El siguiente enfoque cubre cómo establecer Height en react-native . Para ello, vamos a utilizar la propiedad Altura. Básicamente proporciona una altura particular a un componente dado.
Sintaxis:
height : value
Ahora comencemos con la implementación:
-
Paso 1: Abra su terminal e instale expo-cli con el siguiente comando.
npm install -g expo-cli
-
Paso 2: ahora cree un proyecto con el siguiente comando.
expo init myapp
-
Paso 3: Ahora ve a la carpeta de tu proyecto, es decir, myapp
cd myapp
Estructura del proyecto: Tendrá el siguiente aspecto.
Ejemplo: Ahora implementemos la Altura. Aquí vamos a proporcionar diferentes alturas para diferentes vistas de texto.
Aplicación.js
App.js
import React from 'react';
import { StyleSheet, View , Text } from 'react-native';
export default function App() {
return (
<View style={{marginTop : 25}}>
<View style={{height : 100 , backgroundColor : "red" ,
alignItems : 'center'}}>
<Text>Height 100</Text>
</View>
<View style={{height : 200 , backgroundColor : "green" ,
alignItems : 'center'}}>
<Text>Height 200</Text>
</View>
<View style={{height : 300 , backgroundColor : "yellow" ,
alignItems : 'center'}}>
<Text>Height 300</Text>
</View>
</View>
);
}
Inicie el servidor utilizando el siguiente comando.
npm run android
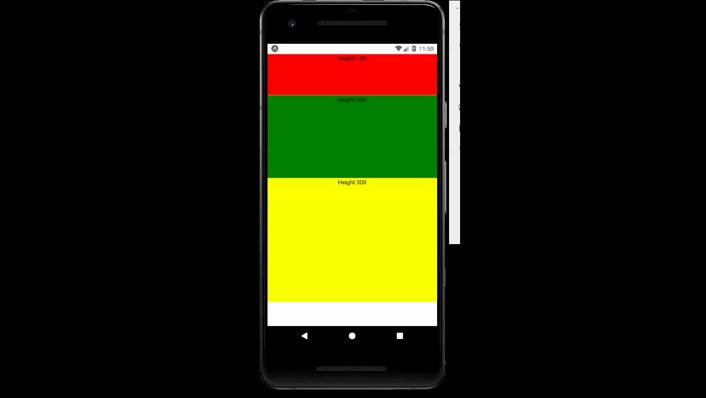
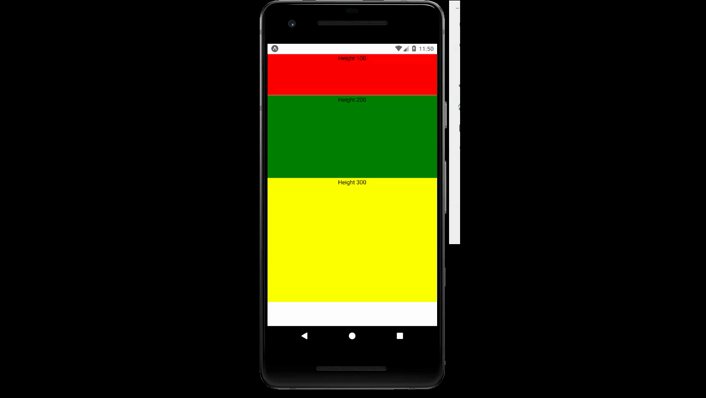
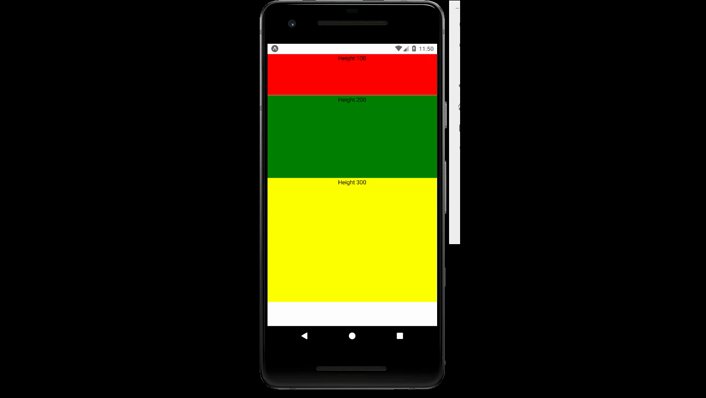
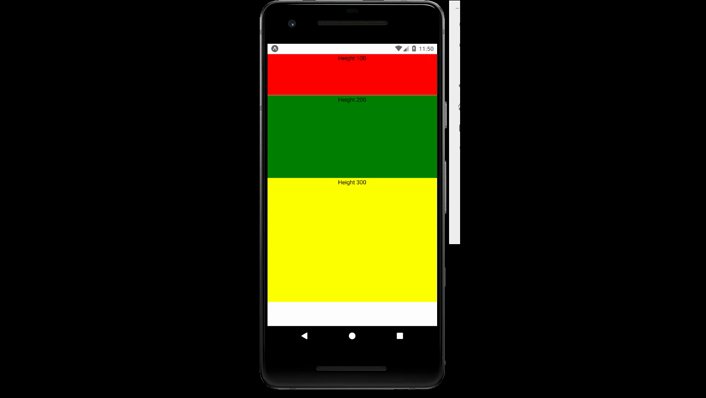
Salida: si su emulador no se abrió automáticamente, debe hacerlo manualmente. Primero, vaya a su estudio de Android y ejecute el emulador. Ahora inicie el servidor de nuevo.

Referencia: https://reactnative.dev/docs/height-and-width
Publicación traducida automáticamente
Artículo escrito por iamabhishekkalra y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA