Como hemos visto en este artículo React.js (Introducción y funcionamiento) , cómo funciona React, dividiendo nuestra aplicación en partes reutilizables más pequeñas que llamamos componentes . Estos componentes son HTML en forma de árbol o estructura de componentes. En ese artículo, hemos visto cómo crear elementos usando createElement en reaccionar. Pero si tenemos que trabajar con el método createElement de React solo para crear elementos, estaría bien para fines de demostración o para una aplicación pequeña, pero no para una aplicación grande. Simplemente no deberías usarlo.
React.createElement está bien para crear elementos para una aplicación pequeña o para fines de demostración, pero no para una gran aplicación vendible porque sería muy difícil de mantener o depurar. tenemos que llamar al método React.createElement cada vez para la creación del elemento React, incluso si es solo una etiqueta de intervalo sin atributos.
Puede crear una aplicación completa utilizando el método React.createElement (que no recomiendo).
Si no debemos usar createElement, use JSX. Es JavaScript y XML. Es una extensión de JavaScript que nos permite definir elementos de React usando una sintaxis de estilo basada en etiquetas dentro de nuestro código JS. ¿Cuan genial es eso?
A veces, los nuevos desarrolladores confunden JSX con HTML porque se ven muy familiares. JSX es solo otra forma de crear elementos React. El equipo de reacción creó JSX para hacerlo más legible como HTML y XML. Para que no tengamos que crear elementos React manualmente con el método createElement . digamos que desea crear un botón con clase btn, btn-primary.
Javascript
<button className="btn btn-primary"> save </button>
Esta es la sintaxis JSX que se parece a HTML, pero con pequeñas diferencias, las discutiremos más adelante en este artículo. JSX también funciona con componentes,
Javascript
<Component className="card"> <div>Hello world</div> </Component>
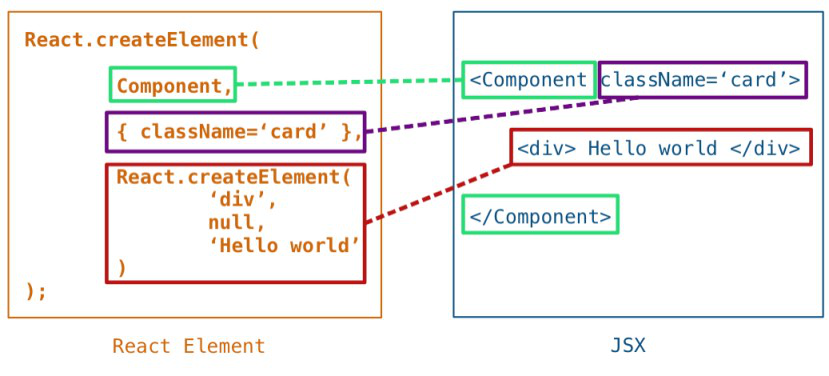
La siguiente imagen muestra cómo componer React Element a partir del método React.createElement y JSX.

En la imagen de arriba, puede ver claramente que podemos crear fácilmente un elemento React con JSX. La legibilidad también es la razón principal que acompaña a la simplicidad de la implementación de JSX por parte del equipo de React.
El navegador no entiende la sintaxis de JSX desde el primer momento, tiene que transpilar/compilar su código JSX a código JavaScript. Para esto, puedes usar Babel. Puede agregar Babel en su archivo HTML usando el enlace CDN en la etiqueta del script. Tenemos que especificar externamente desde dónde transpilar Babel. Para esto, debemos agregar el atributo de tipo (texto/babel) en nuestra etiqueta de secuencia de comandos.
HTML
<body> // Root element of React code <div id="root"></div> <script crossorigin src= "https://unpkg.com/react@17/umd/react.development.js"> </script> <script crossorigin src= "https://unpkg.com/react-dom@17/umd/react-dom.development.js"> </script> // Babel <script src= "https://unpkg.com/@babel/standalone/babel.min.js"> </script> // Our JS code <script src="./main.js" type="text/babel"></script> </body>
Hay ciertas reglas a considerar al comenzar con JSX:
- type: Como todos saben, tenemos que especificar como primer argumento del método React.createElement para decirle a reaccionar qué tipo de elemento queremos crear. Al crear un elemento con JSX, tenemos que decirle a reaccionar especificando el tipo de elemento como una etiqueta (como HTML). Podría ser una etiqueta HTML o un componente personalizado, por ejemplo, en la imagen de arriba queremos crear un componente personalizado llamado Componente , luego tenemos que crear una etiqueta similar a HTML. Viene en 2 sabores.
- Etiqueta de apertura y cierre: si tenemos elementos secundarios que pertenecen a nuestro componente, debemos especificar elementos secundarios entre la etiqueta de apertura y cierre.
- Cierre automático: si no tenemos hijos para especificar, también podemos usar una etiqueta de cierre automático.
Javascript
<ButtonComponent> // Opening tag of ButtonComponent // Self closing tag because it // doesn't have children <span> name </span> <ButtonImageComponent /> // Closing tag of ButtonComponent </ButtonComponent>
Si queremos crear un elemento que no tenga elementos secundarios, podemos usar la etiqueta de apertura y cierre y la etiqueta de cierre automático.
Debajo del capó, todo su JSX se compilará en React.createElement.
- accesorios: cuando creamos un elemento usando React.createElement, tenemos que especificar sus propiedades como el segundo argumento, pero con JSX podemos especificar sus propiedades como atributos (como los atributos HTML de estilo antiguo). Digamos que queremos especificar la clase y la identificación de un botón.
Javascript
const id = Math.floor(Math.random() * 10e8); // Random number
const ButtonComponent = ( <button className="btn btn-primary" id={ id }>
click me
</button> );
ReactDOM.render(ButtonComponent, document.querySelector("#root"));
En este fragmento de código, podemos ver que hemos especificado las propiedades como un atributo para ButtonComponent.
Según la convención, debemos capitalizar el primer carácter de nuestro componente personalizado. Esta convención no se aplica a las etiquetas HTML integradas como span, div, h1, etc.
- children: si queremos agregar hijos de un componente, debemos especificar entre la etiqueta de apertura y cierre del elemento React.
Javascript
const listComponent = (
<ul>
<li>Alex</li>
<li>Ragnar</li>
<li>Akbar</li>
<li>Mandy</li>
</ul>
);
ReactDOM.render(
listComponent,
document.querySelector('#root')
)
/************** OR **************
const listCustomComponent = (
<NameComponent>
<ListComponetn name="Alex"></ListComponetn>
<ListComponetn name="Ragnar"></ListComponetn>
<ListComponetn name="Akbar"></ListComponetn>
<ListComponetn name="Mandy"></ListComponetn>
</NameComponent>
)
ReactDOM.render(
listCustomComponent,
document.querySelector('#root')
)
Expresión de JavaScript: la expresión de JavaScript debe estar encerrada entre una sola llave y debe indicar dónde se evaluará la variable en JSX. Digamos que desea especificar el título. {title} se evalúa y reemplaza con la string ‘Seres humanos’.
Javascript
const title = "Human beings";
const HumanComponent = (
<h1> { title } </h1>
)
Los valores de tipo que no sea string también deben especificarse entre llaves. p.ej
Javascript
const isHuman = true;
const IsHumanComponent = (
<h4>Ronaldo is human: { isHuman }<h4>
)
/****** OR **********\
const IsHumanComponent = (
<h4>Ronaldo is human { true }<h4>
)
Como se evaluará la expresión entre llaves, también podríamos usarla en operaciones de concatenación o suma.
{ "Hello" + "World" }
{ Math.random() * 100 }
{ [1, 2, 3, 4, 5].reduce((acc, curr) => acc + curr) }
Mapeo de array con JSX: JSX es javascript, por lo que también puede recorrer la array y crear elementos con JSX.
Javascript
const names = ["React.js", "Angular", "Node.js", "jQuery", "underscore.js"]
const Command = (
<h4>
{
names.map( function creatNameElement(name){
return <li key={ name }> { name } </li>
})
}
</h4>
);
ReactDOM.render(
Command,
document.querySelector('#root')
)
Producción:
Elegir el tipo en tiempo de ejecución: si desea especificar el nombre del tiempo de ejecución del elemento de reacción, no puede usar una expresión en lugar del tipo. Primero debe crear una variable en mayúscula y luego usar esa variable en lugar del tipo. Esto podría ser útil si desea mostrar componentes basados en los accesorios.
Javascript
function Add({a, b}) {
return (
<h1>Addition is { a + b }</h1>
)
}
function Multiplication( { a, b } ) {
return (
<h1>Subtraction is { a * b }</h1>
)
}
function Show( props ) {
const components = {
add: Add,
multiplication: Multiplication,
};
const MathComponent = components[props.type];
return (
<MathComponent a={10} b={ 20 }/>
)
}
ReactDOM.render(<Show type="multiplication" />, document.querySelector("#root"));
Expresiones de JavaScript como accesorios: también puede pasar expresiones de JavaScript como accesorios. Para que esto funcione, simplemente envuelva su accesorio con llaves.
Javascript
function JavaScriptExpressionAsProps({ num }) {
return (
<h1>Prop Number is: { num }</h1>
)
}
ReactDOM.render(
/* Addition is evaluated and assign its value to num */
<JavaScriptExpressionAsProps num={ 1+ 2 + 3 + 4 + 5} />,
document.querySelector("#root")
);
Literal de string/Literal de plantilla como accesorio: también puede usar el literal de string o el literal de plantilla como accesorio. s
Javascript
function NameComponent({ name }) {
return (
<h1>{ name }</h1>
)
}
ReactDOM.render( <NameComponent name='Praveen kumar string literal' />,
document.querySelector( "#root" ) );
/************ OR ***********/
ReactDOM.render( <NameComponent name=
{'Praveen kumar string literal as expression'} />,
document.querySelector("#root"));
/************ OR ***********/
ReactDOM.render(
<NameComponent name=
{`Praveen kumar string template literal as expression`} />,
document.querySelector("#root")
);
El valor predeterminado de la propiedad es el valor booleano verdadero: si desea especificar el valor booleano verdadero para un componente como una propiedad, puede especificar externamente verdadero como un valor o no podría pasar ningún valor, por lo que el valor predeterminado se considera verdadero.
Javascript
function IdentifyHuman( { name, isHuman } ) {
if ( isHuman === true ) {
return <h1>{ name } is human</h1>
} else {
return <h1>{ name } is not human</h1>
}
}
ReactDOM.render(
<IdentifyHuman name="Praveen kumar" isHuman={true} />,
document.querySelector("#root")
);
/************** OR ********************/
ReactDOM.render(
<IdentifyHuman name="Praveen kumar" isHuman />,
document.querySelector("#root")
);
Se recomienda especificar el valor booleano de forma externa para eliminar confusiones.
Atributos extendidos: como sabemos, los accesorios son solo un objeto javascript. Si queremos asignar todas estas propiedades a otro componente tal como está, entonces podemos distribuir estas propiedades.
Javascript
function PrintName( { name, isHuman } ) {
if ( isHuman === true ) {
return <h4>{name} is Human</h4>;
} else {
return <h4>{name} is Super Human</h4>;
}
}
function ShowHuman( props ) {
return (
<div>
<h1>Human</h1>
<PrintName {...props}/>
</div>
)
}
ReactDOM.render(
<ShowHuman name="Praveen kumar" isHuman={ false } />,
document.querySelector("#root")
);
Esta es una técnica muy útil para pasar todos los accesorios en un componente, pero pasa todos los accesorios pero también pasa los accesorios no deseados o innecesarios que pueden no ser necesarios para ese componente.
Niños en JSX: En la sintaxis JSX, todo lo que pase en la etiqueta de apertura y cierre se convertirá en niños. Puede ver esos niños como propiedad props.children .
Literal de string como hijos: podemos usar pasar un literal de string como hijos y se le asignará directamente esa string a la propiedad de los niños de los accesorios. JSX recorta los espacios en blanco iniciales y finales o la nueva línea. Si agrega una nueva línea entre una string, la nueva línea se reemplaza con un espacio simple
Javascript
function ListComponent( props ) {
console.log( props.children ); // Child string
return (
<h1>List component</h1>
)
}
ReactDOM.render(
<ListComponent>
Child
string
</ListComponent>,
document.querySelector("#root")
);
JSX Children: si queremos agregar algunos hijos de un componente, debemos especificar entre las etiquetas de apertura y cierre. Podría ser una string o podría ser un componente personalizado o ambos.
Javascript
function ShowList( { list } ) {
console.log( list );
return (
<ul>
{ list.map( (el, index) => <li key={index}>{ el }</li>) }
</ul>
);
}
function ListHeading() {
return (
<div>
<h1>List component</h1>
</div>
);
}
ReactDOM.render(
<div>
<ListHeading />
This is just a dummy text
<ShowList list={['first', 'second', 'third']}/>
</div>,
document.querySelector("#root")
);
Funciones como hijos: también puede pasar la función como hijo y luego podemos acceder directamente usando la propiedad props.children .
Javascript
function ListComponent(props) {
props.children(); // invoke function;
return (
<div>
<h1>List component</h1>
</div>
);
}
ReactDOM.render(
<ListComponent >
{function print() {
console.log( 'This is print function passed as a child' );
}}
</ListComponent>,
document.querySelector("#root")
);
Espero que hayas aprendido algo nuevo. Gracias por leer este artículo.

