En Windows Forms, el control RadioButton se usa para seleccionar una sola opción entre el grupo de opciones. Por ejemplo, seleccione su género de la lista dada, por lo que elegirá solo una opción entre tres opciones como Hombre, Mujer o Transgénero. En C#, RadioButton es una clase y se define en el espacio de nombres System.Windows.Forms . En RadioButton, puede mostrar texto, imagen o ambos y cuando selecciona un botón de opción en un grupo, otros botones de opción se borran automáticamente. Puede crear un botón de radio de dos maneras diferentes:
1. Tiempo de diseño: es la forma más fácil de crear un control de botón de radio como se muestra en los siguientes pasos:
- Paso 1: cree un formulario de Windows como se muestra en la siguiente imagen:
Visual Studio -> Archivo -> Nuevo -> Proyecto -> WindowsFormApp

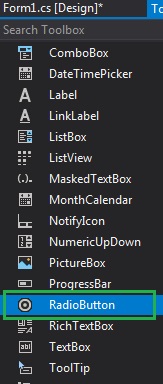
- Paso 2: arrastre el control RadioButton desde ToolBox y suéltelo en el formulario de Windows. Puede colocar un control RadioButton en cualquier lugar del formulario de Windows según sus necesidades.

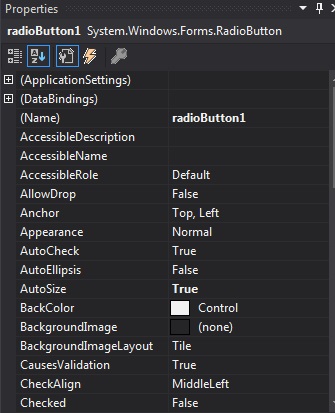
- Paso 3: Después de arrastrar y soltar, irá a las propiedades del control RadioButton para modificar el control RadioButton de acuerdo con sus requisitos.

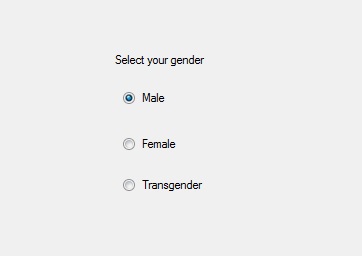
- Producción:

2. Tiempo de ejecución: es un poco más complicado que el método anterior. En este método, puede crear un RadioButton programáticamente con la ayuda de la clase RadioButton. Los siguientes pasos muestran cómo crear un RadioButton dinámicamente:
- Paso 1: crear un botón de radio utilizando el constructor RadioButton() proporcionado por la clase RadioButton.
// Creating radio button RadioButton r1 = new RadioButton();
- Paso 2: después de crear RadioButton, establezca las propiedades del RadioButton proporcionadas por la clase RadioButton.
// Set the AutoSize property
r1.AutoSize = true;
// Add text in RadioButton
r1.Text = "Intern";
// Set the location of the RadioButton
r1.Location = new Point(286, 40);
// Set Font property
r1.Font = new Font("Berlin Sans FB", 12);
- Paso 3: Y por último agregue este control RadioButton al formulario usando el método Add().
// Add this radio button to the form this.Controls.Add(r1);
- Ejemplo:
CSharp
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace WindowsFormsApp24 {
public partial class Form1 : Form {
public Form1()
{
InitializeComponent();
}
private void RadioButton2_CheckedChanged(object sender,
EventArgs e)
{
}
private void Form1_Load(object sender, EventArgs e)
{
// Creating and setting label
Label l = new Label();
l.AutoSize = true;
l.Location = new Point(176, 40);
l.Text = "Select Post:";
l.Font = new Font("Berlin Sans FB", 12);
// Adding this label to the form
this.Controls.Add(l);
// Creating and setting the
// properties of the RadioButton
RadioButton r1 = new RadioButton();
r1.AutoSize = true;
r1.Text = "Intern";
r1.Location = new Point(286, 40);
r1.Font = new Font("Berlin Sans FB", 12);
// Adding this label to the form
this.Controls.Add(r1);
// Creating and setting the
// properties of the RadioButton
RadioButton r2 = new RadioButton();
r2.AutoSize = true;
r2.Text = "Team Leader";
r2.Location = new Point(356, 40);
r2.Font = new Font("Berlin Sans FB", 12);
// Adding this label to the form
this.Controls.Add(r2);
// Creating and setting the
// properties of the RadioButton
RadioButton r3 = new RadioButton();
r3.AutoSize = true;
r3.Text = "Software Engineer";
r3.Location = new Point(480, 40);
r3.Font = new Font("Berlin Sans FB", 12);
// Adding this label to the form
this.Controls.Add(r3);
}
}
}
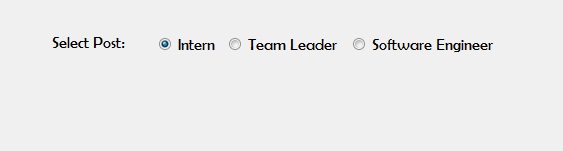
- Producción:

Propiedades importantes
.radiobutton-table { borde-colapso: colapsar; ancho: 100%; } .radiobutton-table td { borde: 1px sólido #5fb962; alineación de texto: izquierda! importante; relleno: 8px; } .radiobutton-table th { borde: 1px sólido #5fb962; relleno: 8px; } .radiobutton-table tr>th{ color de fondo: #c6ebd9; alineación vertical: medio; } .radiobutton-table tr:nth-child(odd) { background-color: #ffffff; }
| Propiedad | Descripción |
|---|---|
| Apariencia | Esta propiedad se usa para establecer un valor que determina la apariencia del RadioButton. |
| Verificación automática | Esta propiedad se usa para establecer un valor que indica si el valor Checked y la apariencia del control RadioButton cambian automáticamente cuando se hace clic en el control RadioButton. |
| Tamaño automático | Esta propiedad se usa para establecer un valor que indica si el control RadioButton cambia de tamaño en función de su contenido. |
| BackColor | Esta propiedad se usa para establecer el color de fondo del control RadioButton. |
| Verificar Alinear | Esta propiedad se utiliza para establecer la ubicación de la parte de la casilla de verificación del RadioButton. |
| Comprobado | Esta propiedad se usa para establecer un valor que indica si el control RadioButton está activado. |
| Fuente | Esta propiedad se utiliza para establecer la fuente del texto que muestra el control RadioButton. |
| Color primario | Esta propiedad se usa para establecer el color de primer plano del control RadioButton. |
| Ubicación | Esta propiedad se usa para establecer las coordenadas de la esquina superior izquierda del control RadioButton en relación con la esquina superior izquierda de su formulario. |
| Nombre | Esta propiedad se usa para establecer el nombre del control RadioButton. |
| Relleno | Esta propiedad se usa para establecer el relleno dentro del control RadioButton. |
| Texto | Esta propiedad se usa para establecer el texto asociado con este control RadioButton. |
| Texto alineado | Esta propiedad se usa para establecer la alineación del texto en el control RadioButton. |
| Visible | Esta propiedad se usa para establecer un valor que indica si se muestran el control RadioButton y todos sus controles secundarios. |
Eventos importantes
| Evento | Descripción |
|---|---|
| Hacer clic | Este evento ocurre cuando se hace clic en el control RadioButton. |
| ComprobadoCambiado | Este evento ocurre cuando cambia el valor de la propiedad Checked. |
| AparienciaCambiado | Este evento ocurre cuando cambia el valor de la propiedad Appearance. |
| Haga doble clic | Este evento ocurre cuando el usuario hace doble clic en el control RadioButton. |
| Abandonar | Este evento ocurre cuando el foco de entrada deja el control RadioButton. |
| Click del raton | Este evento ocurre cuando se hace clic con el mouse en el control RadioButton. |
| RatónDoubleClick | Este evento ocurre cuando el usuario hace doble clic en el control RadioButton con el mouse. |
| Cursor del mouse | Este evento ocurre cuando el puntero del mouse descansa sobre el control RadioButton. |
| RatónDejar | Este evento ocurre cuando el puntero del mouse deja el control RadioButton. |
Publicación traducida automáticamente
Artículo escrito por ankita_saini y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA