el estado del componente y una función que podemos usar para actualizar el estado del componente. Por ejemplo, en el código que se proporciona a continuación, hemos desestructurado state y setState (podemos nombrarlos de cualquier forma que no sea necesariamente state y setState ),
const [state,setState] = useState({}); -
Ganchos React useEffect(): este gancho acepta una función como primer argumento y una array de dependencia como segundo argumento . Este enlace es similar a componentDidMount() y componentDidUpdate(), es decir, la función se ejecutará siempre que el componente se represente por primera vez y siempre que se actualice el estado del componente. Para ejecutar la función de argumento solo una vez (cuando se representa el componente), tenemos que hacer que la array de dependencia esté vacía. Pero si queremos que la función se represente cada vez que cambie un determinado objeto, propiedad o variable, debemos pasarla a la array de dependencia. Además, dado que es una array, podemos pasar más de un valor. En el código que se proporciona a continuación, considere que hay una entrada variable modificable. Aquí la función anónima imprimirá «bienvenidos a geeks para geeks» en la consola cada vez que cambie la variable de entrada .
useEffect(() => { console.log("welcome to geeks for geeks"); }, [input]) -
Ganchos React useRef(): este gancho nos ayuda a hacer principalmente dos cosas: rastrear la entrada o los cambios de estado y obtener una referencia de los Nodes DOM. Devuelve un objeto que tiene una propiedad actual y contiene el valor del que queremos realizar un seguimiento. En el código a continuación, usamos useRef para acceder al Node DOM (entrada) más adelante en algún código.
const stateRef = useRef(); // some code ... <input ref={stateRef} type='text' />
Ahora haremos un pequeño proyecto para entender cómo funcionan juntos en una aplicación de reacción.
Creando la aplicación React:
Paso 1: Cree una aplicación React usando el siguiente comando.
npx create-react-app foldername
Paso 2: después de crear la carpeta de su proyecto, es decir, la función de demostración, muévase a ella con el siguiente comando.
cd foldername
Paso 3: Instale Axios como una dependencia.
npm install axios
Paso 4: Ejecute el servidor de desarrollo.
npm start
Estructura del proyecto:

Implementación: Anote el siguiente código en los archivos respectivos.
App.js: en este componente haremos uso de los ganchos useState() y useRef() . Con la ayuda de useState() crearemos un estado componente que será la ciudad o el lugar donde el usuario desea encontrar la información meteorológica. Agregamos estilos básicos, configuramos una función onChange anónima para el campo de entrada que actualizará el valor de inputRef.current, una función handleClick() que es responsable de actualizar el estado cada vez que el usuario hace clic en el botón. Aquí hemos establecido que el valor predeterminado de inputRef sea nulo. Además, tenga en cuenta que hemos pasado el estado del componente de la aplicación a WeatherDataComponent() por el nombre de la propiedad de la ubicación .
App.js
import "./App.css";
import { useState, useRef } from "react";
import WeatherData from "./Components/WeatherComponent";
function App() {
const [state, setstate] = useState("");
const inputRef = useRef(null);
const handleClick = () => {
setstate(inputRef.current);
};
return (
<div
className="App"
style={{
display: "flex",
justifyContent: "center",
alignItems: "center",
flexDirection: "column",
margin: "1rem",
}}
>
<div>
<input
type="text"
onChange={(e) => (inputRef.current =
e.target.value)}
style={{
outline: "none",
border: "none",
borderBottom: "1px solid
rgb(110, 204, 113)",
margin: ".5rem",
}}
placeholder="Enter City"
/>
<button
onClick={handleClick}
style={{
outline: "none",
border: "none",
backgroundColor:
"rgb(110, 204, 113)",
padding: "8px",
borderRadius: "5px",
width: "60px",
cursor: "pointer",
}}
>
Find
</button>
</div>
<WeatherData location={state} />
</div>
);
}
export default App;
WeatherComponent.js:En este componente hemos utilizado useEffect() hook y useState(). Aquí, el estado del componente es el objeto de datos meteorológicos que estamos obteniendo de RapidAPI; puede ver los detalles en el objeto de opciones. Hemos agregado algunos estilos básicos a este componente. Ahora hemos creado un estado del objeto weatherData, su función de mutación, y lo inicializamos en nulo mediante el gancho useState(). Mientras que hemos pasado una función anónima en useEffect() que, a su vez, primero define una función fetchData asíncrona y luego la llama. Además, tenga en cuenta que no podemos hacer que la función de argumento de useEffect sea asíncrona, por eso definimos una función separada para obtener datos de la API. Primero, acabamos de poner las comprobaciones de Edge Case de que si la ubicación no está definida o es nula o si la longitud es 0, entonces, de forma predeterminada, el valor de la ubicación debería ser Delhi. Después de obtener los datos con la ayuda de la función setWeatherData, actualizamos el estado del componente para que sea el objeto de datos meteorológicos del nombre de ciudad ingresado por el usuario. Además, tenga en cuenta que hay un elemento en la array de dependencia porque no queremos que useEffect se ejecute solo una vez, sino que se ejecute cada vez que cambie la propiedad de ubicación que se pasa desde el componente principal.
WeatherComponent.js
import React, { useState, useEffect } from "react";
import axios from "axios";
const WeatherComponent = ({ location }) => {
const [weatherData, setWeatherData] = useState(null);
useEffect(() => {
const fetchData = async () => {
if (location === undefined || location === null || location.length === 0)
location = "Delhi";
var options = {
method: "GET",
url: "https://weatherapi-com.p.rapidapi.com/forecast.json",
params: { q: location, days: "2" },
headers: {
"x-rapidapi-host": "weatherapi-com.p.rapidapi.com",
"x-rapidapi-key":
"ffc2438edbmsh0a88b634e6e77a7p123125jsnfb163d4d72f7",
},
};
const response = await axios.request(options);
console.log("response.data", response.data);
setWeatherData(response.data);
};
fetchData();
}, [location]);
let displayData = "Loading...";
if (weatherData !== null && weatherData !== undefined) {
displayData = (
<div
style={{
width: "40vw",
padding: "15px",
border: "2px solid rgb(110, 204, 113)",
borderRadius: "8px",
}}
>
<h3>Weather Info</h3>
<h4> Region: {weatherData.location.region} </h4>
<div style={{ display: "flex",
justifyContent: "space-between" }}>
<p style={{ display: "inline" }}>
Whether:
{weatherData.forecast.forecastday[0].day.condition.text}
</p>
<p style={{ display: "inline" }}>
Date:
{weatherData.forecast.forecastday[0].date}{" "}
</p>
</div>
<div style={{ display: "flex",
justifyContent: "space-between" }}>
<p style={{ display: "inline" }}>
Whether:
{weatherData.forecast.forecastday[1].day.condition.text}
</p>
<p style={{ display: "inline" }}>
Date:
{weatherData.forecast.forecastday[1].date}{" "}
</p>
</div>
</div>
);
}
return <>{displayData}</>;
};
export default WeatherComponent;
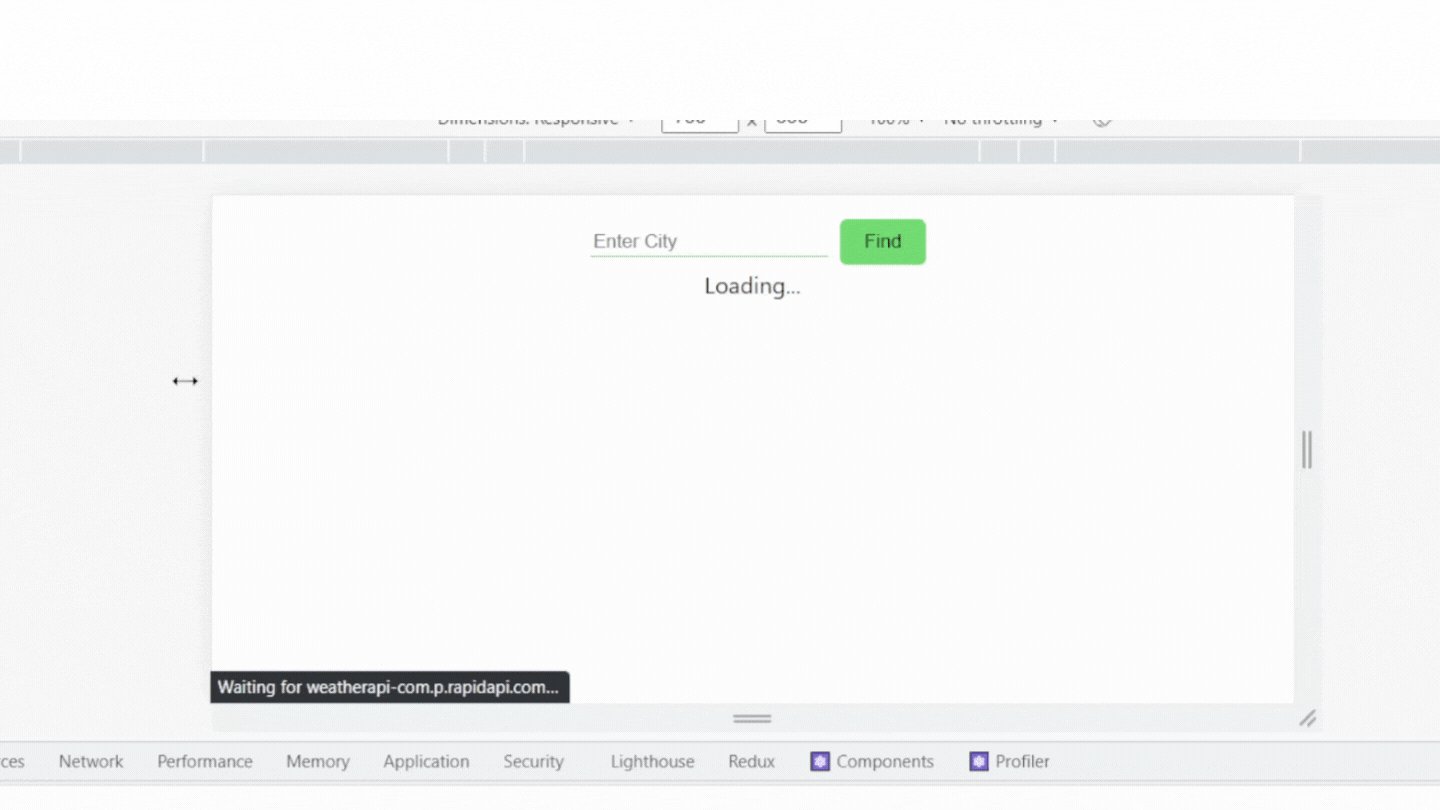
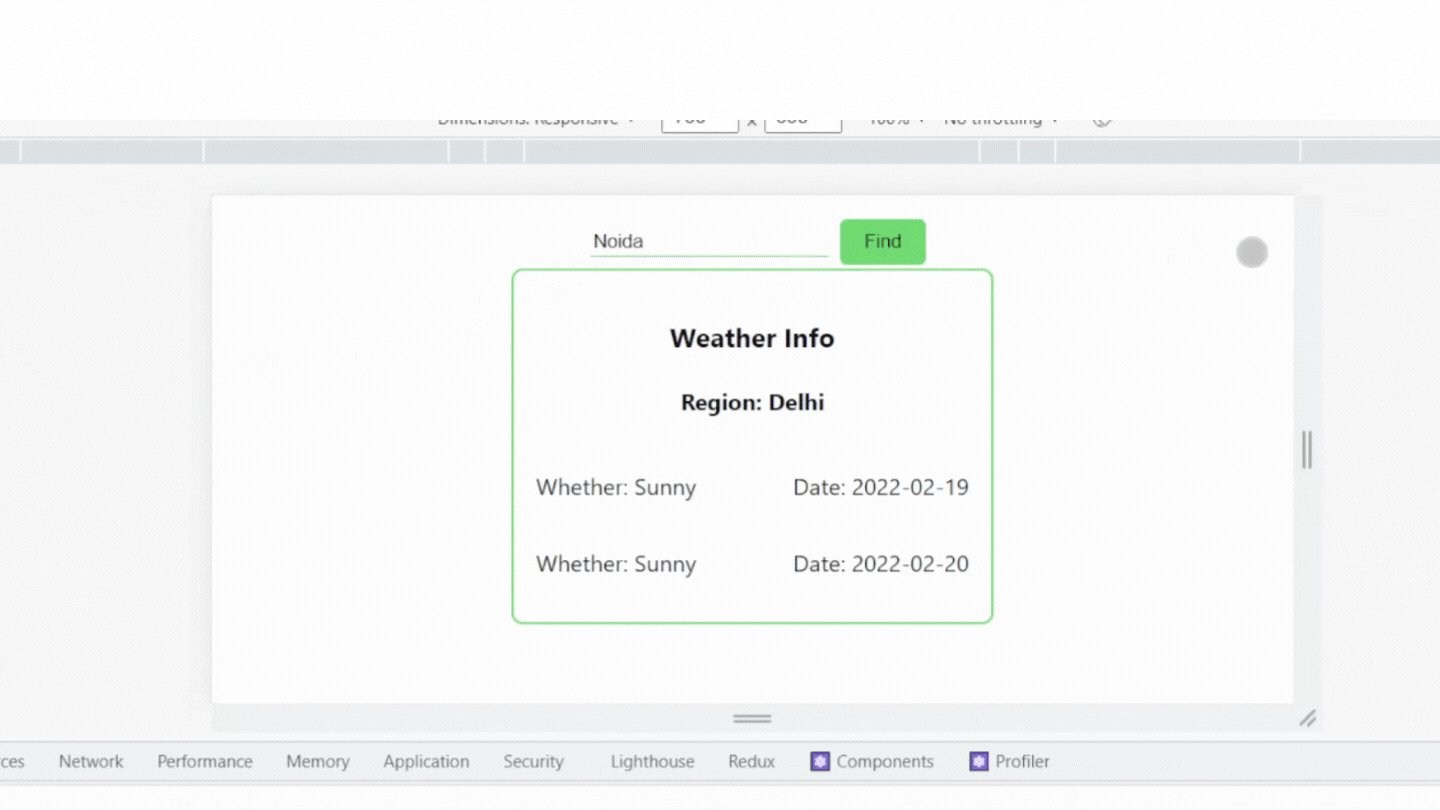
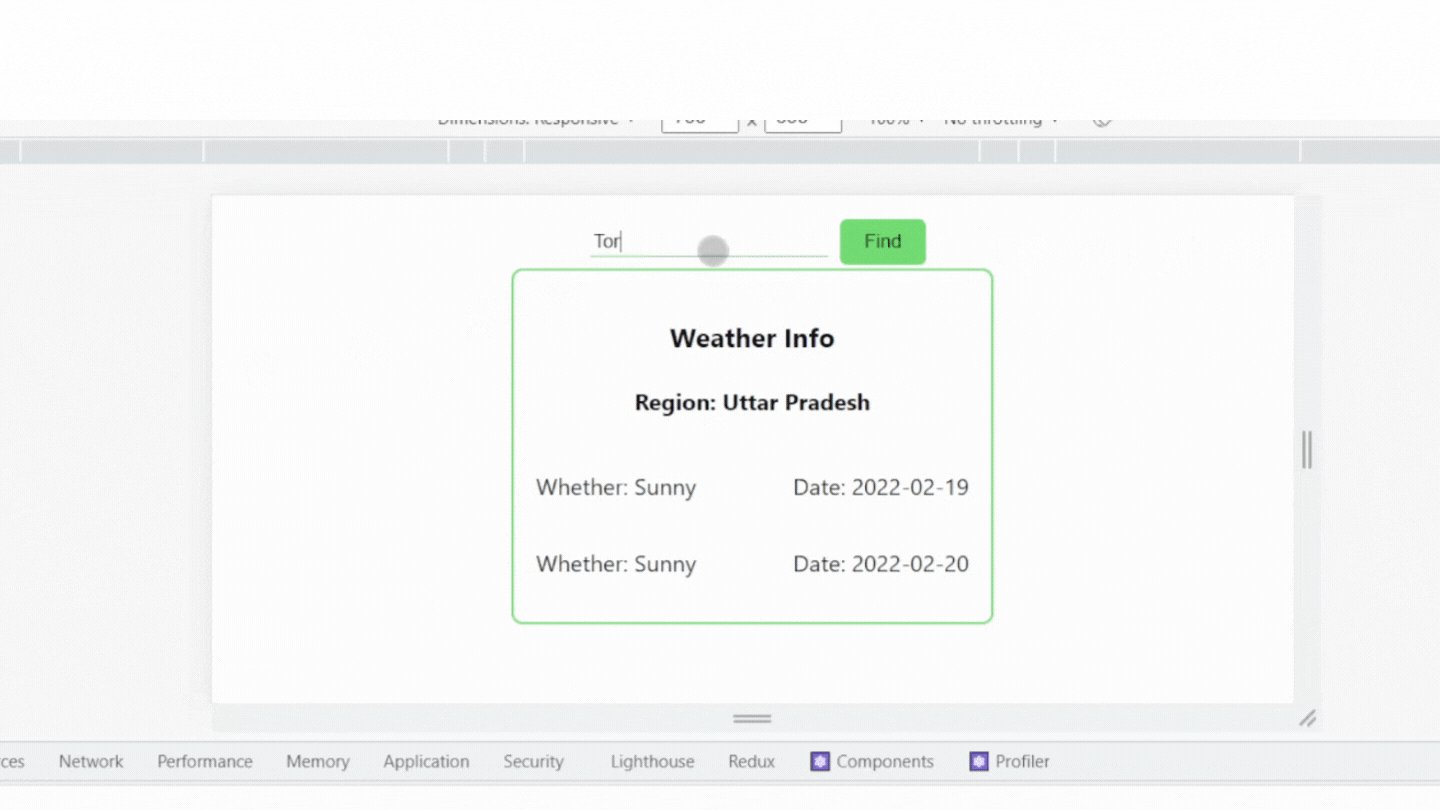
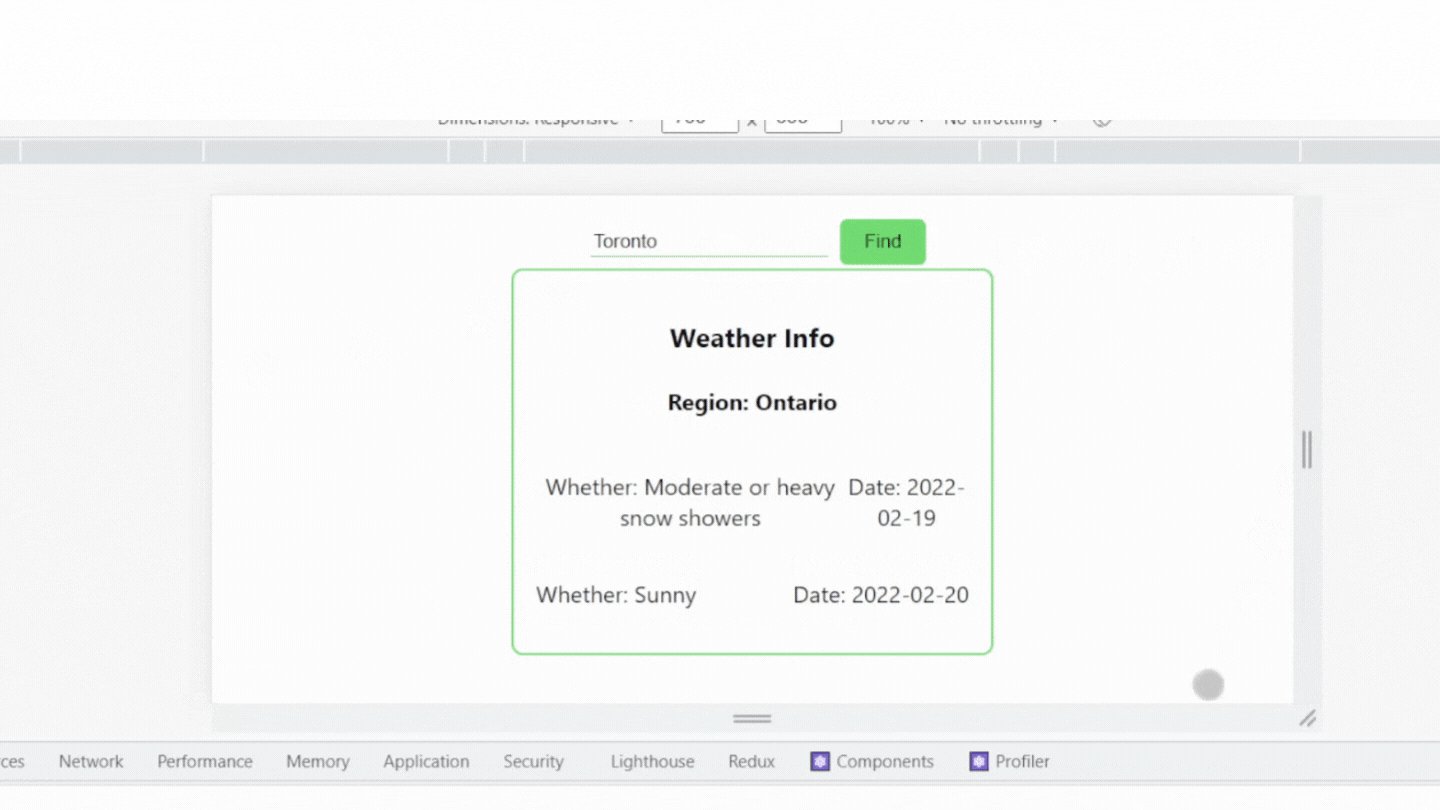
Salida: La salida se verá así.

Explicación: En esta aplicación de reacción, hemos utilizado los tres ganchos mencionados anteriormente y su funcionamiento simultáneo. Primero, el usuario aterrizará en la aplicación de forma predeterminada, se obtendrán los datos meteorológicos relacionados con Delhi y el estado del componente WeatherData se actualizará al objeto de los datos meteorológicos de Delhi. Si el usuario ingresa el nombre de cualquier ciudad en la entrada y hace clic en el botón, el estado del componente de la aplicación se actualizará al valor de la entrada y se pasará al componente WeatherData como un accesorio de ubicación. Luego, debido a la array de dependencia, la función de useEffect se ejecutará nuevamente y obtendrá datos meteorológicos para la ubicación especificada, actualizando así el estado de WeatherComponent.
Producción:

una demostración funcional de la aplicación
Publicación traducida automáticamente
Artículo escrito por CyrusThapa y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA