React.js Blueprint es un conjunto de herramientas de interfaz de usuario de front-end. Es muy optimizado y popular para crear interfaces que son complejas y densas en datos para aplicaciones de escritorio.
React.js Blueprint Spinner Component muestra el progreso de forma circular.
Accesorios de componentes de Blueprint Spinner:
- className: es una lista delimitada por espacios de nombres de clase para pasar a un elemento secundario.
- intent: Define el color de la intención visual a aplicar al elemento.
- tamaño: Denota el tamaño de la ruleta en píxeles.
- tagName: Denota la etiqueta HTML para los dos elementos de envoltura.
- valor: Denota un valor entre 0 y 1 (ambos inclusive) que representa qué tan avanzada está la operación.
Sintaxis:
<Spinner />
Requisito previo:
- Introducción e instalación ReactJS
Creación de la aplicación React y la instalación del módulo:
Paso 1: cree la carpeta del proyecto de reacción, para eso abra la terminal y escriba el comando npm create-react-app folder name, si ya instaló create-react-app globalmente. Si no lo ha hecho, instale create-react-app globalmente usando el comando npm -g create-react-app o instálelo localmente con npm i create-react-app .
npm create-react-app project
Paso 2: después de crear la carpeta de su proyecto (es decir, proyecto), muévase a ella usando el siguiente comando.
cd project
Paso 3: ahora instala la dependencia usando el siguiente comando:
npm install @blueprintjs/core
Estructura del proyecto: Se verá así:

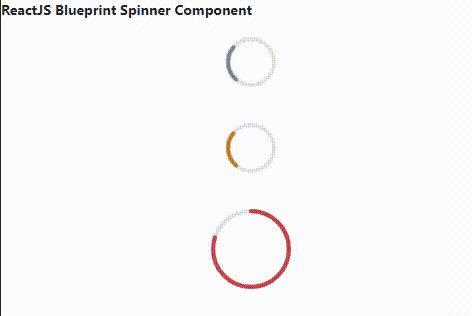
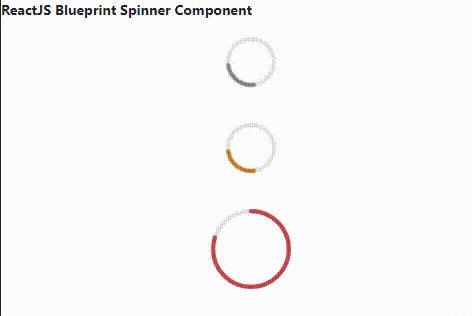
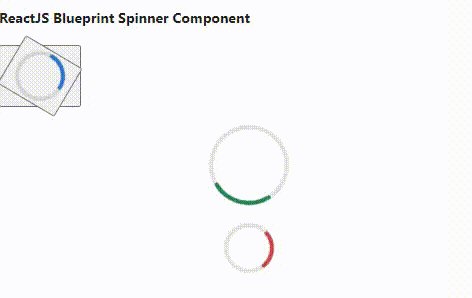
Ejemplo 1: estamos importando el componente Spinner desde «@blueprintjs/core». Para aplicar los estilos predeterminados de los componentes estamos importando «@blueprintjs/core/lib/css/blueprint.css».
Estamos agregando tres componentes <Spinner/>, el primero lo mantenemos como está. Para el segundo, estamos pasando el tamaño y la intención de los accesorios. Para el siguiente, pase el tamaño de los accesorios , el valor y la intención .
App.js
import "@blueprintjs/core/lib/css/blueprint.css";
import { Spinner } from "@blueprintjs/core";
function App() {
return (
<div className="App">
<h4>ReactJS Blueprint Spinner Component</h4>
<Spinner /> <br />
<Spinner size={50} intent="warning" /> <br />
<Spinner size={80} value={0.8} intent="danger" />
<br />
</div>
);
}
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación con el siguiente comando desde el directorio raíz del proyecto.
npm start
Producción:

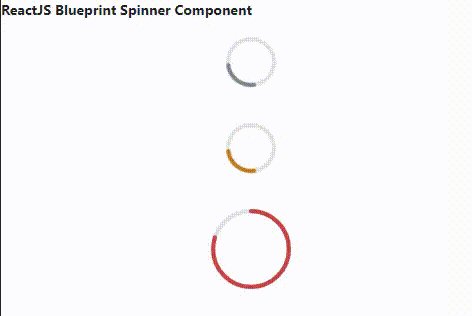
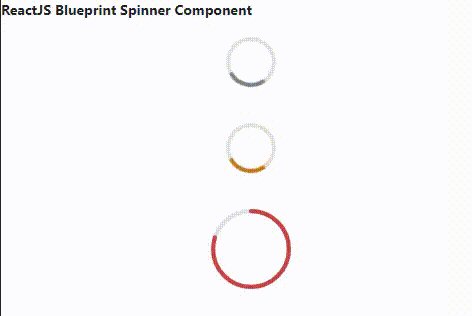
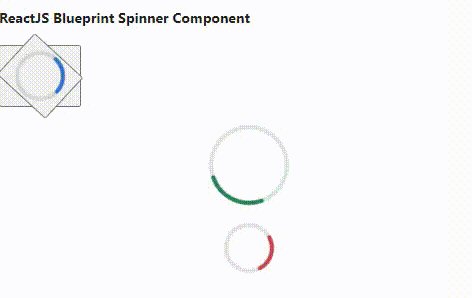
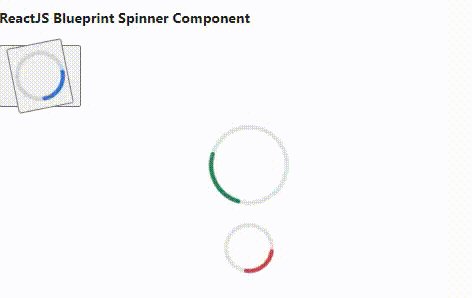
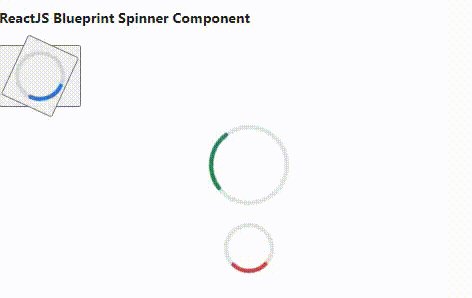
Ejemplo 2: estamos agregando tres componentes <Spinner/>, al primero le pasamos tagName como ‘botón’ y className como ‘bp4-intent-primary’. Para el segundo, tagName como ‘a’, tamaño igual a 80 y className como ‘bp4-intent-success’. Para el siguiente, pase el tagName de accesorios como ‘span’ y className como ‘bp4-intent-danger’.
App.js
import "@blueprintjs/core/lib/css/blueprint.css";
import { Spinner } from "@blueprintjs/core";
function App() {
return (
<div className="App">
<h4>ReactJS Blueprint Spinner Component</h4>
<Spinner tagName="button"
className="bp4-intent-primary" /> <br />
<Spinner tagName="a" size={80}
className="bp4-intent-success" /> <br />
<Spinner tagName="span"
className="bp4-intent-danger" /> <br />
</div>
);
}
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación con el siguiente comando desde el directorio raíz del proyecto.
npm start
Producción:

Referencia: https://blueprintjs.com/docs/#core/components/spinner.props