En este artículo, vamos a ver la propiedad Flexbox alignItems en React Native. Flexbox tiene tres propiedades principales. Uno de ellos es alignItems. La propiedad alignItems se usa para determinar cómo deben alinearse los componentes secundarios a lo largo del eje secundario de su contenedor. El eje secundario siempre es opuesto al eje primario. Si el eje principal es una columna, el secundario será una fila y viceversa.
Sintaxis:
alignItems: stretch|center|flex-start|flex-end|baseline;
Valores de propiedad:
- stretch : Es el valor por defecto de alignItems. En este, los componentes de los niños se estiran para adaptarse a la altura del eje secundario del contenedor.
- centro: la alineación de los componentes secundarios debe estar en el centro del eje secundario del contenedor.
- flex-start: los componentes secundarios se alinearán al comienzo del eje secundario del contenedor.
- flex-end: los componentes secundarios se alinearán al final del eje secundario del contenedor.
- línea de base: los componentes para niños se alinearán con la línea de base del contenedor.
Implementación:
-
Paso 1: Abra su terminal e instale expo-cli con el siguiente comando.
npm install -g expo-cli
-
Paso 2: ahora cree un proyecto con el siguiente comando.
expo init myapp
-
Paso 3: Ahora ve a la carpeta de tu proyecto, es decir, myapp
cd myapp
Estructura del proyecto:

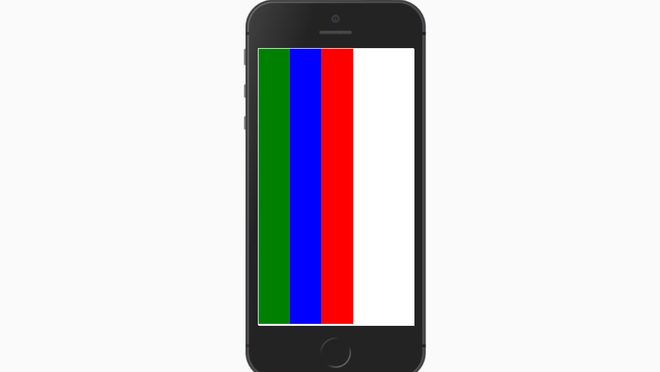
Ejemplo 1: aquí, en este ejemplo, la dirección flexible se establece en fila y el valor de la propiedad alignItems es estirar. Cuando ponemos el valor stretch para alignItems, no le damos la dimensión a nuestro eje secundario. Por lo tanto, en el siguiente código, no le hemos dado la altura a nuestro elemento.
App.js
import React, { Component } from 'react';
import { View, StyleSheet } from 'react-native';
const App = (props) => {
return (
<View style = {styles.container}>
<View style = {[styles.item,{backgroundColor:'green'}]} />
<View style = {[styles.item,{backgroundColor:'blue'}]} />
<View style = {[styles.item,{backgroundColor:'red'}]} />
</View>
)
}
export default App;
const styles = StyleSheet.create ({
container: {
flexDirection: 'row',
alignItems: 'stretch',
height: 700
},
item:{
width:100
}
})
Inicie el servidor utilizando el siguiente comando.
npm run android
Salida: si su emulador no se abrió automáticamente, debe hacerlo manualmente. Primero, vaya a su estudio de Android y ejecute el emulador. Ahora inicie el servidor de nuevo.

GFG
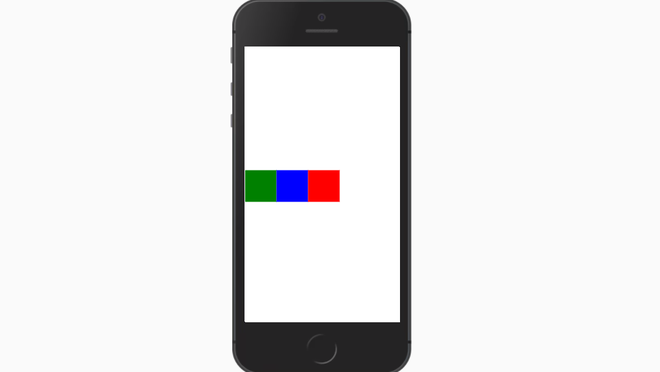
Ejemplo 2: en este ejemplo, todo el código será el mismo, solo cambiaremos el valor de la propiedad alignItems para centrar y proporcionar la altura al elemento.
App.js
import React, { Component } from 'react';
import { View, StyleSheet } from 'react-native';
const App = (props) => {
return (
<View style = {styles.container}>
<View style = {[styles.item,{backgroundColor:'green'}]} />
<View style = {[styles.item,{backgroundColor:'blue'}]} />
<View style = {[styles.item,{backgroundColor:'red'}]} />
</View>
)
}
export default App;
const styles = StyleSheet.create ({
container: {
flexDirection: 'row',
alignItems: 'center',
height: 700
},
item:{
width:100,
height:100
}
})
Producción:

GFG
Ahora mantendremos todo el código igual y solo haremos los cambios en el valor de la propiedad alignItems para ver el cambio.
-
Ilustración de inicio flexible de propiedad, use la siguiente sintaxis:
alignItems : 'flex-start',

GFG
-
Ilustración de propiedad flex-end , use la siguiente sintaxis:
alignItems:'flex-end',

GFG
-
Ilustración de línea de base de propiedad , use la siguiente sintaxis:
alignItems:'baseline',

GFG
Referencia: https://reactnative.dev/docs/flexbox#align-items
Publicación traducida automáticamente
Artículo escrito por archnabhardwaj y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA