Para configurar la barra de encabezado de una aplicación React Native se utilizan las opciones de navegación. Las opciones de navegación son una propiedad estática del componente de pantalla que es un objeto o una función .
Accesorios de la barra de encabezado
- headerTitle: Se utiliza para establecer el título de la pantalla activa.
- headerStyle: Se utiliza para añadir estilo a la barra de encabezado.
- backgroundColor: Se utiliza para cambiar el color de fondo de la barra de encabezado.
- headerTintColor: Se utiliza para cambiar el color al título del encabezado.
- headerTitleStyle: Se utiliza para agregar un estilo personalizado al título del encabezado.
- fontWeight: se utiliza para establecer el estilo de fuente del título del encabezado.
- headerRight: se utiliza para agregar elementos en el lado derecho de la barra de encabezado.
- headerLeft: se utiliza para agregar elementos en el lado izquierdo de la barra de encabezado.
Implementación: Ahora veamos cómo configurar la barra de encabezado:
-
Paso 1: Abra su terminal e instale expo-cli con el siguiente comando.
npm install -g expo-cli
-
Paso 2: ahora cree un proyecto con el siguiente comando.
expo init header-bar
-
Paso 3: ahora ve a la carpeta de tu proyecto, es decir, barra de encabezado
cd header-bar
-
Paso 4: instale los paquetes necesarios con el siguiente comando:
npm install –save react-navigation-material-bottom-tabs react-native-paper react-native-vector-icons
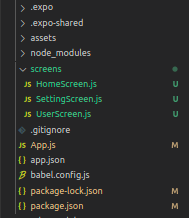
Estructura del proyecto: el directorio del proyecto debe tener el siguiente aspecto:

Ejemplo: en nuestro ejemplo, veremos cómo diseñar la barra de encabezado, cómo agregarle botones/iconos de encabezado y aprenderemos cómo enviar datos dinámicamente desde una pantalla y mostrarlos como el título del encabezado en otra pantalla.
App.js
import React from "react";
import { createAppContainer } from "react-navigation";
import { createStackNavigator } from "react-navigation-stack";
import HomeScreen from "./screens/HomeScreen";
import UserScreen from "./screens/UserScreen";
import SettingScreen from "./screens/SettingScreen";
const AppNavigator = createStackNavigator(
{
Home: HomeScreen,
User: UserScreen,
Setting: SettingScreen,
},
{
defaultNavigationOptions: {
headerStyle: {
backgroundColor: "#006600",
},
headerTitleStyle: {
fontWeight: "bold",
color: "#FFF",
},
headerTintColor: "#FFF",
},
},
{
initialRouteName: "Home",
}
);
const Navigator = createAppContainer(AppNavigator);
export default function App() {
return (
<Navigator>
<HomeScreen />
</Navigator>
);
}
HomeScreen.js: Observe las opciones de navegación. Aquí, configuramos un componente de botón de encabezado dentro de nuestra barra de encabezado, que nos lleva a la pantalla Configuración. Además, tenga en cuenta que enviamos la entrada del usuario cuando hacemos clic en el botón «Ir a la pantalla del usuario».
HomeScreen.js
import React, { useState } from "react";
import { Text, View, TextInput, Button } from "react-native";
import { Ionicons } from "@expo/vector-icons";
import {
Item,
HeaderButton,
HeaderButtons,
} from "react-navigation-header-buttons";
const Home = (props) => {
const [input, setInput] = useState("");
return (
<View style={{ flex: 1, alignItems: "center", justifyContent: "center" }}>
<Text style={{ color: "#006600", fontSize: 40 }}>Home Screen!</Text>
<Ionicons name="ios-home" size={80} color="#006600" />
<TextInput
placeholder="Enter your name"
value={input}
onChangeText={(value) => setInput(value)}
/>
<Button
title="Go to User Screen"
color="#006600"
onPress={() => props.navigation.navigate("User", { username: input })}
/>
</View>
);
};
const HeaderButtonComponent = (props) => (
<HeaderButton
IconComponent={Ionicons}
iconSize={23}
color="#FFF"
{...props}
/>
);
Home.navigationOptions = (navData) => {
return {
headerTitle: "Home",
headerRight: () => (
<HeaderButtons HeaderButtonComponent={HeaderButtonComponent}>
<Item
title="Setting"
iconName="ios-settings-outline"
onPress={() => navData.navigation.navigate("Setting")}
/>
</HeaderButtons>
),
};
};
export default Home;
UserScreen.js: aquí recibimos la entrada del usuario que pasamos a través de la pantalla de inicio y la configuramos como título en la barra de encabezado.
UserScreen.js
import React from "react";
import { Text, View } from "react-native";
import { Ionicons } from "@expo/vector-icons";
const User = () => {
return (
<View style={{ flex: 1, alignItems: "center",
justifyContent: "center" }}>
<Text style={{ color: "#006600", fontSize: 40 }}>
User Screen!
</Text>
<Ionicons name="ios-person-circle-outline"
size={80} color="#006600" />
</View>
);
};
User.navigationOptions = (navData) => {
return {
headerTitle: navData.navigation.getParam("username"),
};
};
export default User;
SettingScreen.js
import React from "react";
import { Text, View } from "react-native";
import { Ionicons } from "@expo/vector-icons";
const Settings = () => {
return (
<View style={{ flex: 1, alignItems: "center", justifyContent: "center" }}>
<Text style={{ color: "#006600", fontSize: 40 }}>Settings Screen!</Text>
<Ionicons name="ios-settings-outline" size={80} color="#006600" />
</View>
);
};
export default Settings;
Ejecute la aplicación: inicie el servidor con el siguiente comando.
expo start
Salida: observe que cuando toca una sola pestaña, hay una ligera animación. Esto lo proporciona automáticamente el Navegador de la pestaña inferior del material.

Referencia: https://reactnavigation.org/docs/headers/
Publicación traducida automáticamente
Artículo escrito por verma_anushka y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA