JavaScript es un lenguaje basado en prototipos de múltiples paradigmas, que utiliza el motor de JavaScript, como el motor V8 de Chrome, el motor Firefox SpiderMonkey, etc. Convierten el código de alto nivel en un código legible por máquina que permite que la computadora realice algunas tareas específicas. Esto lo entenderemos usando una imagen.

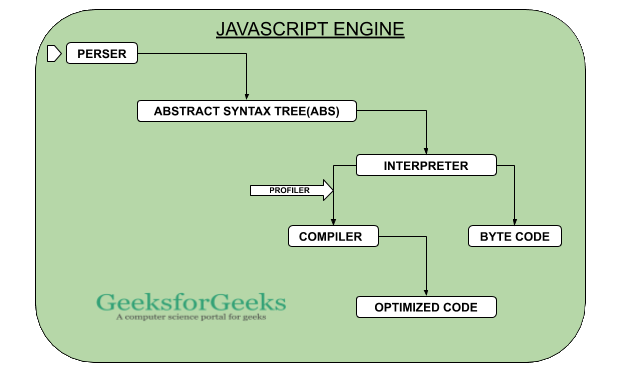
Motor JavaScript V8 de Google Chrome: en primer lugar, el archivo JavaScript sin formato entra en el analizador .
- Parser: Comprueba la sintaxis y la semántica . Parser no es más que un análisis léxico que da como resultado la división del código en tokens para comprender sus significados y estos tokens se convierten en Abstract Syntax Tree (AST).
- Árbol de sintaxis abstracta: es una estructura jerárquica similar a un árbol de representación del programa que permite al intérprete comprender el programa. Este AST se dirige inicialmente al Intérprete .
- Intérprete: permite que el AST se convierta en código Byte. En el motor V8 , este proceso se conoce como Encendido , pero cuando algún código se repite una y otra vez.
Por ejemplo:
javascript
// Arrow function
const multiply = (a, b)=> a*b;
for(let i=0;i<1000;i++){
console.log(multiply(4, 3));
}
- En el código anterior, llamamos a la función multiplicar() 1000 veces. Cuando este código ingresa al intérprete, el rendimiento del intérprete disminuyó, ya que el intérprete tuvo que repetir este código una y otra vez y luego el generador de perfiles marcará este código como tibio y entrará en acción.
- Perfilador: comprobará el código repetido que se puede optimizar. Tan pronto como obtiene el código repetido, básicamente mueve el código al compilador .
- Compilador: escupe el código de bytes más optimizado. En el caso anterior, verá el código repetido y optimizará el código reemplazando el multiplicador (4, 3) como 12, ya que se repite una y otra vez y producirá el código de bytes optimizado que se reemplaza con el byte más lento. código producido por el intérprete. En V8 Engine, este compilador se llama TurboFan . Este proceso se repite una y otra vez, lo que significa que la velocidad de JavaScript Engine mejora, ya que el generador de perfiles y el compilador producirán y actualizarán el código de bytes optimizado.
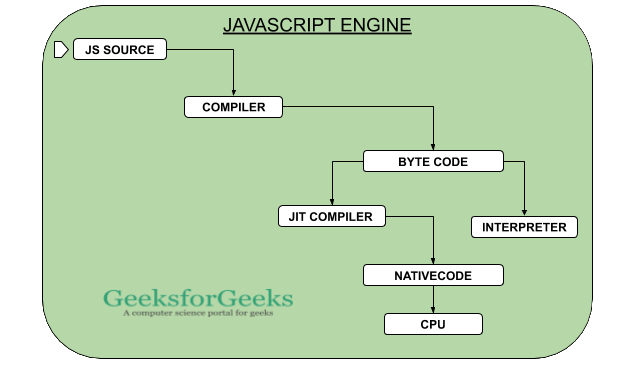
Motor de JavaScript SpiderMonkey de Mozilla: SpiderMonkey es el primer motor creado por Brendan Eich, creador de JavaScript . Creó este motor en Netscape Communication en 1995 y ahora lo mantiene la Fundación Mozilla. Esto lo entenderemos usando una imagen.

Spider Monkey convierte el código JS principal en el código de bytes a través del compilador, después de eso, el código de bytes pasa a dos secciones, Intérprete y JIT Compiler .
El motor SpiderMonkey de Mozilla tiene tres cosas importantes que son las siguientes:
- Intérprete: se utiliza una declaración de cambio para saltar al fragmento de código apropiado para la instrucción actual. La llamada de función de JS a JS inserta un marco de pila de JavaScript sin hacer crecer la pila de C. Pero dado que las pilas de llamadas de JS a C a JS son comunes, el intérprete vuelve a entrar.
- Compilador IonMonkey JIT: se utiliza principalmente para la optimización del código.
- Recolector de basura: se utiliza para reclamar la memoria utilizada por objetos que ya no son utilizados por el programa. El GC es un colector no conservador de marcado y barrido. Se utiliza para contener los objetos JS y los descriptores de string.
Diferencia entre Chrome V8 y Spider Monkey de Mozilla: La principal diferencia entre el motor V8 de Chrome y SpiderMonkey de Mozilla radica en la prueba de conformidad ECMAScript262, que se utiliza para comprobar en qué medida la implementación de JavaScript sigue los estándares de especificación de la quinta edición de ECMAScript, creados por ECMA International. Esta prueba consta de miles de pruebas individuales, que verifican el requisito de la especificación.
Prueba de conformidad:
Motor V8 de Chrome -> 98%
SpiderMonkey de Mozilla -> 87%
Publicación traducida automáticamente
Artículo escrito por shubhdwiv123 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA