El gancho useImperativeHandle funciona en una fase similar al gancho useRef pero solo nos permite modificar la instancia que se va a pasar con el objeto ref que proporciona una referencia a cualquier elemento DOM. Aunque este gancho se usa en casos raros, tiene algunas de las funciones más avanzadas.
Sintaxis:
useImperativeHandle(ref, createHandle, [deps])
Creando la aplicación React:
-
Paso 1: Cree una aplicación React usando el siguiente comando.
npx create-react-app functiondemo
-
Paso 2: después de crear la carpeta de su proyecto, es decir, functiondemo, muévase a ella usando el siguiente comando.
cd functiondemo
Estructura del proyecto: Tendrá el siguiente aspecto.

Estructura del proyecto
Ejemplo: en este ejemplo, vamos a crear un botón de entrada personalizado que, al estar enfocado, realiza la configuración personalizada definida por el usuario. Es nuestro campo de entrada personalizado que importaremos en el archivo App.js.
Input.js
import React, { useRef, useImperativeHandle, forwardRef } from 'react';
function Input(props, ref) {
const btn = useRef();
useImperativeHandle(ref, () => ({
focus: () => {
console.log('Input is in focus');
},
}));
return <input ref={btn} {...props} placeholder="type here" />;
}
export default forwardRef(Input);
App.js
import React, { useRef } from 'react';
import Input from './Input';
const App = () => {
const inputRef = useRef(null);
return (
<div>
<Input onFocus={() => inputRef.current.focus()}
ref={inputRef} />
</div>
);
};
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
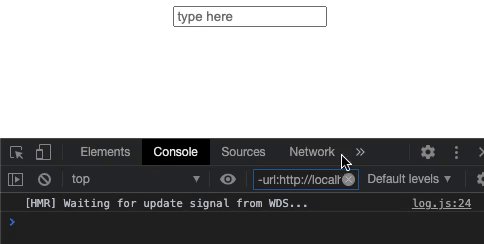
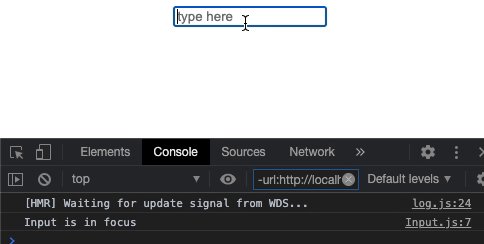
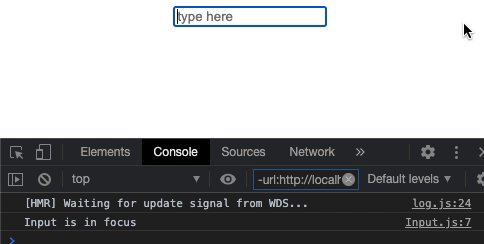
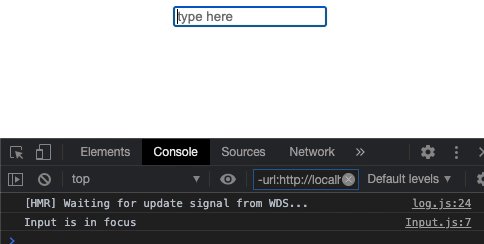
Producción:

Referencia: https://reactjs.org/docs/hooks-reference.html#useimperativehandle