React Rebass es un framework front-end que fue diseñado teniendo en cuenta a React. React Rebass está construido con un sistema de estilo. Es la mejor opción para crear prototipos y IU sin necesidad de invertir tiempo en crear un sistema de diseño personalizado por adelantado. React Rebass nos proporciona componentes flexibles.
Instalación: puede instalar Rebass con la ayuda de npm o yarn siguiendo los siguientes comandos:
npm i rebass // or yarn add rebass
Ahora, puede importar fácilmente componentes de Rebass en su aplicación como:
import { Text } from 'rebass';
Por defecto, el componente Rebass no incluye un tema en ellos. Puede agregar un tema a su aplicación con un componente ThemeProvider y proporcionando un tema en contexto.
npm i @rebass/preset emotion-theming
Ahora, puede usar el componente ThemeProvider como:
import { ThemeProvider } from 'emotion-theming';
import theme from '@rebass/preset';
Creando una aplicación de reacción:
Paso 1: Cree una aplicación React.
npx create-react-app appname
Paso 2: cambia el directorio a appname.
cd appname
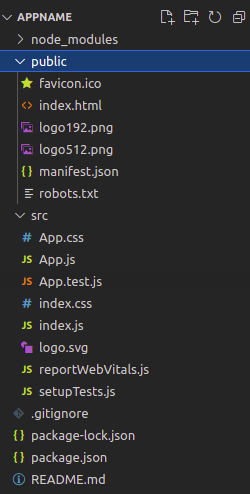
Estructura del proyecto: ahora, la estructura de la aplicación se verá así.

Ejemplo 1: En este ejemplo, estamos creando un ejemplo básico de Rebass.
App.js
import React from "react";
import { Image } from 'rebass';
function App() {
return (
<div>
<Image
src="
https://media.geeksforgeeks.org/wp-content/uploads/20220310185855/ReactApp1-300x185.png"
sx={{
width: ['100%', '50%'],
borderRadius: 8,
}}
/>
</div>
)
}
export default App;
Producción:

Ejemplo 2: En este ejemplo, estamos creando un campo de entrada de entrada básico usando Rebass.
App.js
import React from "react";
import { Label, Input } from '@rebass/forms'
import { Box } from 'rebass'
function App() {
return (
<div style={{padding: "200px"}}>
<Box>
<Label htmlFor='email'>Email</Label>
<Input
id='email'
name='email'
type='email'
placeholder='hello@example.com'
/>
</Box>
</div>
)
}
export default App;
Producción:

Publicación traducida automáticamente
Artículo escrito por parteekdixit y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA