React Developer Tools: React Developer Tools es una extensión de Chrome DevTools para la biblioteca React JavaScript. Una herramienta muy útil, si está trabajando en aplicaciones React.js.
Esta extensión agrega herramientas de depuración de React a las herramientas para desarrolladores de Chrome. Le ayuda a inspeccionar y editar el árbol de componentes de React que construye la página, y para cada componente, uno puede verificar las propiedades, el estado, los ganchos, etc. y también le ayuda a saber si en una aplicación en particular React.js ha sido usado o no.
También está disponible en Firefox.
Cómo agregar la extensión: siga el enlace https://chrome.google.com/webstore/detail/react-developer-tools/fmkadmapgofadopljbjfkapdkoienihi?hl=en
- Ahora haga clic en Agregar a Chrome.
- Ahora la herramienta se ha agregado a su Chrome. Para eliminar la extensión, haga clic en Eliminar de Chrome.

Después de hacer clic en Agregar a Chrome
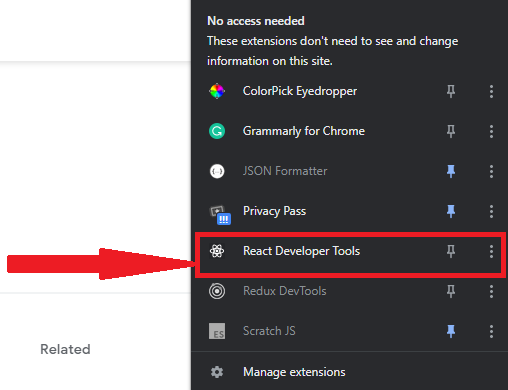
- Vaya a la pestaña Extensiones a la derecha en la parte superior, haga clic en ella. En el menú desplegable, se puede ver que se ha agregado la extensión.

Cómo usar la extensión:
- Detectar si la aplicación usa React.js: Abra la aplicación que desea verificar, ahora haga clic en la pestaña de extensión y luego en React Developer Tools. Si la extensión permaneció colorida , eso significa que está construida con React.js y si no tiene color , eso significa que la aplicación no ha usado React.js.

La aplicación construida sin usar React.js

La aplicación creada con React.js
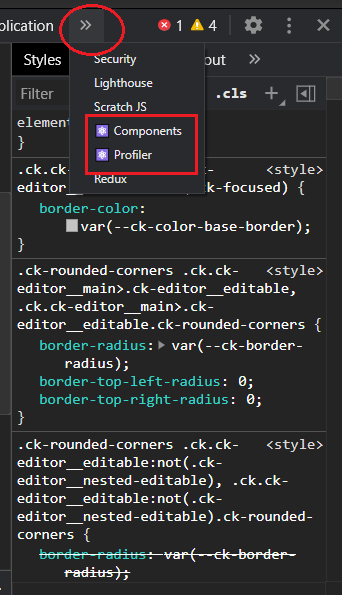
- Inspección y edición de componentes de React: en la aplicación, haga clic con el botón derecho, desde el menú desplegable, vaya a Inspeccionar o escriba Ctrl+Shift+I . Abre Chrome DevTools , ahora en la barra superior, haga clic en las flechas dobles, se abrirá un menú desplegable como este.

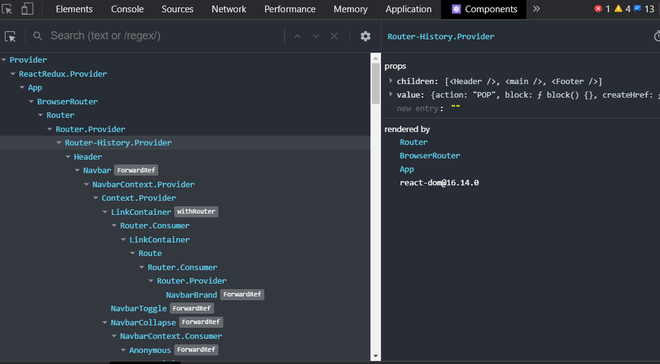
- Al hacer clic en los componentes , se mostrará el árbol de componentes de React.

Ventana de componentes
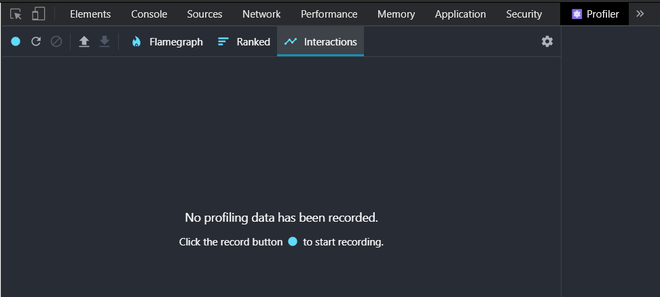
- Aquí, uno puede inspeccionar, editar los accesorios, el estado, comprender la estructura. Del mismo modo, haciendo clic en Profiler . Al hacer clic en Profiler, podrá registrar el rendimiento.

Ventana del generador de perfiles