React.js Blueprint es un conjunto de herramientas de interfaz de usuario de front-end. Es muy optimizado y popular para crear interfaces que son complejas y densas en datos para aplicaciones de escritorio. El componente de la barra de progreso indica la etapa actual de cualquier operación con respecto a la finalización de la operación.
Los accesorios son:
- animar: Es un valor booleano. Indica si el fondo debe animarse. Es cierto por defecto.
- className: es una lista delimitada por espacios de nombres de clase para pasar a un elemento secundario.
- intent: Define el color de la intención visual a aplicar al elemento.
- rayas: Es un valor booleano. Indica si el fondo debe ser rayado o no. Es cierto por defecto.
- value: Toma un valor entre (0-1). Muestra el medidor de progreso.
Sintaxis:
<Progress.Bar />
Requisito previo: Introducción e instalación ReactJS
Creación de la aplicación React y la instalación del módulo:
Paso 1: cree la carpeta del proyecto de reacción, para eso abra la terminal y escriba el comando npm create-react-app folder name, si ya instaló create-react-app globalmente. Si no lo ha hecho, instale create-react-app globalmente usando el comando npm -g create-react-app o instálelo localmente con npm i create-react-app .
npm create-react-app project
Paso 2: después de crear la carpeta de su proyecto (es decir, proyecto), muévase a ella usando el siguiente comando.
cd project
Paso 3: ahora instala la dependencia usando el siguiente comando:
npm install @blueprintjs/core
Estructura del proyecto: Se verá así:

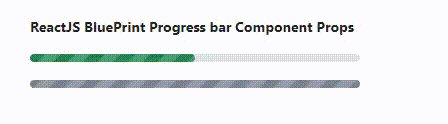
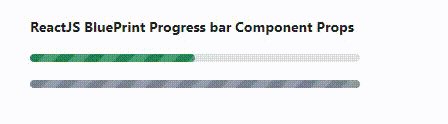
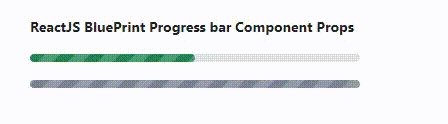
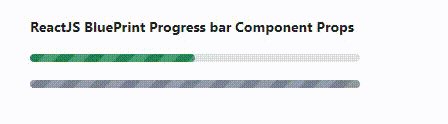
Ejemplo 1: estamos importando el componente de progreso desde «@blueprintjs/core». Para aplicar los estilos predeterminados de los componentes estamos importando «@blueprintjs/core/lib/css/blueprint.css».
Estamos agregando dos componentes <Progress.Bar/>, primero estamos pasando el valor 0.5 conjuntos animados a falso, valor de intención como «éxito». Para el siguiente, lo mantenemos simple y pasamos el valor 1.
Aplicación.js
Javascript
import React from "react";
import "@blueprintjs/core/lib/css/blueprint.css";
import { ProgressBar } from "@blueprintjs/core";
function App() {
return (
<div style={{
display: "block",
width: 400,
padding: 10
}}>
<h4>
ReactJS BluePrint Progress
bar Component Props
</h4>
<ProgressBar value={0.5} animate={false}
intent="success" /> <br></br>
<ProgressBar value={1} />
</div>
);
}
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación con el siguiente comando desde el directorio raíz del proyecto.
npm start
Producción:

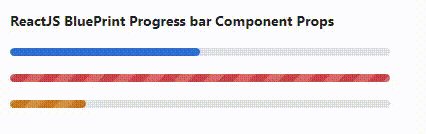
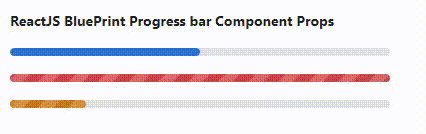
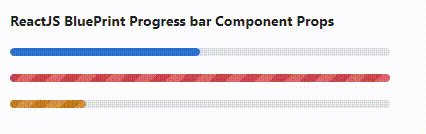
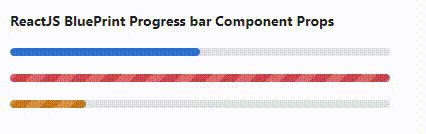
Ejemplo 2: estamos agregando tres componentes <Progress.Bar/>, primero estamos pasando el valor 0.5 franjas establecidas en falso, el valor de la intención como «primario». Para el siguiente, pasamos className como «bp4-intent-danger» y pasamos el valor 1. Y para el siguiente, pasamos className como «bp4-intent-warning» y pasamos el valor 0.2.
Aplicación.js
Javascript
import React from "react";
import "@blueprintjs/core/lib/css/blueprint.css";
import { ProgressBar } from "@blueprintjs/core";
function App() {
return (
<div style={{
display: "block",
width: 400,
padding: 10
}}>
<h4>
ReactJS BluePrint Progress
bar Component Props
</h4>
<ProgressBar value={0.5} stripes={false}
intent="primary" /> <br></br>
<ProgressBar value={1}
className="bp4-intent-danger" />
<br></br>
<ProgressBar value={0.2}
className="bp4-intent-warning" />
</div>
);
}
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación con el siguiente comando desde el directorio raíz del proyecto.
npm start
Producción:

Referencia: https://blueprintjs.com/docs/#core/components/progress-bar.props