BlueprintJS es un kit de herramientas de interfaz de usuario basado en React para la web. Esta biblioteca está muy optimizada y es popular para crear interfaces que son complejas y densas en datos para aplicaciones de escritorio. Popover2 Component proporciona una forma para que los usuarios muestren contenido flotante junto a un elemento de destino. Podemos usar el siguiente enfoque en ReactJS para usar el componente ReactJS Blueprint Popover2.
Minimal Style en Popover 2 elimina la flecha del popover y hace que las transiciones sean más sutiles. Solo necesita establecer minimal={true}
Sintaxis:
<Popover2 minimal={true} />
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
Paso 2: después de crear la carpeta de su proyecto, es decir, el nombre de la carpeta, acceda a ella con el siguiente comando:
cd foldername
Paso 3: Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm install @blueprintjs/core npm install @blueprintjs/popover2
Estructura del proyecto: Tendrá el siguiente aspecto.

Ejemplo 1: ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código. En este ejemplo, estableceremos minimal={true} para eliminar la flecha del Popover 2.
Javascript
import React from 'react'
import '@blueprintjs/core/lib/css/blueprint.css';
import { Button, mergeRefs } from "@blueprintjs/core";
import { Popover2 } from "@blueprintjs/popover2";
import "@blueprintjs/popover2/lib/css/blueprint-popover2.css";
function App() {
return (
<div>
<h1 style={{ color: 'green' }}>GeeksforGeeks</h1>
<h3>ReactJS Blueprint Popover2 Style Minimal Style</h3>
<Popover2
minimal={true}
content={<h1>Popover!</h1>}
renderTarget={({ isOpen: isPopoverOpen,
ref: ref1, ...popoverProps }) => (
<Button
active={isPopoverOpen}
{...popoverProps}
text="Click me to open Popover2"
elementRef={mergeRefs(ref1)}
/>
)}
/>
</div>
);
}
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
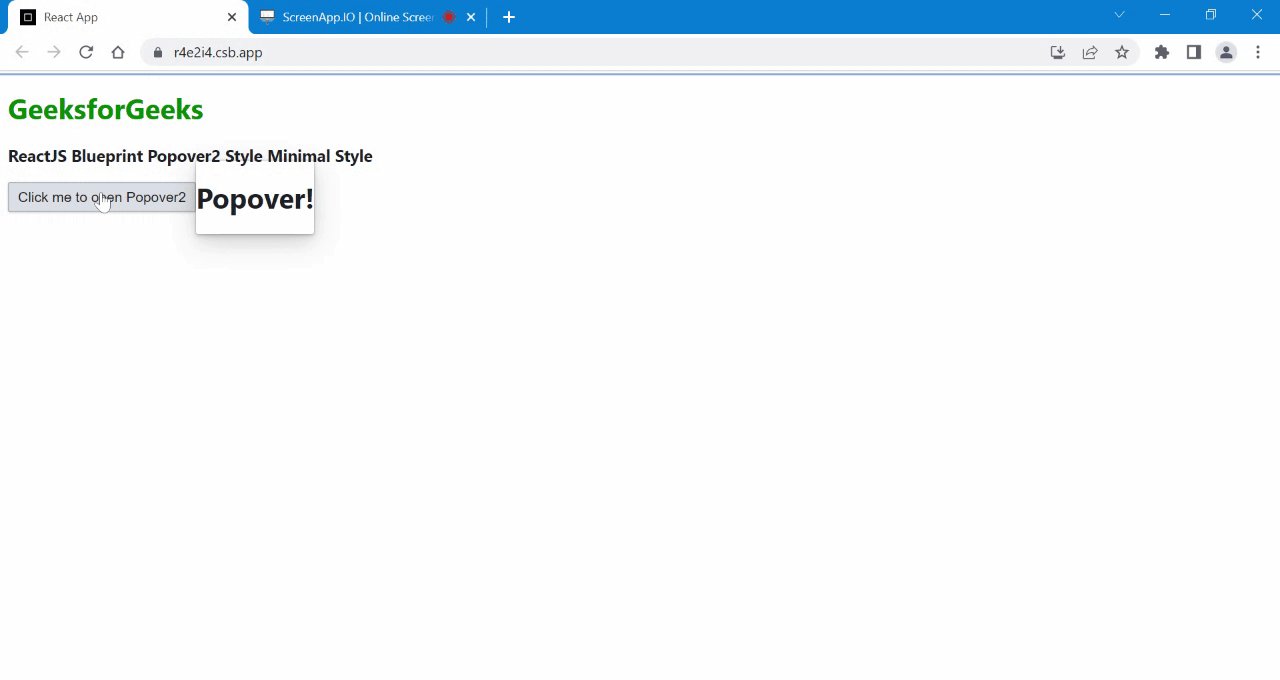
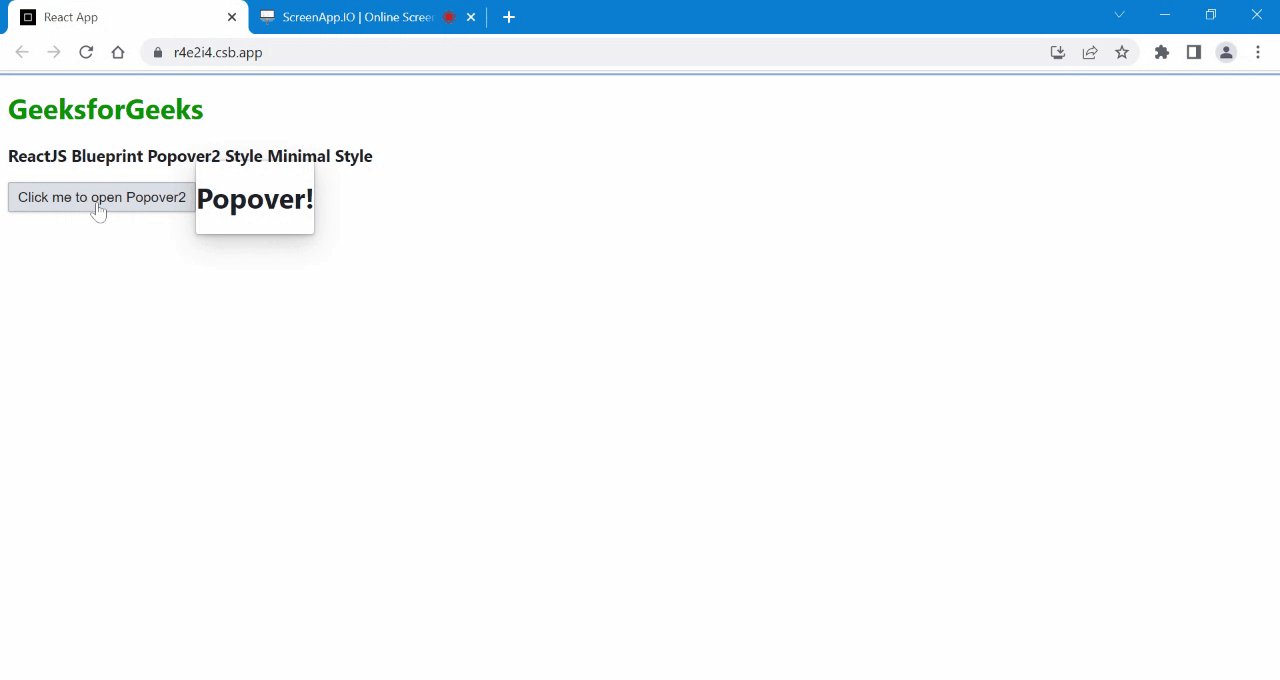
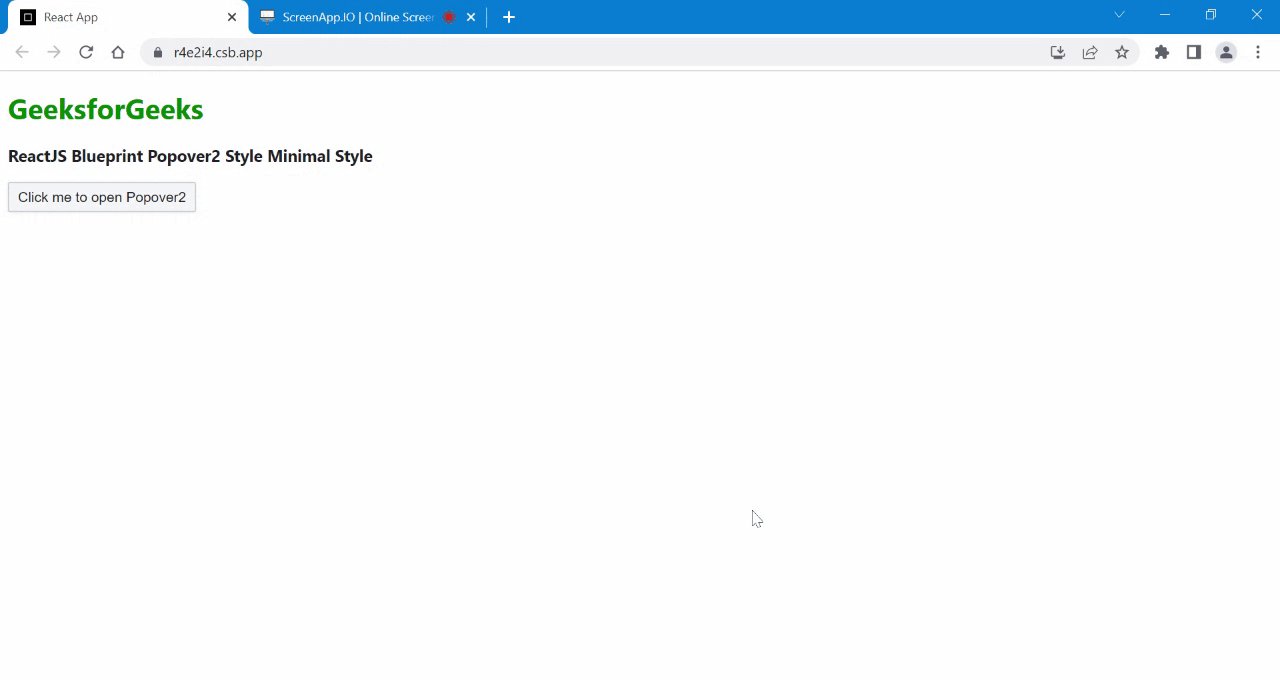
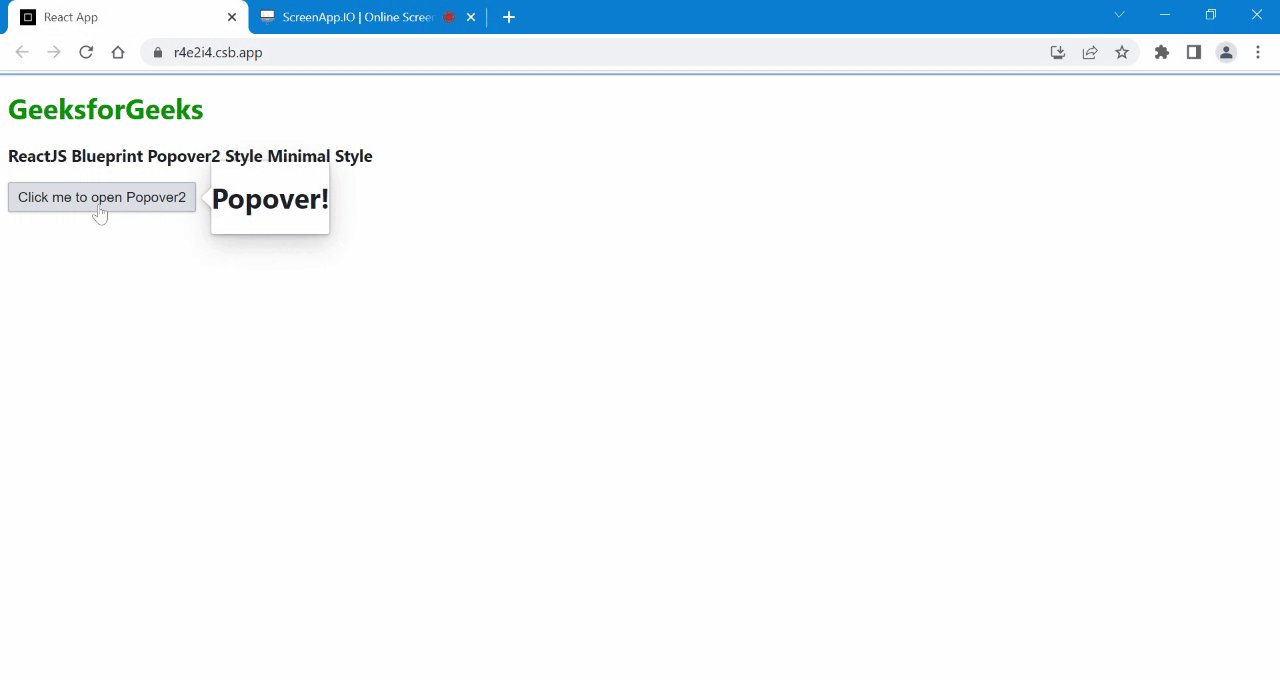
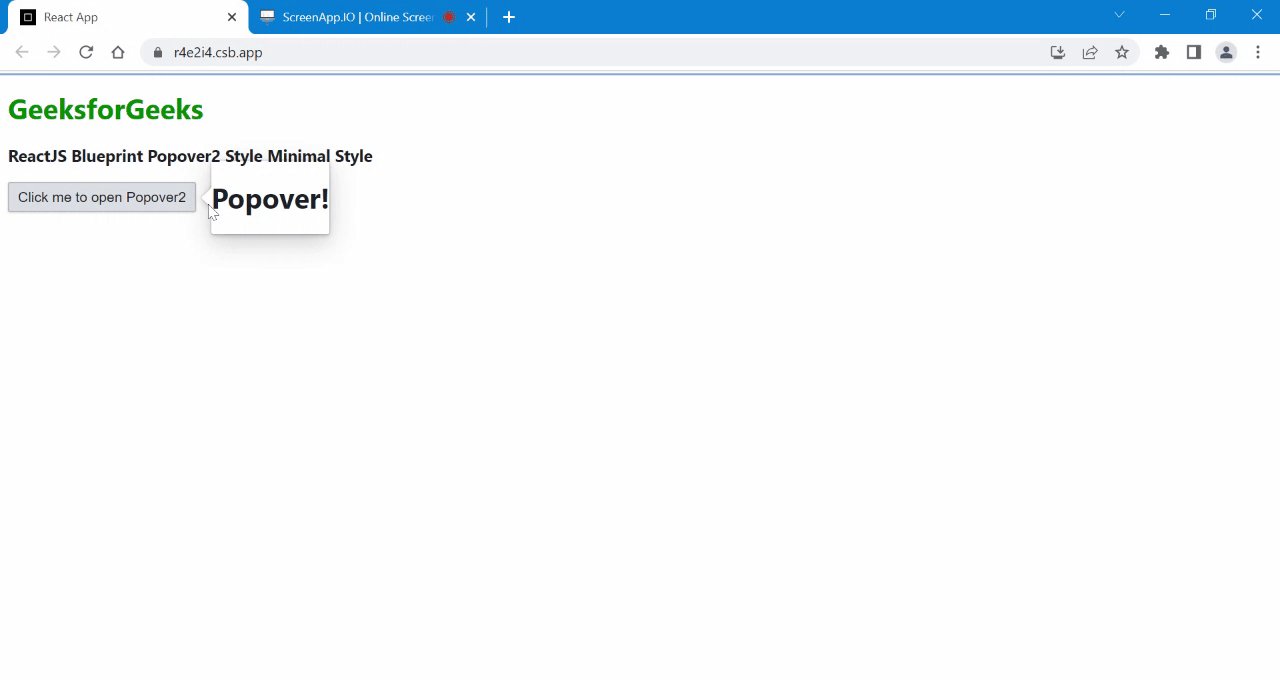
Salida: Ahora abra su navegador y vaya a http://localhost:3000/, verá la siguiente salida:

Ejemplo 2: En este ejemplo, hemos establecido minimal={false}. Ahora se mostrará una flecha junto con el Popover.
Javascript
import React from 'react'
import '@blueprintjs/core/lib/css/blueprint.css';
import { Button, mergeRefs } from "@blueprintjs/core";
import { Popover2 } from "@blueprintjs/popover2";
import "@blueprintjs/popover2/lib/css/blueprint-popover2.css";
function App() {
return (
<div>
<h1 style={{ color: 'green' }}>GeeksforGeeks</h1>
<h3>ReactJS Blueprint Popover2 Style Minimal Style</h3>
<Popover2
minimal={false}
content={<h1>Popover!</h1>}
renderTarget={({ isOpen: isPopoverOpen,
ref: ref1, ...popoverProps }) => (
<Button
active={isPopoverOpen}
{...popoverProps}
text="Click me to open Popover2"
elementRef={mergeRefs(ref1)}
/>
)}
/>
</div>
);
}
export default App;
Producción:

Referencias: https://blueprintjs.com/docs/#popover2-package/popover2.minimal-style
Publicación traducida automáticamente
Artículo escrito por akshitsaxenaa09 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA