Las fichas son elementos que representan una acción, un atributo o una entrada. Material UI es una de las bibliotecas React Frontend más populares. Proporciona toneladas de componentes listos para usar, lo que ahorra tiempo para crear nuestros estilos y presentar un buen diseño. Estos componentes se pueden personalizar fácilmente y, por lo tanto, son fáciles de adquirir. El componente Chip de MUI es uno de los componentes disponibles en MUI. Veremos cómo usarlos en nuestro proyecto React.
Accesorios de chips:
- etiqueta: Se utiliza para mostrar el texto dentro del chip.
- variante: Cambia la apariencia del chip. Uno es el chip ‘contenido’ y el otro es el chip ‘delineado’.
- tamaño: Cambia el tamaño del chip.
- color: Cambia el color de relleno o color de contorno de la ficha.
- clicable: Es un valor booleano. Si es cierto, entonces el chip mostrará efectos sutiles cuando se haya desplazado. Si su valor es falso, no se observa tal efecto.
- onClick: este accesorio toma una función como su valor. Cuando se hace clic en el chip, se llama a la función dada en el accesorio onClick.
- onDelete: este accesorio también toma una función como su valor. Agrega un pequeño icono de eliminación al final del chip. Cuando se hace clic en el icono, se llama a la función proporcionada en la propiedad onDelete.
- deleteIcon: toma un elemento como su valor y anula el icono de eliminación predeterminado.
- icono: Toma un elemento, generalmente un componente icono, y lo agrega al prefijo de la etiqueta del chip.
- avatar: Toma como valor un elemento y le agrega un avatar al prefijo de la etiqueta del chip.
- clases: se utiliza para anular los estilos CSS aplicados en el chip.
- componente: Se utiliza para cambiar el Node raíz utilizado por el chip. Puede ser un elemento HTML o cualquier otro componente.
- disabled: si es verdadero, el chip está desactivado.
- sx: también se usa para anular los estilos CSS predeterminados aplicados en el chip.
Creación de la aplicación React: siga los pasos a continuación para crear una aplicación React.js:
Paso 1: cree el proyecto React usando el comando que se indica a continuación
npx create-react-app mui-chip
Paso 2: navegue hasta el proyecto React creado. Abra su editor de código/IDE preferido.
cd mui-chip
Paso 3: Instale las dependencias de MUI según lo sugerido por el equipo de MUI. Ingrese el comando dado a continuación en su terminal.
npm install @mui/material @emotion/react @emotion/styled # or yarn add @mui/material @emotion/react @emotion/styled
Paso 4 (Opcional): Instale la dependencia de íconos MUI para usar íconos de Material en nuestro proyecto
npm install @mui/icons-material # or yarn add @mui/icons-material
Estructura del proyecto: después de crear el proyecto React e instalar todas las dependencias, la estructura del proyecto sería similar a la figura que se muestra a continuación.

Importación del componente Chip de MUI: en su archivo JSX, importe el componente Chip utilizando la siguiente línea de importación.
import Chip from '@mui/material/Chip';
// or
import { Chip } from '@mui/material';
Ejemplo 1: Variantes de chip
Javascript
import Chip from '@mui/material/Chip';
export default function App() {
return (
<div>
<Chip label="Filled" />
<Chip label="Outlined" variant="outlined" />
</div>
);
}
Pasos para ejecutar la aplicación: Ejecute la aplicación ingresando el comando dado en la terminal en el directorio raíz del proyecto.
npm start # or yarn start
Producción:

variantes de chip
Ejemplo 2: onClick y onDelete prop
Javascript
import Chip from "@mui/material/Chip";
import DoneIcon from "@mui/icons-material/Done";
import { useState } from "react";
export default function App() {
const [message, setMessage] = useState("Default message");
function handleDelete() {
setMessage("deleted");
}
function handleClick() {
setMessage("clicked");
}
return (
<div>
<Chip label="Clickable chip"
onClick={handleClick} />
<Chip label="Deletable chip"
onDelete={handleDelete} />
<Chip
label="Custom delete icon"
onDelete={handleDelete}
deleteIcon={<DoneIcon />}
/>
<p>Message - {message}</p>
</div>
);
}
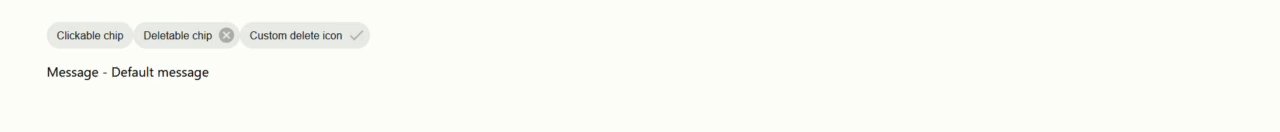
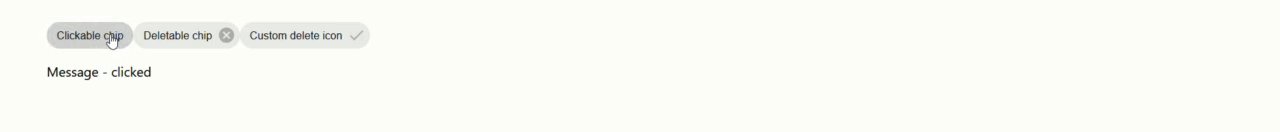
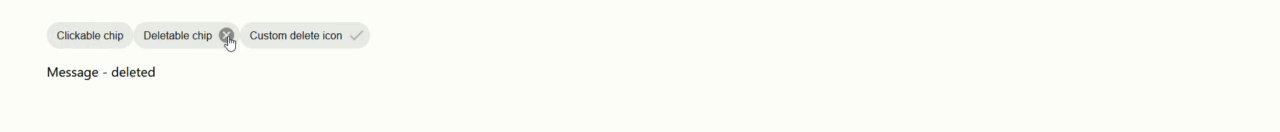
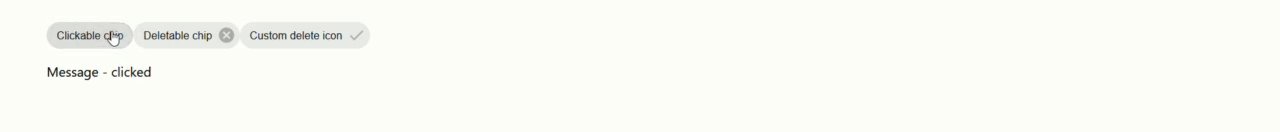
Explicación: La función handleClick establece el mensaje como «clic» y la función handleDelete establece el mensaje como «eliminado». handleClick se llama cuando se hace clic en el chip. handleDelete se llama cuando se hace clic en el icono de eliminación del chip.
Producción:

Ejemplo 3: Colores de Chip
Javascript
import Stack from '@mui/material/Stack';
import Chip from '@mui/material/Chip';
export default function App() {
return (
<Stack direction="row" gap={3}>
<Chip label="Default" />
<Chip label="Primary" color="primary" />
<Chip label="Secondary" color="secondary" />
<Chip label="Error" color="error" />
<Chip label="Info" color="info" />
<Chip label="Success" color="success" />
<Chip label="Warning" color="warning" />
</Stack>
);
}
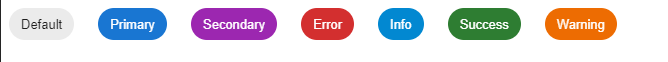
Producción:

Fichas con diferentes valores de color prop.
Ejemplo 4: ícono y accesorio de avatar
Javascript
import Chip from "@mui/material/Chip";
import DoneIcon from "@mui/icons-material/Done";
import { Avatar, Stack } from "@mui/material";
export default function App() {
return (
<Stack direction="row" gap={3}>
<Chip avatar={<Avatar>G</Avatar>}
color="success" label="GeeksForGeeks" />
<Chip icon={<DoneIcon />}
color="success" label="Geeks filled" />
<Chip icon={<DoneIcon />}
color="success" label="Geeks outlined"
variant="outlined" />
</Stack>
);
}
Producción:
accesorios de avatar e icono en MUI Chip
Referencia: https://mui.com/material-ui/react-chip/