React.js Blueprint es un conjunto de herramientas de interfaz de usuario de front-end. Es muy optimizado y popular para crear interfaces que son complejas y densas en datos para aplicaciones de escritorio. React.js Blueprint Divider Component ayuda a separar visualmente los contenidos con una línea delgada y un margen en todos los lados.
Accesorios del componente del divisor BluePrint:
- tagName: indica el nombre de la etiqueta HTML que se usará para el elemento renderizado.
- className: es una lista delimitada por espacios de nombres de clase para pasar a un elemento secundario.
Sintaxis:
<Divider />
Requisito previo: Introducción e instalación ReactJS
Creación de la aplicación React y la instalación del módulo:
Paso 1: cree la carpeta del proyecto de reacción, para eso abra la terminal y escriba el comando npm create-react-app folder name, si ya instaló create-react-app globalmente. Si no lo ha hecho, instale create-react-app globalmente usando el comando npm -g create-react-app o instálelo localmente con npm i create-react-app .
npm create-react-app project
Paso 2: después de crear la carpeta de su proyecto (es decir, proyecto), muévase a ella usando el siguiente comando.
cd project
Paso 3: ahora instala la dependencia usando el siguiente comando:
npm install @blueprintjs/core
Estructura del proyecto: Se verá así:

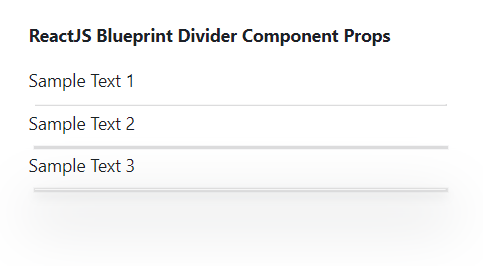
Ejemplo 1: estamos importando el divisor y las clases de «@blueprintjs/core». Para aplicar los estilos predeterminados de los componentes, estamos importando «@blueprintjs/core/lib/css/blueprint.css».
Estamos agregando componentes divisores para separar el contenido de la etiqueta <p> y pasar diferentes valores como className .
App.js
import React from "react";
import "@blueprintjs/core/lib/css/blueprint.css";
import { Divider, Classes } from "@blueprintjs/core";
function App() {
return (
<div style={{ margin: 30, }}>
<h4>ReactJS Blueprint Divider Component Props</h4>
<p>Sample Text 1</p>
<Divider className={Classes.HTML_TABLE_BORDERED} />
<p>Sample Text 2</p>
<Divider className={Classes.ELEVATION_0} />
<p>Sample Text 3</p>
<Divider className={Classes.ELEVATION_4} />
</div>
);
}
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación con el siguiente comando desde el directorio raíz del proyecto.
npm start
Producción:

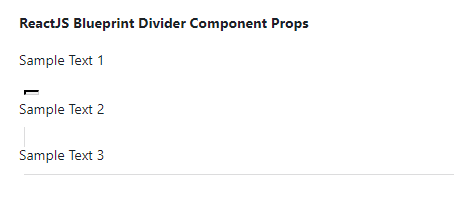
Ejemplo 2: al código anterior ahora le estamos pasando diferentes valores a prop tagName .
App.js
import React from "react";
import "@blueprintjs/core/lib/css/blueprint.css";
import { Divider } from "@blueprintjs/core";
function App() {
return (
<div style={{ margin: 30, }}>
<h4>ReactJS Blueprint Divider Component Props</h4>
<p>Sample Text 1</p>
<Divider tagName="button" />
<p>Sample Text 2</p>
<Divider tagName="a" />
<p>Sample Text 3</p>
<Divider tagName="div" />
</div>
);
}
export default App;
Producción:

Referencia: https://blueprintjs.com/docs/#core/components/divider.props