React MUI es una biblioteca de interfaz de usuario que proporciona componentes robustos y personalizables predefinidos para React para facilitar el desarrollo web. El diseño de MUI se basa en la parte superior de Material Design de Google.
En este artículo, vamos a discutir la API React MUI ToggleButtonGroup. ToggleButtonGroup se utiliza para agrupar los ToggleButtons. La API ToggleButtonGroup proporciona muchas personalizaciones como estilo, funcionalidad, etc. ToggleButtonGroups nos permite seleccionar una o varias opciones.
Sintaxis:
import ToggleButtonGroup from '@mui/material/ToggleButtonGroup';
// or
import { ToggleButtonGroup } from '@mui/material';
Lista de accesorios: aquí está la lista de diferentes accesorios utilizados con este componente. Podemos acceder a ellos y modificarlos según nuestras necesidades.
- children: Es un componente similar a la fila de la tabla.
- clases: Esto anula los estilos existentes o agrega nuevos estilos al componente.
- componente: Es el componente utilizado para el Node raíz. Puede ser una string HTML o un componente.
- valor: Este es el valor del botón.
- color: Este es el color del ToggleButton.
- disabled: si se establece en true, el botón de alternancia está deshabilitado.
- fullWidth: si se establece en verdadero, el botón de alternar ocupará todo el ancho del contenedor.
- onChange: la función de devolución de llamada cuando se cambia el botón de alternancia.
- onClick: la función de devolución de llamada cuando se hace clic en el botón de alternancia.
- seleccionado: si se establece en verdadero, el botón está en estado activo.
- tamaño: especifica el tamaño del botón.
- sx: la propiedad del sistema permite definir anulaciones del sistema, así como estilos CSS adicionales.
- orientación: Es la orientación del componente.
Sintaxis: Cree un ToggleButtonGroup de la siguiente manera:
<ToggleButtonGroup value={alignment}>
<ToggleButton value="Data Structures">
Data Structures
</ToggleButton>
<ToggleButton value="Algorithms">
Algorithms
</ToggleButton>
<ToggleButton value="Web Development">
Web Development
</ToggleButton>
</ToggleButtonGroup>
Instalar y crear la aplicación React y agregar las dependencias de MUI.
Paso 1: Cree un proyecto de reacción usando el siguiente comando.
npx create-react-app gfg_tutorial
Paso 2 : Entrar en el directorio del proyecto
cd gfg_tutorial
Paso 3: instale las dependencias de MUI de la siguiente manera:
npm install @mui/material @emotion/react @emotion/styled @mui/lab
Paso 4: Ejecute el proyecto de la siguiente manera:
npm start
Ejemplo 1: En el siguiente ejemplo, tenemos opciones de selección única en el grupo de botones de alternar.
App.js
import "./App.css";
import * as React from "react";
import ToggleButton from "@mui/material/ToggleButton";
import ToggleButtonGroup from "@mui/material/ToggleButtonGroup";
import { useState } from "react";
function App() {
const [val, setVal] = useState();
const handleChange = (event, newAlignment) => {
setVal(newAlignment);
};
return (
<div className="App">
<div
className="head"
style={{
width: "fit-content",
margin: "auto",
}}
>
<h1
style={{
color: "green",
}}
>
GeeksforGeeks
</h1>
<strong>React MUI ToggleButtonGroup API</strong>
<br />
<br />
</div>
<div
style={{
width: "fit-content",
margin: "auto",
}}
>
<ToggleButtonGroup value={val} exclusive
onChange={handleChange}>
<ToggleButton value="Data Structures">
Data Structures
</ToggleButton>
<ToggleButton value="Algorithms">
Algorithms
</ToggleButton>
<ToggleButton value="Web Development">
Web Development
</ToggleButton>
</ToggleButtonGroup>
</div>
</div>
);
}
export default App;
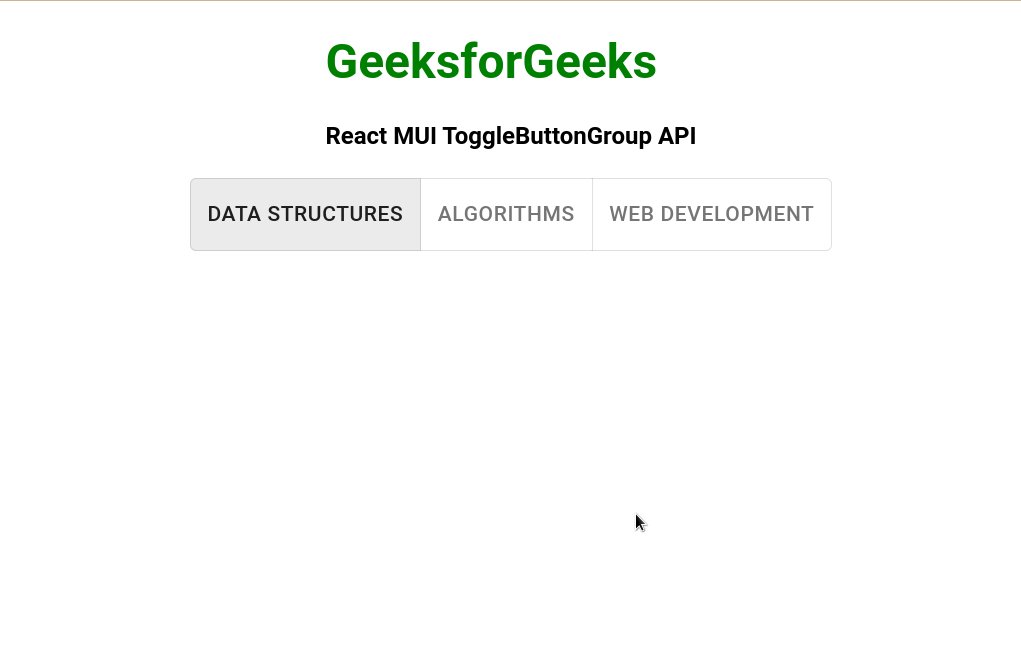
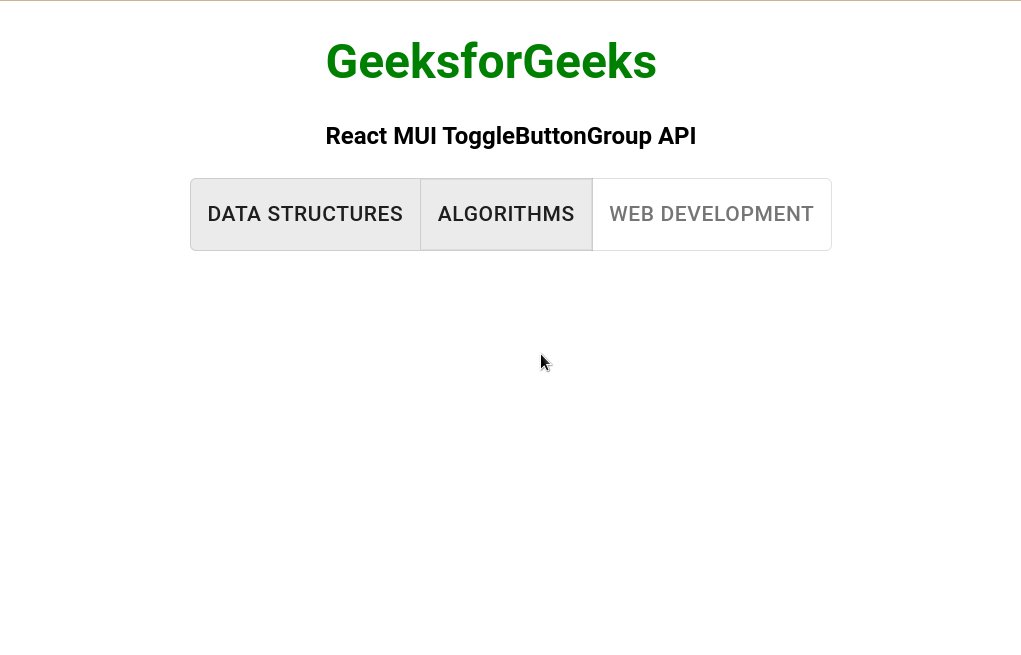
Producción:

Ejemplo 2: En el siguiente ejemplo, tenemos la opción de selección múltiple de ToggleButtonGroup.
App.js
import "./App.css";
import * as React from "react";
import ToggleButton from "@mui/material/ToggleButton";
import ToggleButtonGroup from "@mui/material/ToggleButtonGroup";
import { useState } from "react";
function App() {
const [tuts, setTuts] = React.useState(() => [
"Data Structures",
"Algorithms",
]);
const handleChange = (event, newFormats) => {
setTuts(newFormats);
};
return (
<div className="App">
<div
className="head"
style={{
width: "fit-content",
margin: "auto",
}}
>
<h1
style={{
color: "green",
}}
>
GeeksforGeeks
</h1>
<strong>React MUI ToggleButtonGroup API</strong>
<br />
<br />
</div>
<div
style={{
width: "fit-content",
margin: "auto",
}}
>
<ToggleButtonGroup value={tuts}
onChange={handleChange}>
<ToggleButton value="Data Structures">
Data Structures
</ToggleButton>
<ToggleButton value="Algorithms">
Algorithms
</ToggleButton>
<ToggleButton value="Web Development">
Web Development
</ToggleButton>
</ToggleButtonGroup>
</div>
</div>
);
}
export default App;
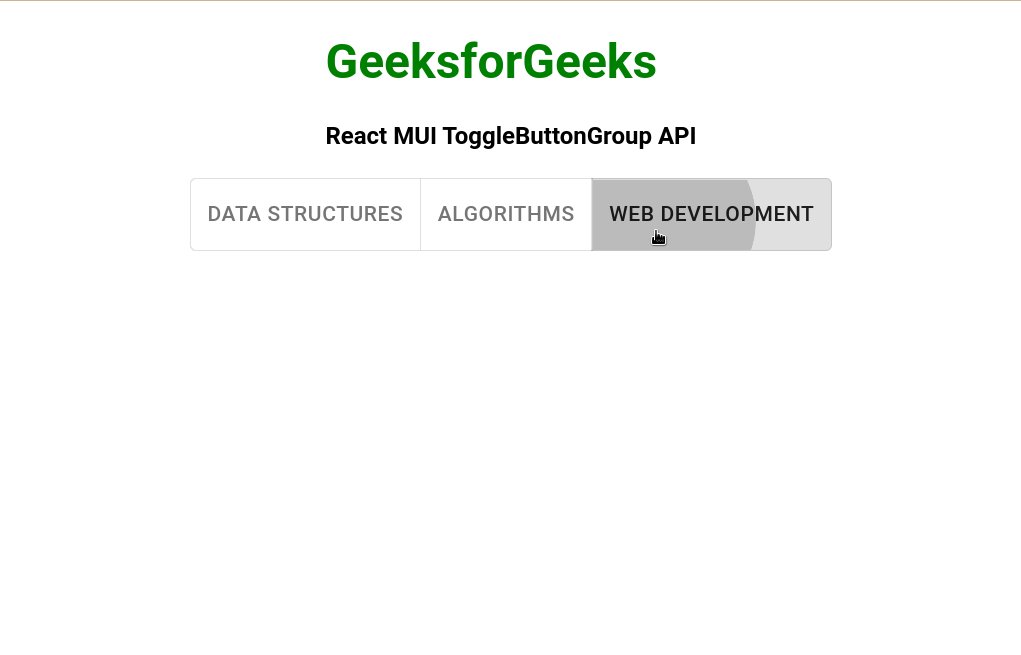
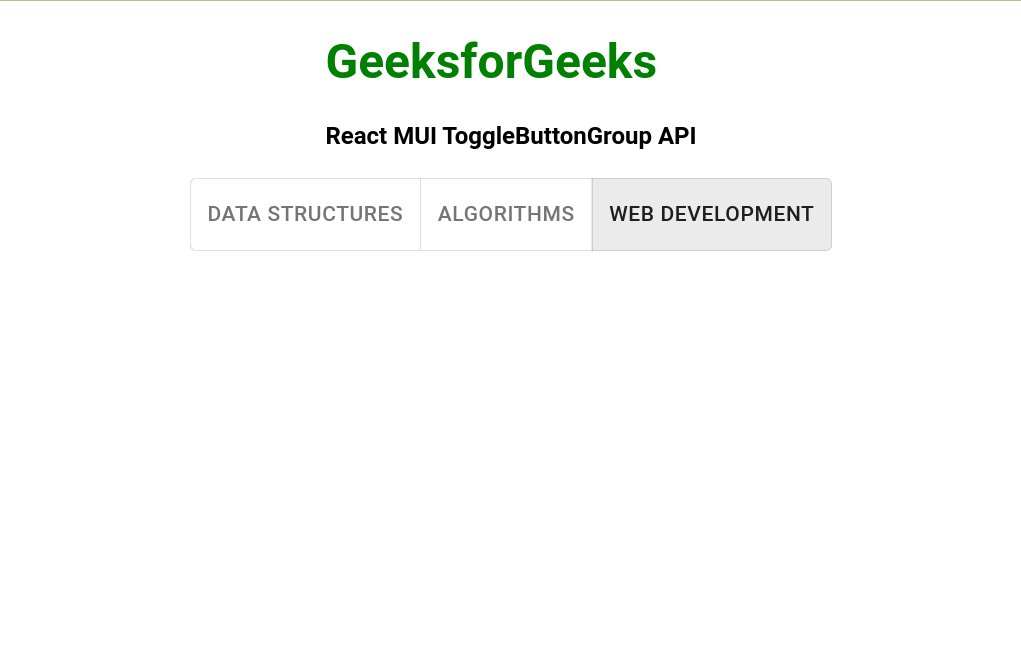
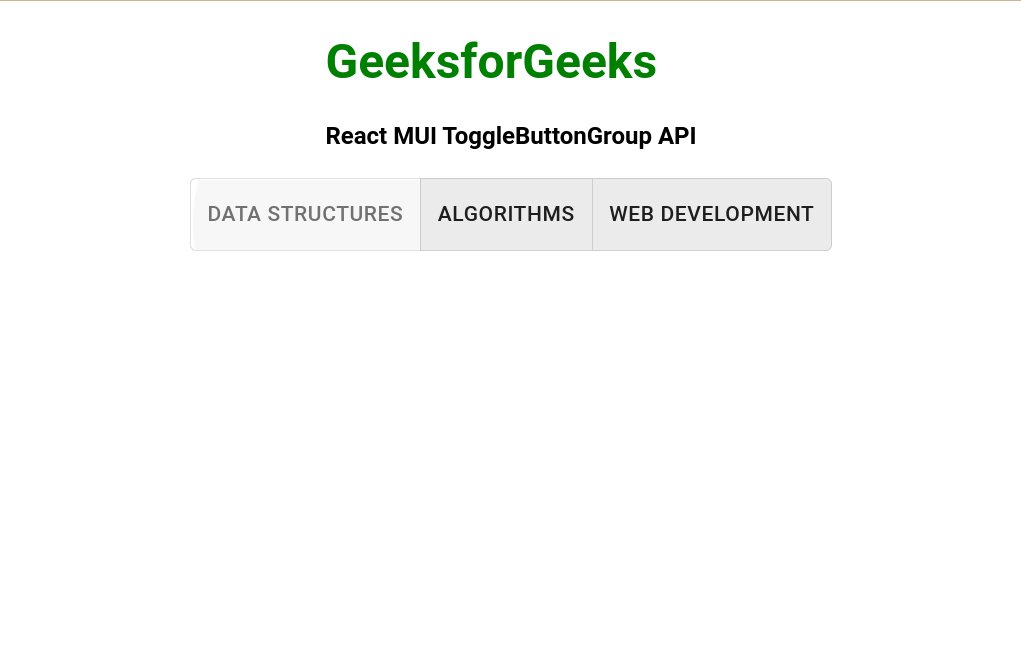
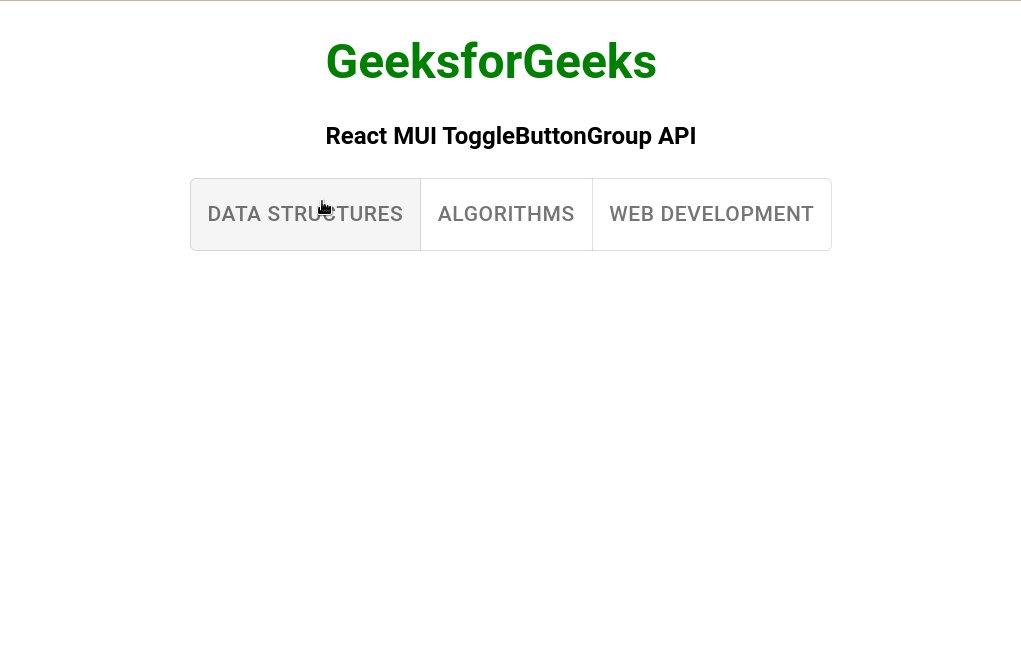
Producción:

Referencia: https://mui.com/material-ui/api/toggle-button-group/
Publicación traducida automáticamente
Artículo escrito por RajeevSarkar y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA