En React native , el objetivo principal del componente SafeAreaView es representar contenido dentro de los límites del área segura de un dispositivo. Todos los teléfonos inteligentes hoy en día vienen con una pantalla de borde a borde. Pero los teléfonos inteligentes deben tener algo de espacio para las cámaras frontales. Por lo tanto, todos los teléfonos inteligentes vienen con una muesca o un agujero perforado en la pantalla para que quepa la cámara en su interior. Hace que el diseño de una aplicación sea difícil para los desarrolladores porque, a veces, los componentes de la interfaz de usuario pasan por debajo de esta muesca e interrumpen el diseño.
Si usa el componente de vista normal en React Native, debe ocuparse de esta situación usted mismo y asegurarse de que todos los componentes de la interfaz de usuario se representen dentro de los límites seguros de un dispositivo. Pero el componente SafeAreaView le quita ese dolor de cabeza y se asegura de que todo funcione bien en un dispositivo. Cada componente que escriba en SafeAreaView se representará dentro de los límites del área segura de un dispositivo.
SafeAreaView representa el contenido anidado y aplica relleno automáticamente para reflejar la vista que no está cubierta por las barras de navegación, las barras de pestañas y las barras de herramientas. Los rellenos de Safe Area reflejan la limitación física de la pantalla, como las esquinas redondeadas o las muescas de la cámara.
Actualmente solo es aplicable a dispositivos iOS con iOS versión 11 o posterior.
A continuación puede ver la diferencia entre un componente View y un componente SafeAreaView.
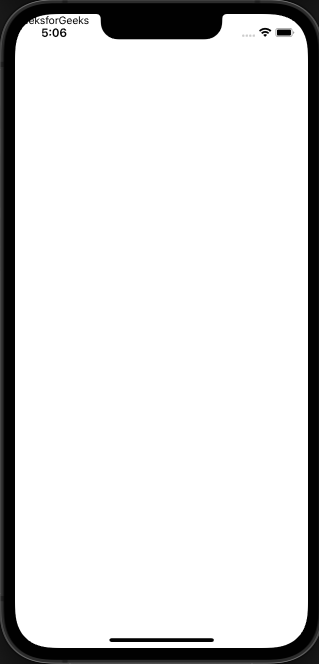
Componente de vista normal: como puede ver arriba, cuando renderizamos un componente de texto en un componente de vista, desaparece de la pantalla. Es porque la muesca del teléfono inteligente interrumpe todo el diseño.

Componente de vista normal
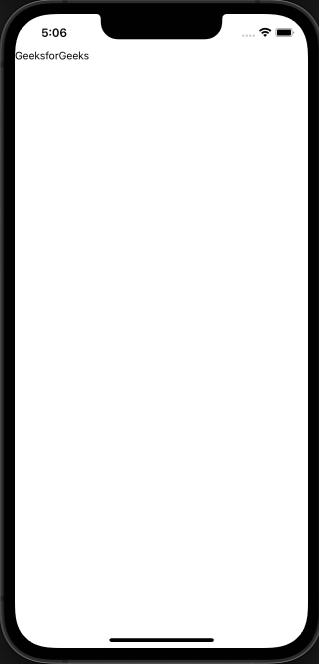
Componente SafeAreaView: como puede ver claramente la diferencia, cuando representamos un componente de texto en un componente SafeAreView, se asegura de representar el contenido dentro de los límites del área segura de un dispositivo.

Componente SafeAreaView
Crear aplicación:
Paso 1: Abra su Terminal y ejecute el siguiente comando. Instalará Expo CLI globalmente en su sistema.
npm install -g expo-cli
Paso 2: ahora, cree un nuevo proyecto nativo de React ejecutando el siguiente comando.
expo init "Your_Project_Name"
Paso 3 : se le pedirá que elija una plantilla. Seleccione la plantilla en blanco.

plantilla en blanco.
Paso 4: Ahora ve a la carpeta del proyecto y ejecuta el siguiente comando para iniciar el servidor.
cd "Your_Project_Name" npm start
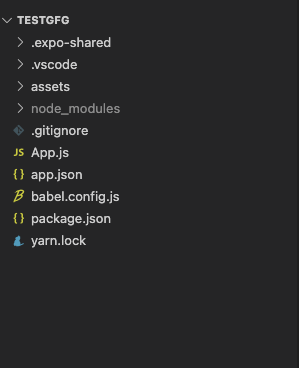
Estructura del proyecto : Se verá como lo siguiente.

Estructura del proyecto
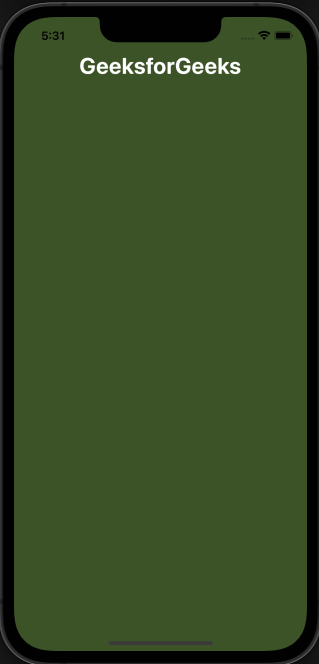
Ejemplo 1: en este ejemplo, representaremos un componente de texto en el componente SafeAreaView. Y debido a que estamos utilizando el componente SafeAreaView, evitará las esquinas redondeadas y la muesca del dispositivo físico y representará el contenido perfectamente en la pantalla.
App.js
import { StyleSheet, SafeAreaView, Text } from "react-native";
export default function App() {
return (
<SafeAreaView style={styles.container}>
<Text style={styles.title}>GeeksforGeeks</Text>
</SafeAreaView>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#3B5323",
},
title: {
fontSize: 30,
fontWeight: "bold",
textAlign: "center",
color: "#fff",
},
});
Producción:

Ejemplo 2: En este ejemplo, renderizaremos un componente Button en el componente SafeAreaView. Y debido a que estamos utilizando el componente SafeAreaView, evitará las esquinas redondeadas y la muesca del dispositivo físico y representará el contenido perfectamente en la pantalla.
App.js
import { StyleSheet, SafeAreaView, Button } from "react-native";
export default function App() {
return (
<SafeAreaView style={styles.container}>
<Button
title="Press Me"
color="#fff"
onPress={() => {
alert("Welcome to GeeksforGeeks");
}}
/>
</SafeAreaView>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#3B5323",
},
});
Producción:

Referencia: https://reactnative.dev/docs/safeareaview
Publicación traducida automáticamente
Artículo escrito por brijenMakwana y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA