Material-UI es una biblioteca de interfaz de usuario que proporciona componentes robustos y personalizables predefinidos para React para facilitar el desarrollo web. El diseño de MUI se basa en la parte superior de Material Design de Google.
En este artículo, vamos a discutir la API React MUI TreeView . TreeView muestra una lista jerárquica. Generalmente se usa para mostrar un sistema de archivos o se puede usar como un navegador del sistema de archivos. El TreeView contiene TreeItems. La API proporciona muchas funcionalidades y vamos a aprender a implementarlas.
API Importar TreeItem
import TreeView from '@mui/lab/TreeView';
// or
import { TreeView } from '@mui/lab';
Lista de accesorios: aquí está la lista de diferentes accesorios utilizados con este componente. Podemos acceder a ellos y modificarlos según nuestras necesidades.
- children(node): Es el contenido del componente.
- clases (objeto): anula los estilos existentes o agrega nuevos estilos al componente.
- defaultCollapseIcon(Node): se utiliza para establecer el icono predeterminado que se utiliza para colapsar
- defaultEndIcon(Node): Es el icono predeterminado que se muestra al final del elemento.
- defaultExpandIcon(Node): Es el icono por defecto que se usa para expandirlo.
- defaultExpanded(Array<string): Toma la array de ID de Nodes expandidos. De forma predeterminada, la array está vacía.
- defaultParentIcon(Node): el icono predeterminado se muestra junto a un Node principal.
- defaultSelected(Array<string>|string): toma los identificadores de Node seleccionados predeterminados. De forma predeterminada, la array está vacía.
- disabledItemsFocusable(bool): Si es verdadero, permite enfocarse en elementos deshabilitados. El valor predeterminado es falso .
- disabledSelection(bool): si es verdadero, la selección de elementos está deshabilitada. El valor predeterminado es falso .
- expandido (Array<string>): toma una array de ID de Node expandido.
- id(string): Es el id de TreeView.
- multiSelect(bool): si es verdadero, ctrl y shift activarán la selección múltiple. El valor predeterminado es falso .
- onNodeFocus(func): Es una función de devolución de llamada cuando un Node está enfocado.
- onNodeSelect(func): Es una función de devolución de llamada cuando se selecciona un Node.
- onNodeToggle(func): es una función de devolución de llamada cuando se alterna un Node.
- selected(Array<string>|string): array de ID de Nodes seleccionados.
- sx(Array<func/object/bool> func/object): La propiedad del sistema permite definir anulaciones del sistema, así como estilos CSS adicionales.
Reglas CSS:
- root: Es el estilo aplicado al elemento raíz. Su nombre de clase global es .MuiTreeView-root .
Sintaxis: Cree el TreeView de la siguiente manera:
<TreeView defaultCollapseIcon={<ExpandMoreIcon />}
defaultExpandIcon={<ChevronRightIcon />}>
<TreeItem nodeId="1" label="Applications">
<TreeItem nodeId="2" label="Calendar" />
</TreeItem>
</TreeView>
Instalar y crear la aplicación React y agregar las dependencias de MUI.
Paso 1: Cree un proyecto de reacción usando el siguiente comando.
npx create-react-app gfg_tutorial
Paso 2: Entrar en el directorio del proyecto
cd gfg_tutorial
Paso 3 : instale las dependencias de MUI de la siguiente manera:
npm install @mui/material @emotion/react @emotion/styled @mui/lab @mui/icons-material
Paso 4: Ejecute el proyecto de la siguiente manera:
npm start
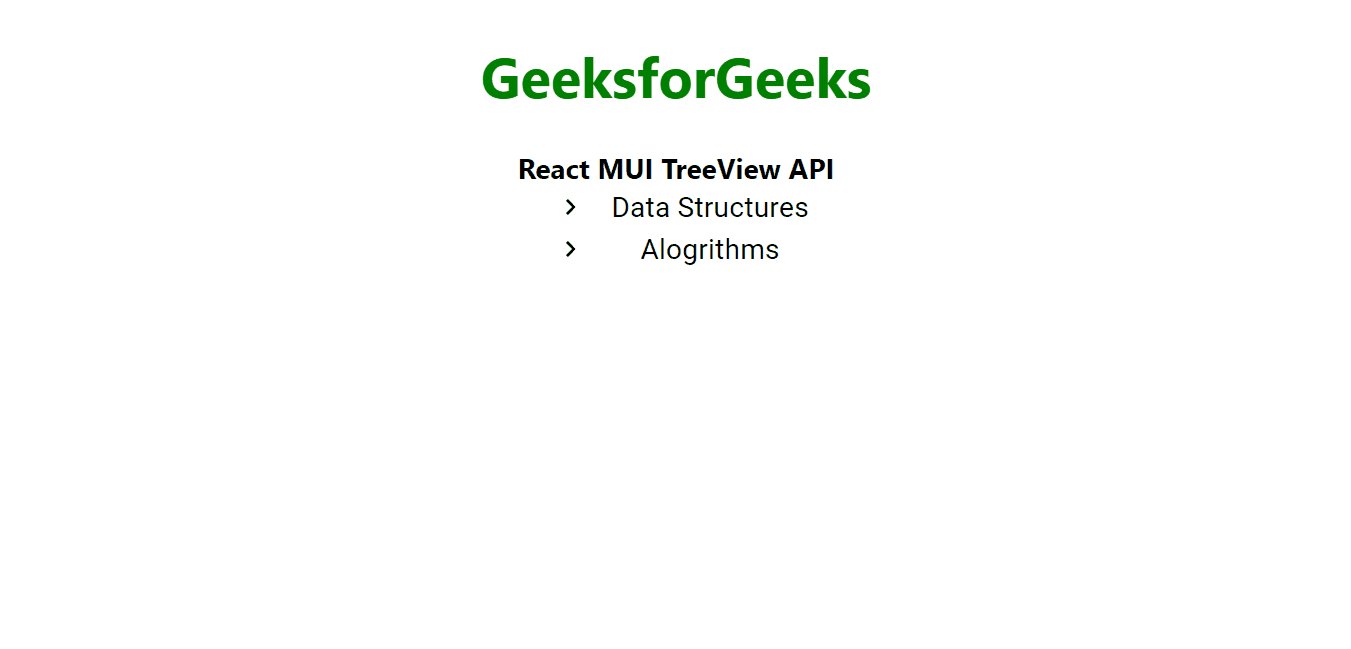
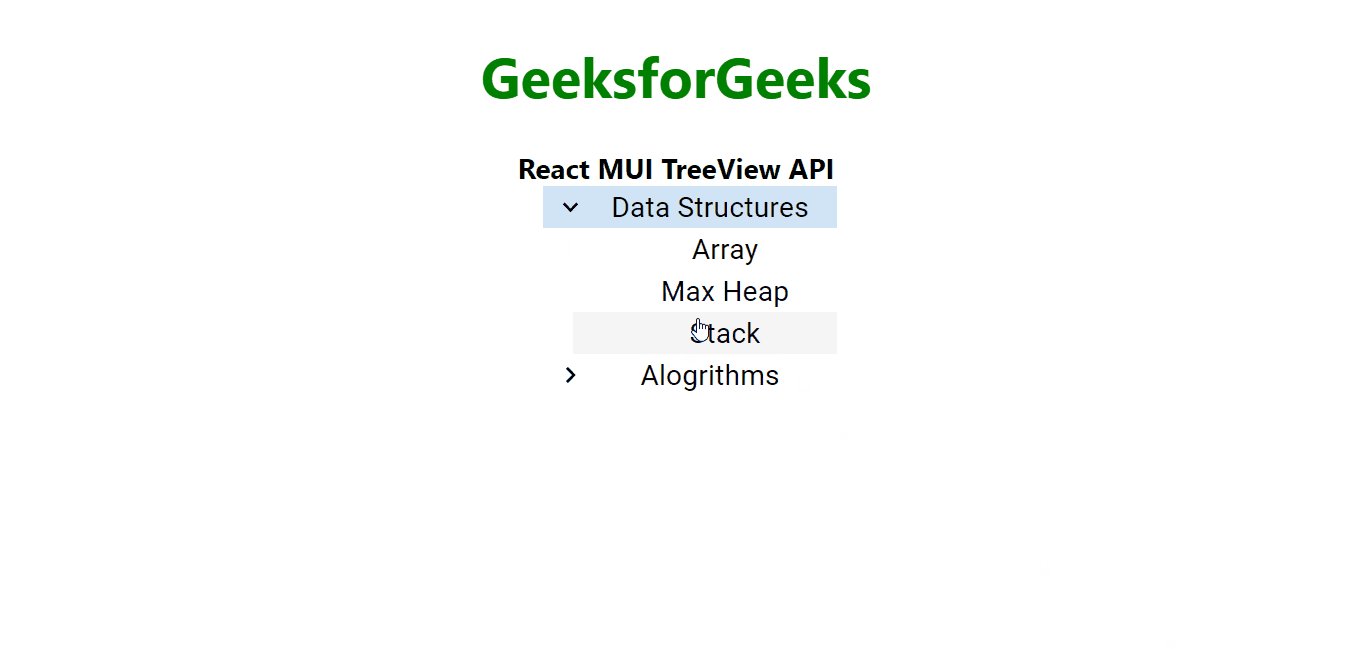
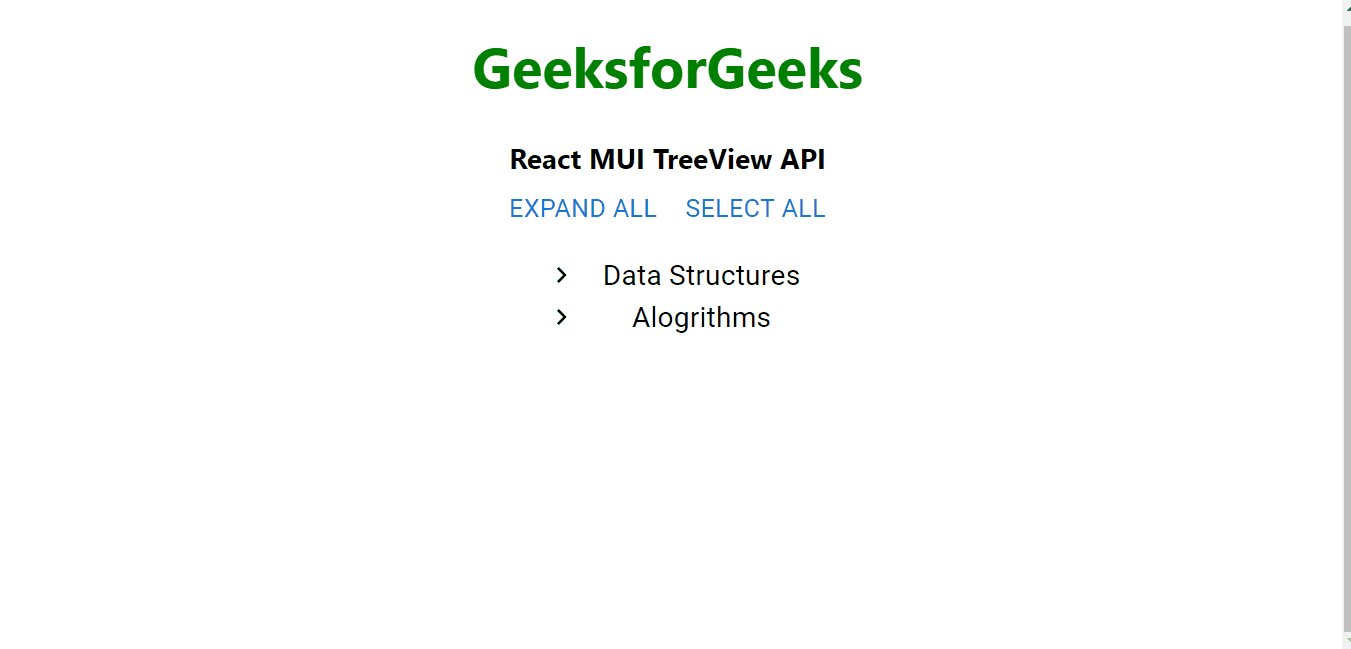
Ejemplo 1: En el siguiente ejemplo, tenemos un TreeView básico.
App.js
import './App.css'
import * as React from 'react'
import TreeView from '@mui/lab/TreeView'
import TreeItem from '@mui/lab/TreeItem'
import ExpandMoreIcon from '@mui/icons-material/ExpandMore'
import ChevronRightIcon from '@mui/icons-material/ChevronRight'
function App() {
return (
<div className="App">
<div
className="head"
style={{
width: 'fit-content',
margin: 'auto',
}}
>
<h1
style={{
color: 'green',
}}
>
GeeksforGeeks
</h1>
<strong>React MUI TreeView API</strong>
</div>
<TreeView
aria-label="Tutorials navigator"
defaultCollapseIcon={<ExpandMoreIcon />}
defaultExpandIcon={<ChevronRightIcon />}
sx={{
margin: 'auto',
flexGrow: 1,
width: 'fit-content',
}}
>
<TreeItem nodeId="1" label="Data Structures">
<TreeItem nodeId="2" label="Array" />
<TreeItem nodeId="3" label="Max Heap" />
<TreeItem nodeId="4" label="Stack" />
</TreeItem>
<TreeItem nodeId="5" label="Alogrithms">
<TreeItem nodeId="10" label="Gready" />
<TreeItem nodeId="6" label="Graph">
<TreeItem nodeId="8" label="DFS" />
<TreeItem nodeId="8" label="BFS" />
</TreeItem>
</TreeItem>
</TreeView>
</div>
)
}
export default App
Producción:

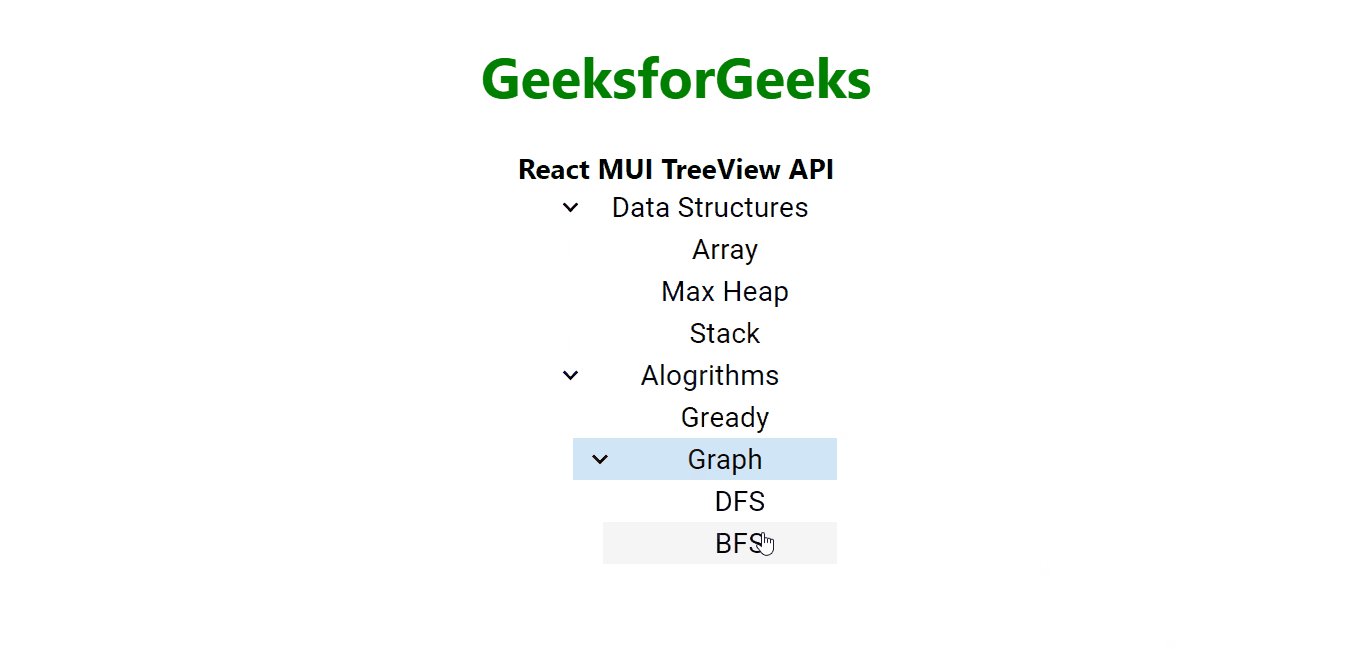
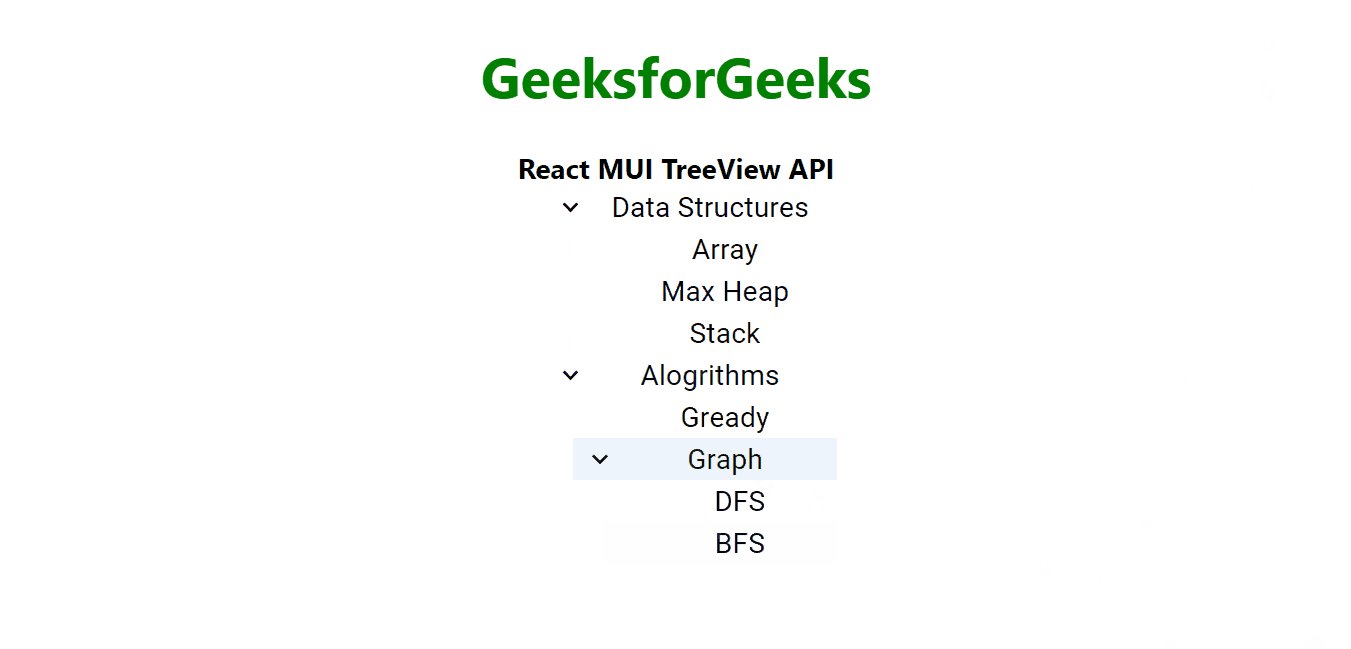
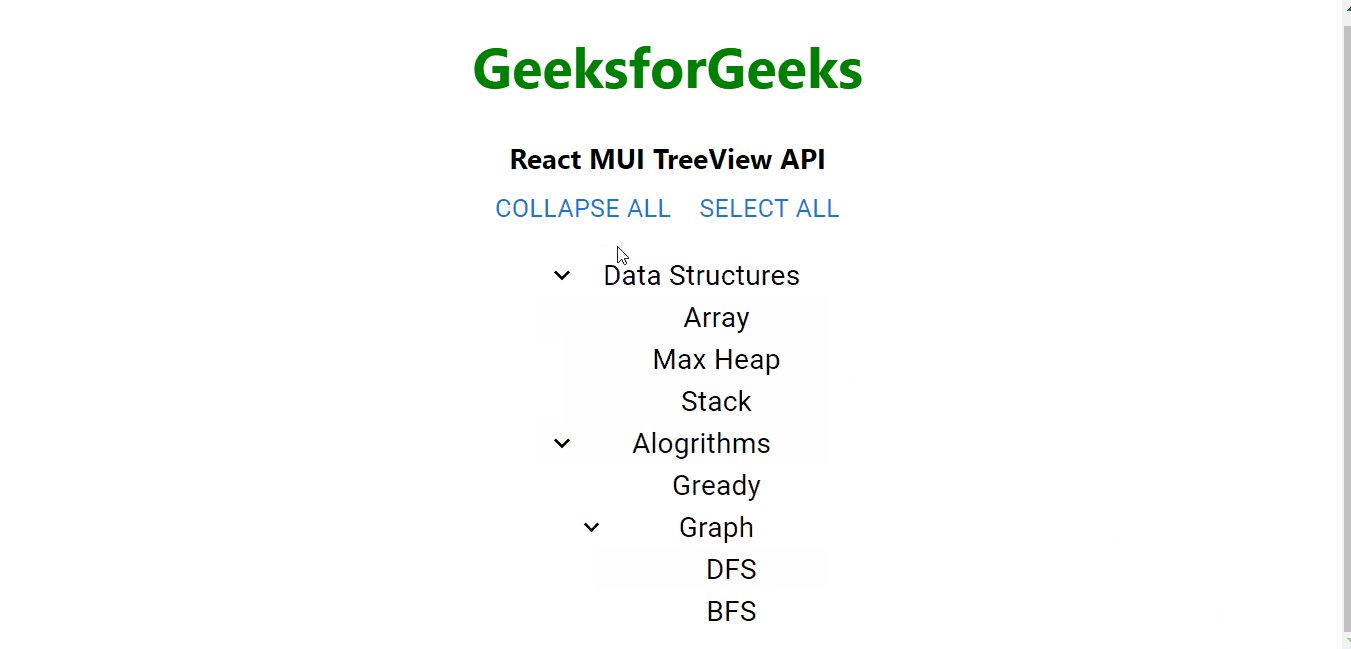
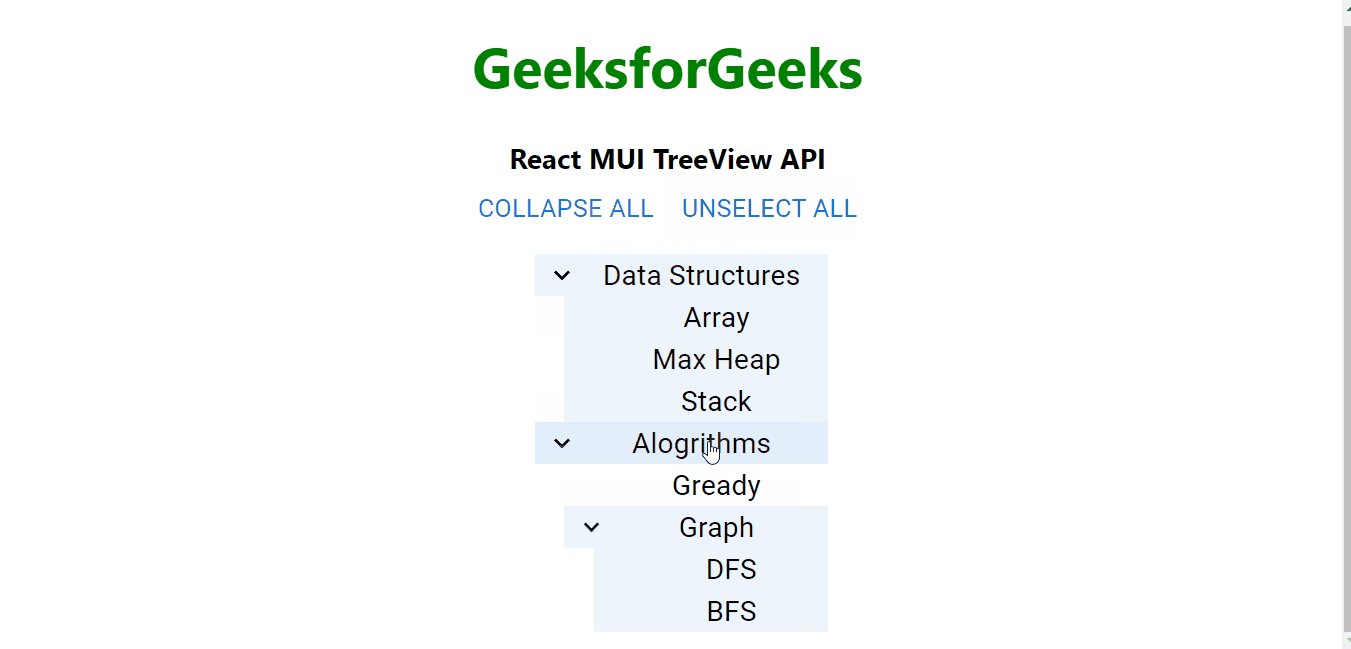
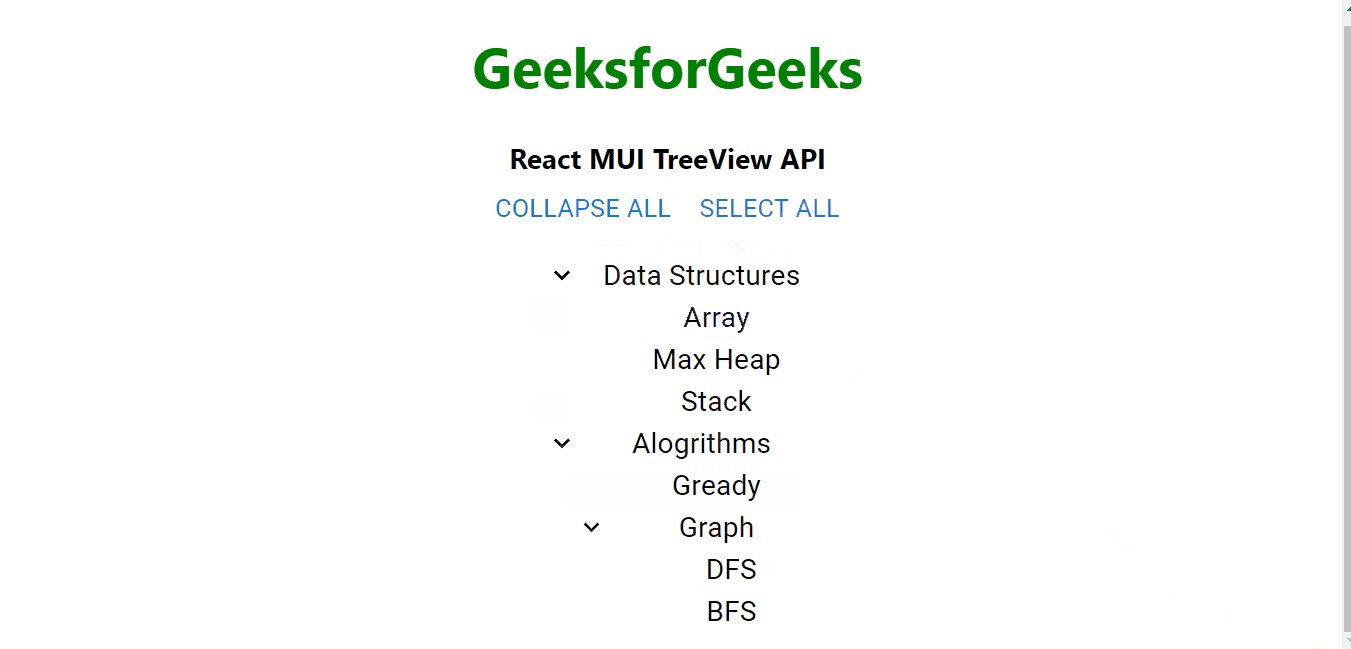
Ejemplo 2: En el siguiente ejemplo, implementaremos campos expandidos y seleccionados.
App.js
import './App.css'
import * as React from 'react'
import TreeView from '@mui/lab/TreeView'
import TreeItem from '@mui/lab/TreeItem'
import ExpandMoreIcon from '@mui/icons-material/ExpandMore'
import ChevronRightIcon from '@mui/icons-material/ChevronRight'
import Box from '@mui/material/Box'
import Button from '@mui/material/Button'
function App() {
const [expanded, setExpanded] = React.useState([])
const [selected, setSelected] = React.useState([])
const handleToggle = (event, nodeIds) => {
setExpanded(nodeIds)
}
const handleSelect = (event, nodeIds) => {
setSelected(nodeIds)
}
const handleExpandClick = () => {
setExpanded((oldExpanded) =>
oldExpanded.length === 0 ? ['1', '5', '6'] : [],
)
}
const handleSelectClick = () => {
setSelected((oldSelected) =>
oldSelected.length === 0
? ['1', '2', '3', '4', '5', '6', '7', '8', '9']
: [],
)
}
return (
<div className="App">
<div
className="head"
style={{
width: 'fit-content',
margin: 'auto',
}}
>
<h1
style={{
color: 'green',
}}
>
GeeksforGeeks
</h1>
<strong>React MUI TreeView API</strong>
</div>
<div
style={{
margin: 'auto',
width: 'fit-content',
}}
>
<Box sx={{
height: 270,
flexGrow: 1,
maxWidth: 400,
overflowY: 'auto'
}}>
<Box sx={{ mb: 1 }}>
<Button onClick={handleExpandClick}>
{expanded.length === 0 ?
'Expand all' : 'Collapse all'}
</Button>
<Button onClick={handleSelectClick}>
{selected.length === 0 ?
'Select all' : 'Unselect all'}
</Button>
</Box>
<TreeView
aria-label="Tutorials navigator"
defaultCollapseIcon={<ExpandMoreIcon />}
defaultExpandIcon={<ChevronRightIcon />}
sx={{
margin: 'auto',
flexGrow: 1,
width: 'fit-content',
}}
expanded={expanded}
selected={selected}
onNodeToggle={handleToggle}
onNodeSelect={handleSelect}
multiSelect
>
<TreeItem nodeId="1" label="Data Structures">
<TreeItem nodeId="2" label="Array" />
<TreeItem nodeId="3" label="Max Heap" />
<TreeItem nodeId="4" label="Stack" />
</TreeItem>
<TreeItem nodeId="5" label="Alogrithms">
<TreeItem nodeId="10" label="Gready" />
<TreeItem nodeId="6" label="Graph">
<TreeItem nodeId="8" label="DFS" />
<TreeItem nodeId="9" label="BFS" />
</TreeItem>
</TreeItem>
</TreeView>
</Box>
</div>
</div>
)
}
export default App
Producción:

Referencia: https://mui.com/material-ui/api/tree-view/
Publicación traducida automáticamente
Artículo escrito por manavsarkar07 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA