MUI o Material-UI es una biblioteca de interfaz de usuario que proporciona componentes robustos y personalizables predefinidos para React para facilitar el desarrollo web. El diseño de MUI se basa en la parte superior de Material Design de Google.
En este artículo, discutiremos la API de la pestaña React MUI . Las pestañas se utilizan para que la navegación sea más fácil y útil. Podemos cambiar fácilmente entre las vistas. Una pestaña es un elemento único en las pestañas que aparece como un botón en el que se puede hacer clic. La API proporciona muchas funcionalidades y aprenderemos a implementarlas.
Importar pestaña API:
import Tab from '@mui/material/Tab';
// or
import { Tab } from '@mui/material';
Lista de accesorios: aquí está la lista de diferentes accesorios utilizados con este componente. Podemos acceder a ellos y modificarlos según nuestras necesidades.
- hijos (Node): Es un componente similar a la fila de la tabla.
- clases (Objeto): reemplaza los estilos existentes o agrega nuevos estilos al componente.
- componente (elementType): Es el componente utilizado para el Node raíz. Puede ser una string HTML o un componente.
- sx (Array<func/objeto/bool>/func/objeto): La propiedad del sistema permite definir anulaciones del sistema, así como estilos CSS adicionales.
- disabled(bool): si es verdadero, el componente está deshabilitado.
- disabledFocusRipple(bool): si es verdadero, el efecto dominó del enfoque del teclado está deshabilitado.
- disabledRipple(bool): si es verdadero, el efecto dominó está deshabilitado.
- icono(elemento): El icono a mostrar.
- iconPosition(bottom/end/start/top): Establece la posición del ícono en relación a la etiqueta.
- label(node): Es la etiqueta de la pestaña.
- valor (cualquiera): podemos proporcionar cualquier valor o las pestañas se utilizarán por índice.
- envuelto (bool): si es verdadero, las etiquetas aparecen en una sola fila.
Sintaxis: cree una pestaña dentro de las pestañas de la siguiente manera:
<Tabs value={value} onChange={handleChange}
aria-label="basic tabs example">
<Tab label="Item One"/>
<Tab label="Item Two"/>
<Tab label="Item Three"/>
</Tabs>
Instalar y crear la aplicación React y agregar las dependencias de MUI:
Paso 1: Cree un proyecto de reacción usando el siguiente comando.
npx create-react-app gfg_tutorial
Paso 2: Entrar en el directorio del proyecto
cd gfg_tutorial
Paso 3: instale las dependencias de MUI de la siguiente manera:
npm install @mui/material @emotion/react @emotion/styled @mui/lab
Paso 4: Ejecute el proyecto de la siguiente manera:
npm start
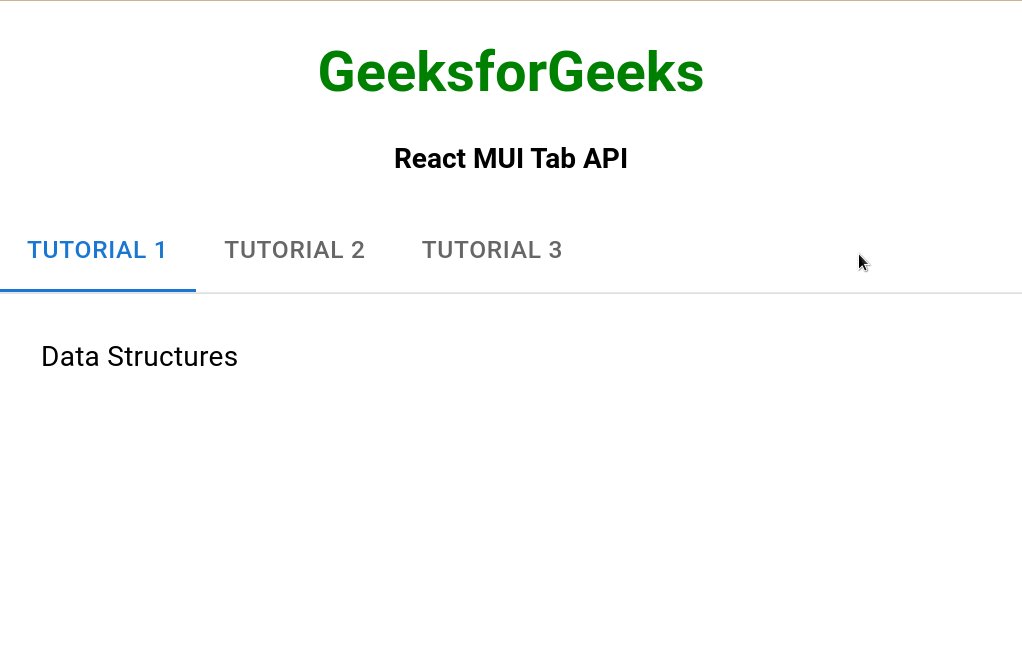
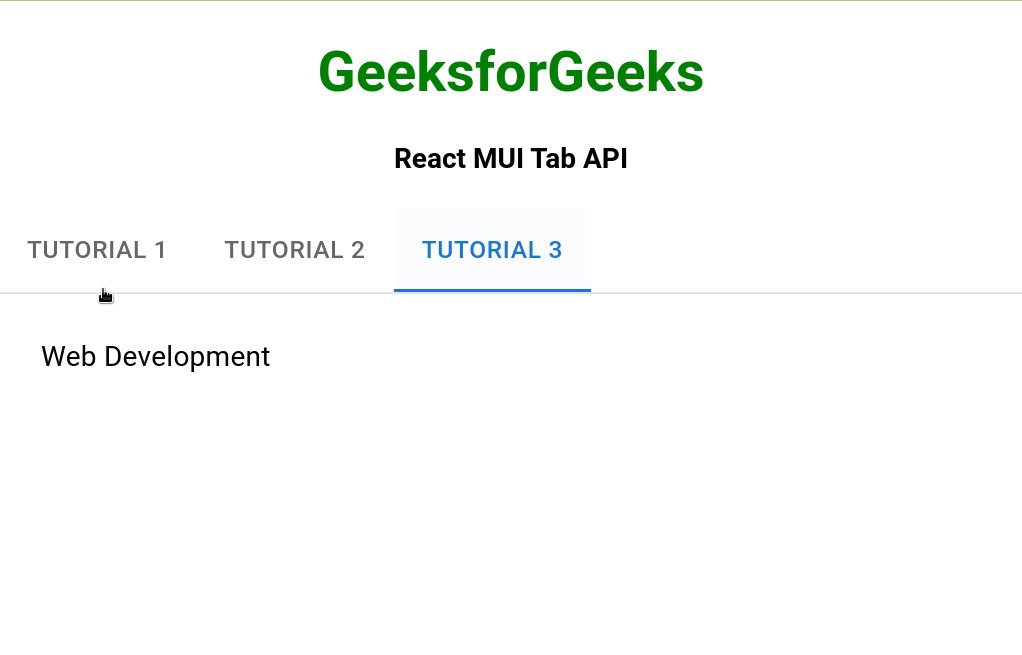
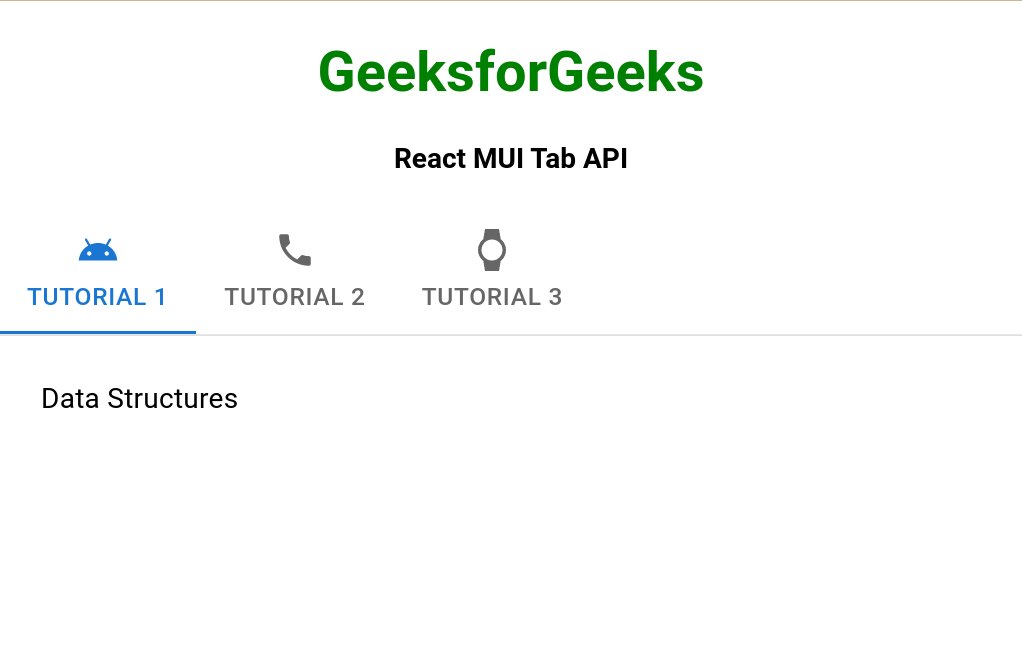
Ejemplo 1: En el siguiente ejemplo, tenemos tres pestañas.
App.js
import "./App.css";
import * as React from "react";
import Box from "@mui/material/Box";
import Tab from "@mui/material/Tab";
import TabContext from "@mui/lab/TabContext";
import TabList from "@mui/lab/TabList";
import TabPanel from "@mui/lab/TabPanel";
function App() {
const [value, setValue] = React.useState("1");
const handleChange = (event, newValue) => {
setValue(newValue);
};
return (
<div className="App">
<div
className="head"
style={{
width: "fit-content",
margin: "auto",
}}
>
<h1
style={{
color: "green",
}}
>
GeeksforGeeks
</h1>
</div>
<div
style={{
width: "fit-content",
margin: "auto",
}}
>
<strong>React MUI Tab API</strong>
</div>
<br />
<div
style={{
margin: "auto",
display: "flex",
justifyContent: "space-evenly",
}}
>
<Box sx={{ width: "100%", typography: "body1" }}>
<TabContext value={value}>
<Box sx={{ borderBottom: 1, borderColor: "divider" }}>
<TabList onChange={handleChange}>
<Tab label="Tutorial 1" value="1" />
<Tab label="Tutorial 2" value="2" />
<Tab label="Tutorial 3" value="3" />
</TabList>
</Box>
<TabPanel value="1">Data Structures</TabPanel>
<TabPanel value="2">Algorithms</TabPanel>
<TabPanel value="3">Web Development</TabPanel>
</TabContext>
</Box>
</div>
</div>
);
}
export default App;
Producción:

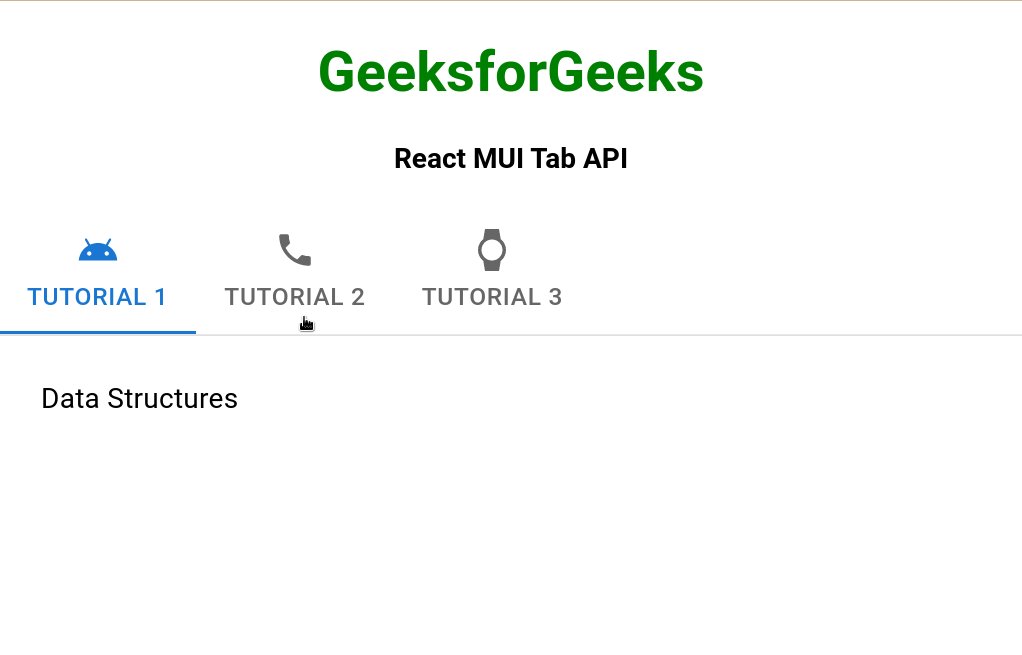
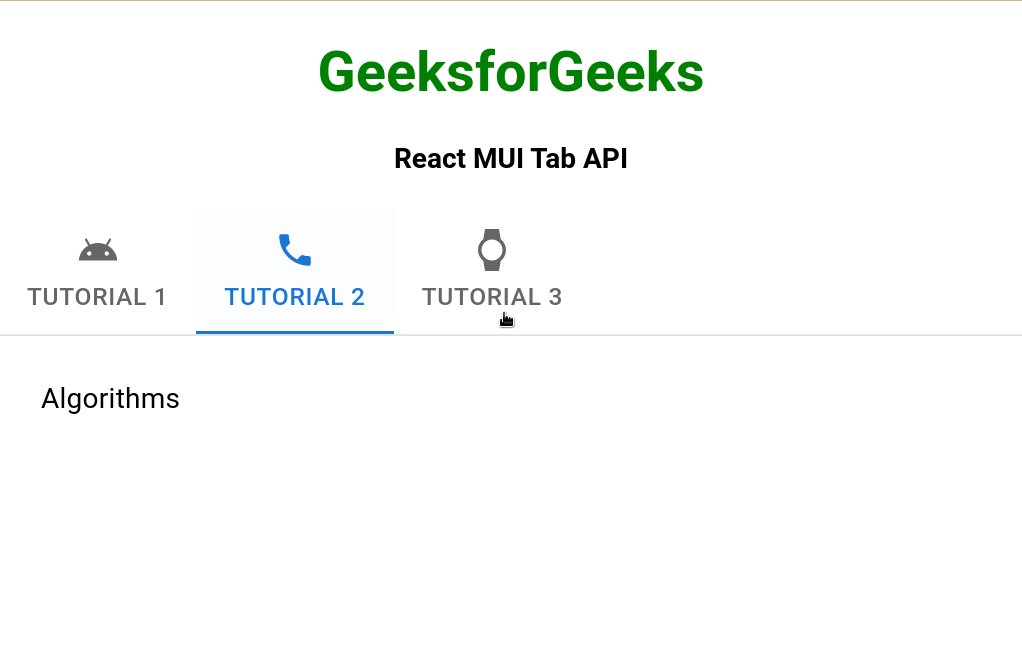
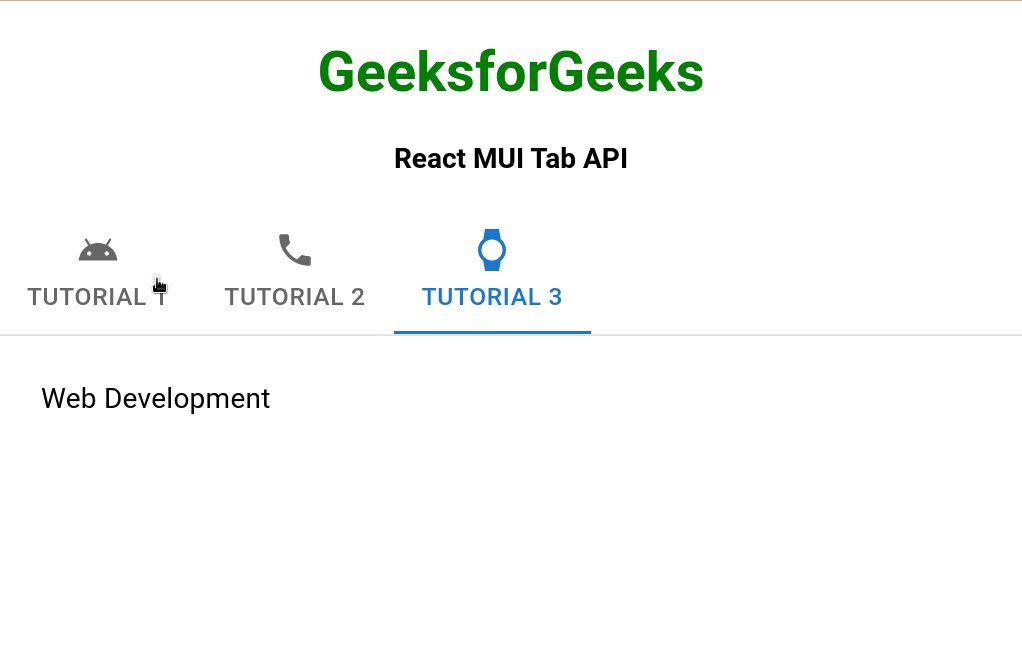
Ejemplo 2: En el siguiente ejemplo, hemos aplicado diferentes iconos en las pestañas.
App.js
import "./App.css";
import * as React from "react";
import Box from "@mui/material/Box";
import Tab from "@mui/material/Tab";
import TabContext from "@mui/lab/TabContext";
import TabList from "@mui/lab/TabList";
import TabPanel from "@mui/lab/TabPanel";
import { Android, Phone, Watch } from "@mui/icons-material";
function App() {
const [value, setValue] = React.useState("1");
const handleChange = (event, newValue) => {
setValue(newValue);
};
return (
<div className="App">
<div
className="head"
style={{
width: "fit-content",
margin: "auto",
}}
>
<h1
style={{
color: "green",
}}
>
GeeksforGeeks
</h1>
</div>
<div
style={{
width: "fit-content",
margin: "auto",
}}
>
<strong>React MUI Tab API</strong>
</div>
<br />
<div
style={{
margin: "auto",
display: "flex",
justifyContent: "space-evenly",
}}
>
<Box sx={{ width: "100%", typography: "body1" }}>
<TabContext value={value}>
<Box sx={{ borderBottom: 1,
borderColor: "divider" }}>
<TabList onChange={handleChange}>
<Tab icon={<Android />}
label="Tutorial 1" value="1" />
<Tab icon={<Phone />}
label="Tutorial 2" value="2" />
<Tab icon={<Watch />}
label="Tutorial 3" value="3" />
</TabList>
</Box>
<TabPanel value="1">Data Structures</TabPanel>
<TabPanel value="2">Algorithms</TabPanel>
<TabPanel value="3">Web Development</TabPanel>
</TabContext>
</Box>
</div>
</div>
);
}
export default App;
Producción:

Referencia: https://mui.com/material-ui/api/tab/
Publicación traducida automáticamente
Artículo escrito por RajeevSarkar y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA