React.js Blueprint es un conjunto de herramientas de interfaz de usuario de front-end. Es muy optimizado y popular para crear interfaces que son complejas y densas en datos para aplicaciones de escritorio. El componente React.js Blueprint Popover2 hace que el contenido asociado con un elemento de destino aparezca flotando en la pantalla.
El concepto de ubicación del componente Popover2 define la posición del Popover2. Toma estos valores: ‘inicio inferior’, ‘extremo inferior’, ‘inferior’, ‘inicio superior’, ‘extremo superior’, ‘superior’, ‘inicio izquierdo’, ‘extremo izquierdo’, ‘ izquierda’, ‘inicio derecho’, ‘extremo derecho’, ‘derecha’, ‘automático’, ‘inicio automático’ y ‘fin automático’.
Sintaxis:
<Popover2 placement=""/>
Requisito previo:
- Introducción e Instalación ReactJS
- Componente ReactJS Blueprint Popover2
Creación de la aplicación React y la instalación del módulo:
Paso 1: cree la carpeta del proyecto de reacción, para eso abra la terminal y escriba el comando npm create-react-app folder name, si ya instaló create-react-app globalmente. Si no lo ha hecho, instale create-react-app globalmente usando el comando npm -g create-react-app o instálelo localmente con npm i create-react-app .
npm create-react-app project
Paso 2: después de crear la carpeta de su proyecto (es decir, proyecto), muévase a ella usando el siguiente comando.
cd project
Paso 3: ahora instala la dependencia usando el siguiente comando:
npm install @blueprintjs/core npm install @blueprintjs/popover2
Estructura del proyecto: Se verá así:

Ejemplo 1: estamos importando el componente Popover2 desde «@blueprintjs/popover2» y el componente Button desde «@blueprintjs/core». Para aplicar los estilos predeterminados de los componentes estamos importando «@blueprintjs/core/lib/css/blueprint.css».
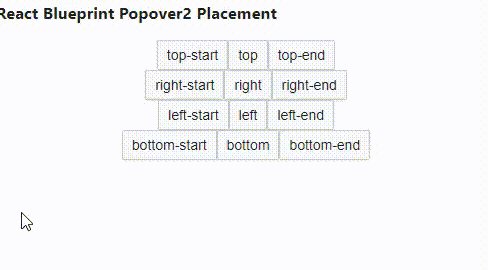
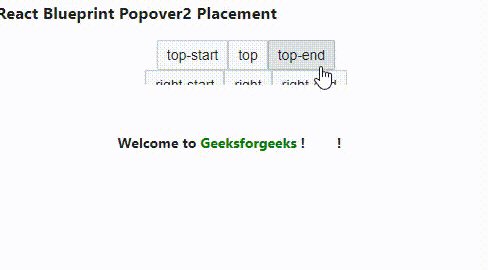
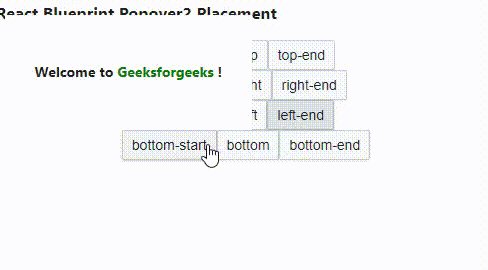
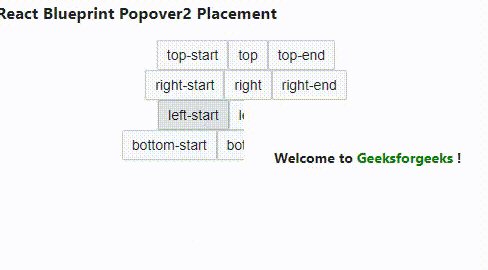
Para el componente Popover2 en el contenido, hemos creado un div con un estilo en línea y el texto «¡Bienvenido a Geeksforgeeks!». Ahora, al componente Popover2, estamos pasando diferentes valores a la propiedad de ubicación .
Aplicación.js
Javascript
import { Button } from "@blueprintjs/core";
import { Popover2 } from "@blueprintjs/popover2";
import "@blueprintjs/core/lib/css/blueprint.css";
function App() {
return (
<div className="App">
<h3> React Blueprint Popover2 Placement</h3>
<div style={{ textAlign: "center" }}>
<Popover2
placement="top-start"
content={
<div style={{
backgroundColor: "white",
padding: "30px"
}}>
<h4>
Welcome to{" "}
<span style={{ color: "green" }}>
Geeksforgeeks
</span>!
</h4>
</div>
}
renderTarget={({ isOpen, ref, ...targetProps }) => (
<Button {...targetProps}
elementRef={ref} text="top-start" />
)}
/>
<Popover2
placement="top"
content={
<div style={{
backgroundColor: "white",
padding: "30px"
}}>
<h4>
Welcome to{" "}
<span style={{ color: "green" }}>
Geeksforgeeks
</span>!
</h4>
</div>
}
renderTarget={({ isOpen, ref, ...targetProps }) => (
<Button {...targetProps}
elementRef={ref} text="top" />
)}
/>
<Popover2
placement="top-end"
content={
<div style={{
backgroundColor: "white",
padding: "30px"
}}>
<h4>
Welcome to{" "}
<span style={{ color: "green" }}>
Geeksforgeeks
</span>!
</h4>
</div>
}
renderTarget={({ isOpen, ref, ...targetProps }) => (
<Button {...targetProps}
elementRef={ref} text="top-end" />
)}
/>
<br />
<Popover2
placement="right-start"
content={
<div style={{
backgroundColor: "white",
padding: "30px"
}}>
<h4>
Welcome to{" "}
<span style={{ color: "green" }}>
Geeksforgeeks
</span>!
</h4>
</div>
}
renderTarget={({ isOpen, ref, ...targetProps }) => (
<Button {...targetProps}
elementRef={ref} text="right-start" />
)}
/>
<Popover2
placement="right"
content={
<div style={{
backgroundColor: "white",
padding: "30px"
}}>
<h4>
Welcome to{" "}
<span style={{ color: "green" }}>
Geeksforgeeks
</span>!
</h4>
</div>
}
renderTarget={({ isOpen, ref, ...targetProps }) => (
<Button {...targetProps}
elementRef={ref} text="right" />
)}
/>
<Popover2
placement="right-end"
content={
<div style={{
backgroundColor: "white",
padding: "30px"
}}>
<h4>
Welcome to{" "}
<span style={{ color: "green" }}>
Geeksforgeeks
</span>!
</h4>
</div>
}
renderTarget={({ isOpen, ref, ...targetProps }) => (
<Button {...targetProps}
elementRef={ref} text="right-end" />
)}
/>
<br />
<Popover2
placement="left-start"
content={
<div style={{
backgroundColor: "white",
padding: "30px"
}}>
<h4>
Welcome to{" "}
<span style={{ color: "green" }}>
Geeksforgeeks
</span>!
</h4>
</div>
}
renderTarget={({ isOpen, ref, ...targetProps }) => (
<Button {...targetProps}
elementRef={ref} text="left-start" />
)}
/>
<Popover2
placement="left"
content={
<div style={{
backgroundColor: "white",
padding: "30px"
}}>
<h4>
Welcome to{" "}
<span style={{ color: "green" }}>
Geeksforgeeks
</span>!
</h4>
</div>
}
renderTarget={({ isOpen, ref, ...targetProps }) => (
<Button {...targetProps}
elementRef={ref} text="left" />
)}
/>
<Popover2
placement="left-end"
content={
<div style={{
backgroundColor: "white",
padding: "30px"
}}>
<h4>
Welcome to{" "}
<span style={{ color: "green" }}>
Geeksforgeeks
</span>!
</h4>
</div>
}
renderTarget={({ isOpen, ref, ...targetProps }) => (
<Button {...targetProps}
elementRef={ref} text="left-end" />
)}
/>
<br />
<Popover2
placement="bottom-start"
content={
<div style={{
backgroundColor: "white",
padding: "30px"
}}>
<h4>
Welcome to{" "}
<span style={{ color: "green" }}>
Geeksforgeeks
</span>!
</h4>
</div>
}
renderTarget={({ isOpen, ref, ...targetProps }) => (
<Button {...targetProps}
elementRef={ref} text="bottom-start" />
)}
/>
<Popover2
placement="bottom"
content={
<div style={{
backgroundColor: "white",
padding: "30px"
}}>
<h4>
Welcome to{" "}
<span style={{ color: "green" }}>
Geeksforgeeks
</span>!
</h4>
</div>
}
renderTarget={({ isOpen, ref, ...targetProps }) => (
<Button {...targetProps}
elementRef={ref} text="bottom" />
)}
/>
<Popover2
placement="bottom-end"
content={
<div style={{
backgroundColor: "white",
padding: "30px"
}}>
<h4>
Welcome to{" "}
<span style={{ color: "green" }}>
Geeksforgeeks
</span>!
</h4>
</div>
}
renderTarget={({ isOpen, ref, ...targetProps }) => (
<Button {...targetProps} elementRef={ref}
text="bottom-end" />
)}
/>
</div>
</div>
);
}
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación con el siguiente comando desde el directorio raíz del proyecto.
npm start
Producción:

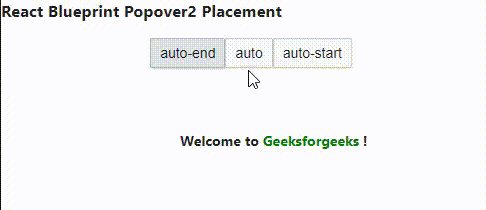
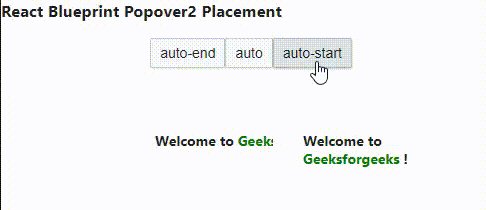
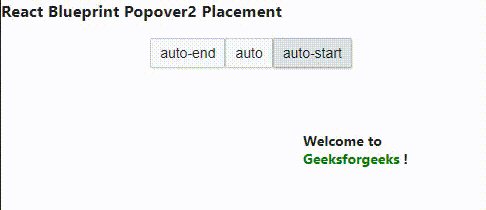
Ejemplo 2: estamos pasando valores como ‘inicio automático’, ‘automático’ y ‘finalización automática’ a la propiedad de ubicación.
Aplicación.js
Javascript
import { Button } from "@blueprintjs/core";
import { Popover2 } from "@blueprintjs/popover2";
import "@blueprintjs/core/lib/css/blueprint.css";
function App() {
return (
<div className="App">
<h3> React Blueprint Popover2 Placement</h3>
<div style={{ textAlign: "center" }}>
<Popover2
placement="auto-end"
content={
<div style={{
backgroundColor: "white",
padding: "30px"
}}>
<h4>
Welcome to{" "}
<span style={{ color: "green" }}>
Geeksforgeeks
</span>!
</h4>
</div>
}
renderTarget={({ isOpen, ref, ...targetProps }) => (
<Button {...targetProps}
elementRef={ref} text="auto-end" />
)}
/>
<Popover2
placement="auto"
content={
<div style={{
backgroundColor: "white",
padding: "30px"
}}>
<h4>
Welcome to{" "}
<span style={{ color: "green" }}>
Geeksforgeeks
</span>!
</h4>
</div>
}
renderTarget={({ isOpen, ref, ...targetProps }) => (
<Button {...targetProps}
elementRef={ref} text="auto" />
)}
/>
<Popover2
placement="auto-start"
content={
<div style={{
backgroundColor: "white",
padding: "30px"
}}>
<h4>
Welcome to{" "}
<span style={{ color: "green" }}>
Geeksforgeeks
</span>!
</h4>
</div>
}
renderTarget={({ isOpen, ref, ...targetProps }) => (
<Button {...targetProps}
elementRef={ref} text="auto-start" />
)}
/>
</div>
</div>
);
}
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación con el siguiente comando desde el directorio raíz del proyecto.
npm start
Producción:

Referencia: https://blueprintjs.com/docs/#popover2-package/popover2.placement