MUI o Material-UI es una biblioteca de interfaz de usuario que proporciona componentes robustos y personalizables predefinidos para React para facilitar el desarrollo web. El diseño de MUI se basa en la parte superior de Material Design de Google.
En este artículo, vamos a discutir la API ToggleButton de React MUI. Los ToggleButtons se utilizan para agrupar opciones relacionadas. La API ToggleButton proporciona muchas personalizaciones como estilo, funcionalidad, etc. ToggleButtons nos permite seleccionar una o varias opciones. ToggleButtons puede constar de dos o más opciones.
Importar API de botón de alternar
import ToggleButton from '@mui/material/ToggleButton';
// or
import { ToggleButton } from '@mui/material';
Lista de accesorios : aquí está la lista de diferentes accesorios utilizados con este componente. Podemos acceder a ellos y modificarlos según nuestras necesidades.
- children (Node): Es un componente similar a la fila de la tabla.
- clases (Objeto): reemplaza los estilos existentes o agrega nuevos estilos al componente.
- componente (elementType): Es el componente utilizado para el Node raíz. Puede ser una string HTML o un componente.
- sx (Array<func/objeto/bool>/func/objeto): La propiedad del sistema permite definir anulaciones del sistema, así como estilos CSS adicionales
- valor (cualquiera): el valor asociado con el botón cuando lo selecciona en el grupo de botones de alternancia.
- color (estándar/principal/secundario/error/info/éxito/advertencia/string): el color del ToggleButton.
- deshabilitado (verdadero/falso): si se establece en verdadero, el botón de alternancia está deshabilitado.
- disabledFocusRipple (verdadero/falso): si se establece en verdadero, la onda de enfoque del teclado está deshabilitada.
- fullWidth (verdadero/falso): si se establece en verdadero, el botón de alternar ocupará todo el ancho del contenedor.
- onChange (función): la función de devolución de llamada cuando se cambia el botón de alternancia.
- onClick (función): la función de devolución de llamada cuando se hace clic en el botón de alternancia.
- seleccionado (verdadero/falso): si se establece en verdadero, el botón está en estado activo.
- tamaño (pequeño/mediano/grande/string): especifica el tamaño del botón.
- sx (Array<func/objeto/bool>/func/objeto): La propiedad del sistema permite definir anulaciones del sistema, así como estilos CSS adicionales.
Sintaxis: Cree un componente ToggleButton de la siguiente manera:
<ToggleButton value="gfg">
Click Here
</ToggleButton>
Instalar y crear la aplicación React y agregar las dependencias de MUI.
Paso 1: Cree un proyecto de reacción usando el siguiente comando.
npx create-react-app gfg_tutorial
Paso 2: Entrar en el directorio del proyecto
cd gfg_tutorial
Paso 3: instale las dependencias de MUI de la siguiente manera:
npm install @mui/material @emotion/react @emotion/styled @mui/lab
Paso 4: Ejecute el proyecto de la siguiente manera:
npm start
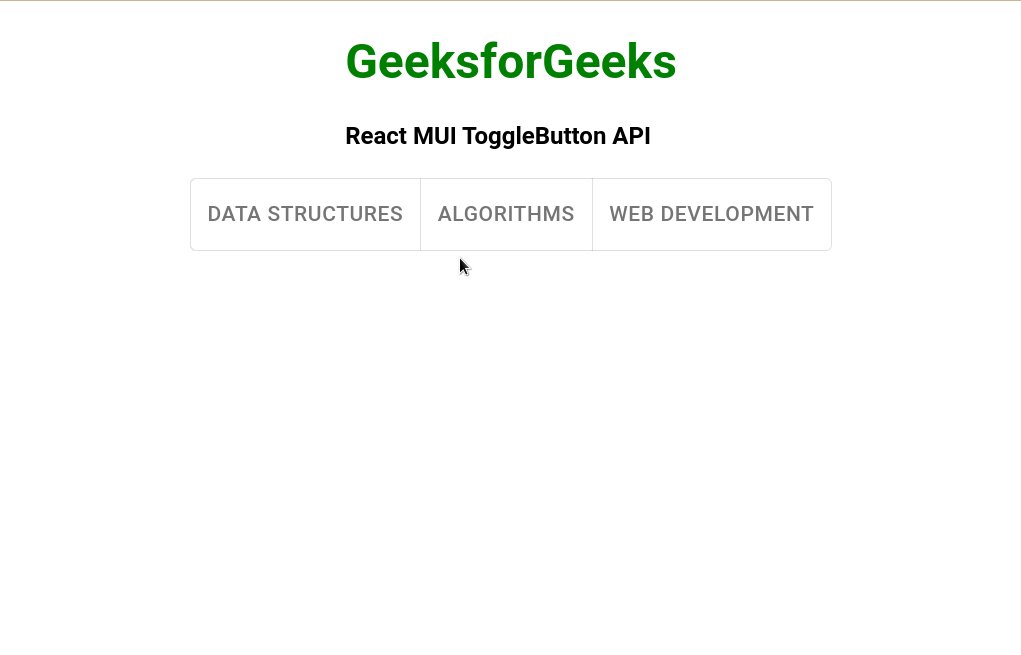
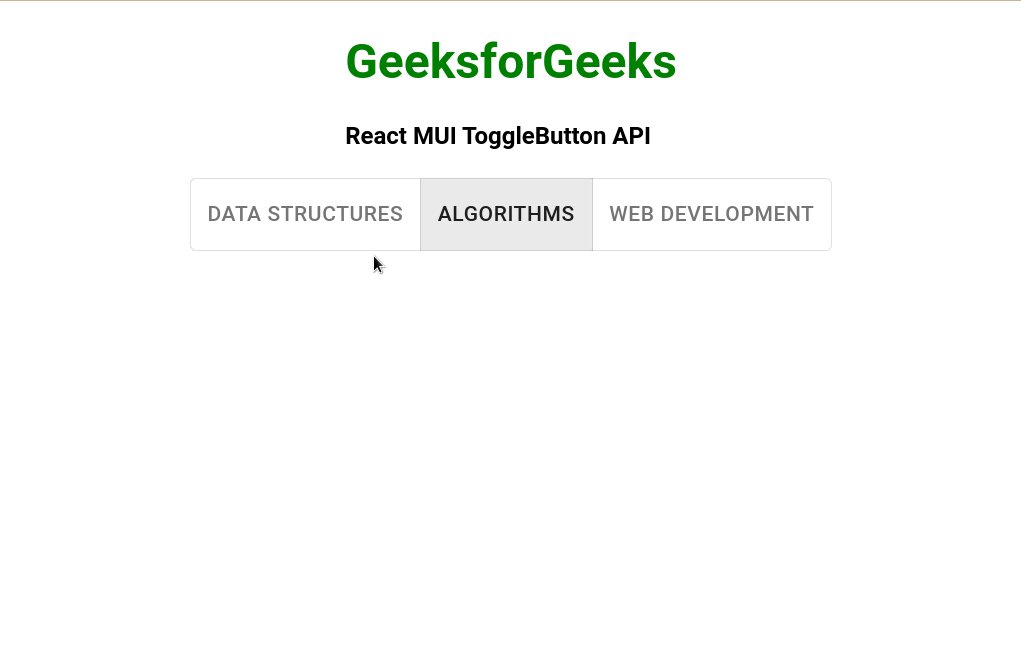
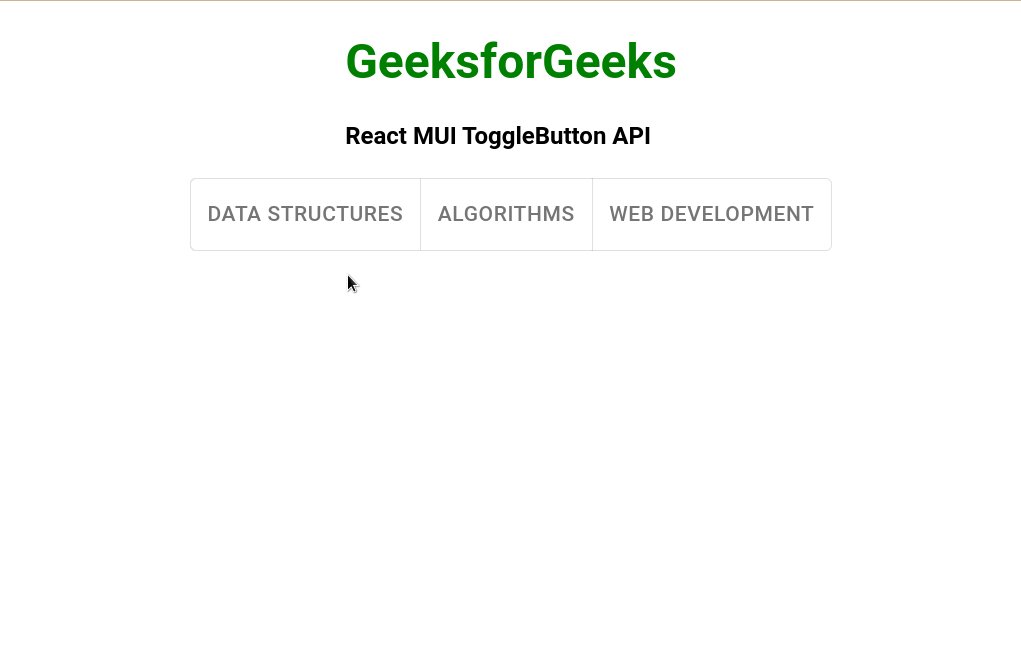
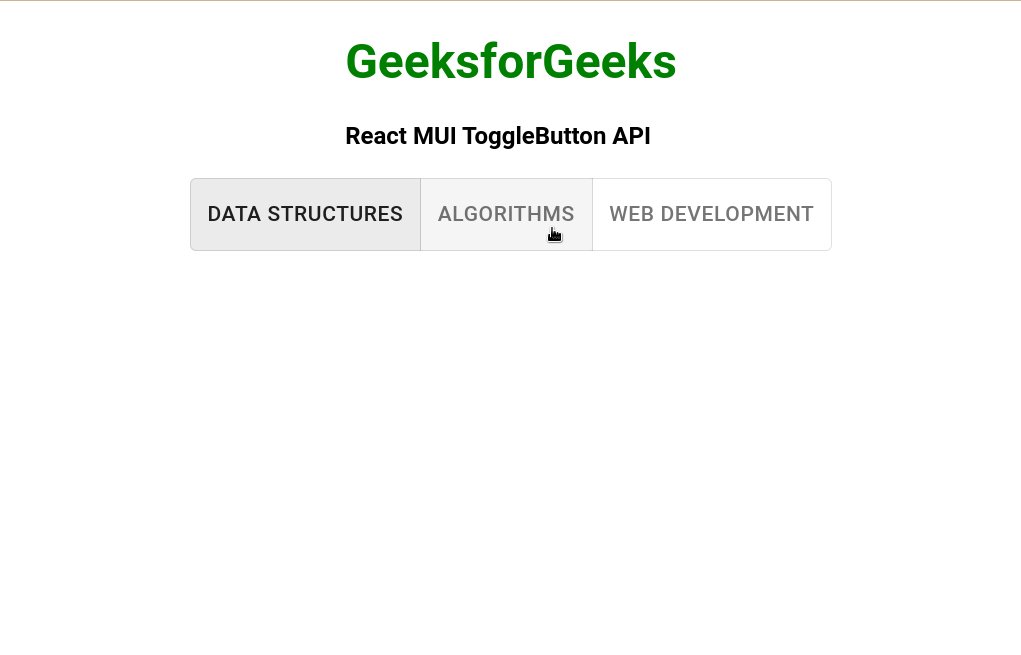
Ejemplo 1: En el siguiente ejemplo, tenemos opciones del grupo de botones de alternancia.
App.js
import "./App.css";
import * as React from "react";
import ToggleButton from "@mui/material/ToggleButton";
import ToggleButtonGroup from "@mui/material/ToggleButtonGroup";
import { useState } from "react";
function App() {
const [alignment, setAlignment] = useState();
const handleAlignment = (event, newAlignment) => {
setAlignment(newAlignment);
};
return (
<div className="App">
<div
className="head"
style={{
width: "fit-content",
margin: "auto",
}}
>
<h1
style={{
color: "green",
}}
>
GeeksforGeeks
</h1>
<strong>React MUI ToggleButton API</strong>
<br />
<br />
</div>
<div
style={{
width: "fit-content",
margin: "auto",
}}
>
<ToggleButtonGroup
value={alignment}
exclusive
onChange={handleAlignment}
aria-label="text alignment"
>
<ToggleButton value="Data Structures"
aria-label="left aligned">
Data Structures
</ToggleButton>
<ToggleButton value="Algorithms"
aria-label="centered">
Algorithms
</ToggleButton>
<ToggleButton value="Web Development"
aria-label="right aligned">
Web Development
</ToggleButton>
</ToggleButtonGroup>
</div>
</div>
);
}
export default App;
Producción

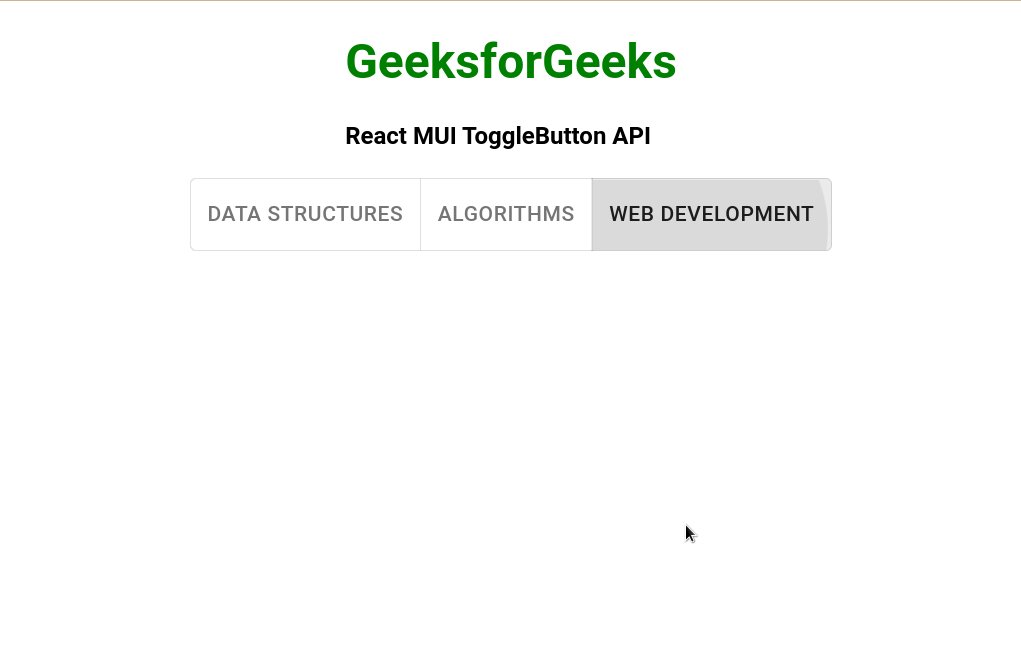
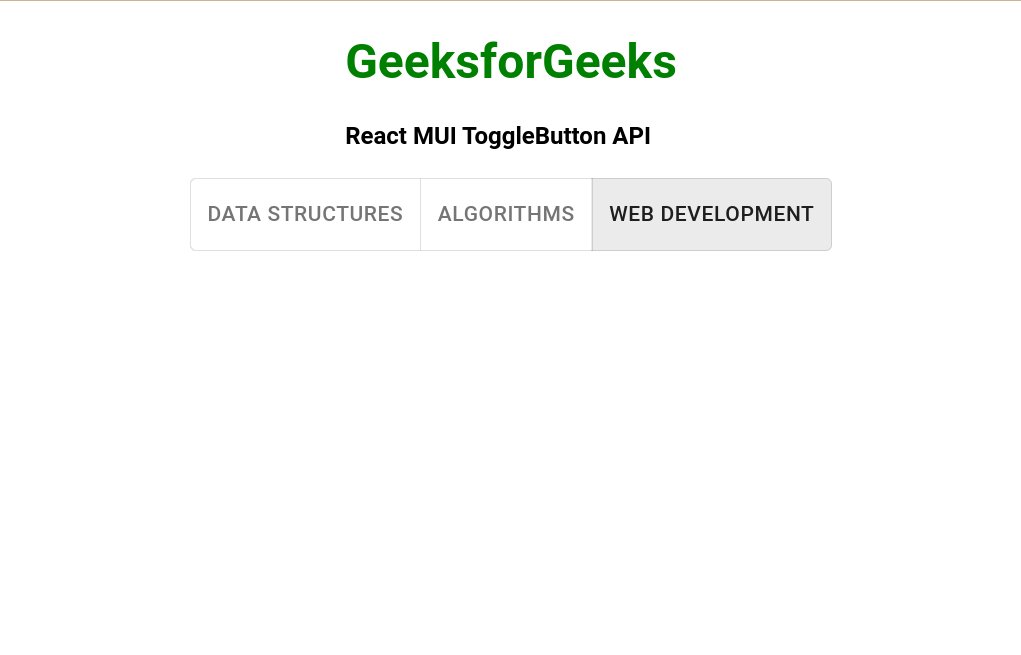
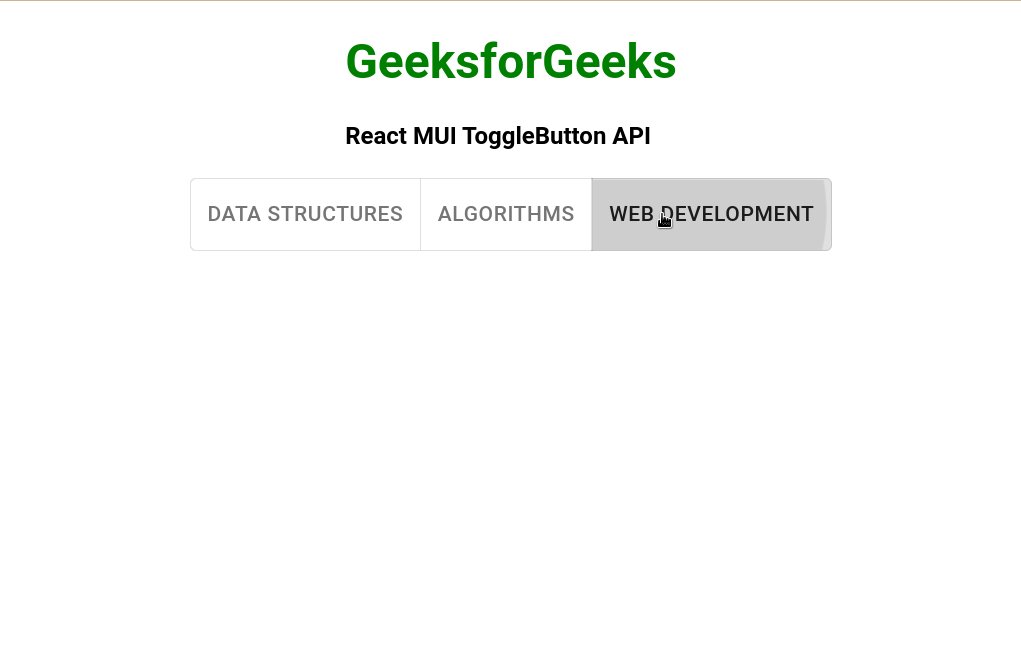
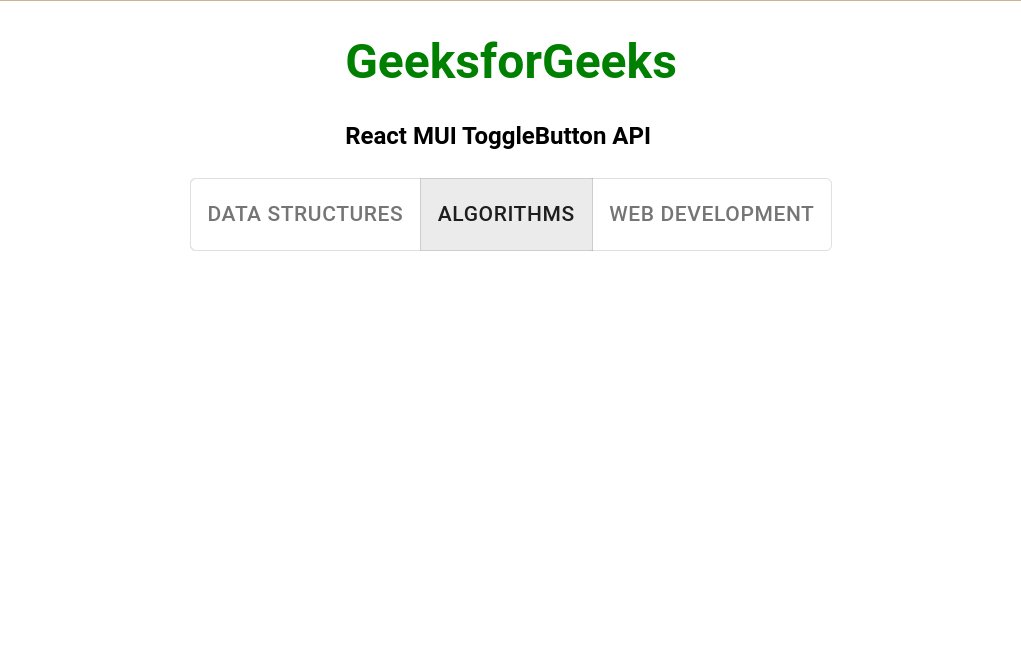
Ejemplo 2: En el siguiente ejemplo, tenemos el botón central con una ondulación deshabilitada.
App.js
import "./App.css";
import * as React from "react";
import ToggleButton from "@mui/material/ToggleButton";
import ToggleButtonGroup from "@mui/material/ToggleButtonGroup";
import { useState } from "react";
function App() {
const [alignment, setAlignment] = useState();
const handleAlignment = (event, newAlignment) => {
setAlignment(newAlignment);
};
return (
<div className="App">
<div
className="head"
style={{
width: "fit-content",
margin: "auto",
}}
>
<h1
style={{
color: "green",
}}
>
GeeksforGeeks
</h1>
<strong>React MUI ToggleButton API</strong>
<br />
<br />
</div>
<div
style={{
width: "fit-content",
margin: "auto",
}}
>
<ToggleButtonGroup
value={alignment}
exclusive
onChange={handleAlignment}
aria-label="text alignment"
>
<ToggleButton value="Data Structures"
aria-label="left aligned">
Data Structures
</ToggleButton>
<ToggleButton
disableRipple="true"
value="Algorithms"
aria-label="centered"
>
Algorithms
</ToggleButton>
<ToggleButton value="Web Development"
aria-label="right aligned">
Web Development
</ToggleButton>
</ToggleButtonGroup>
</div>
</div>
);
}
export default App;
Producción

Referencia: https://mui.com/material-ui/api/toggle-button/
Publicación traducida automáticamente
Artículo escrito por RajeevSarkar y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA