React Suite es una biblioteca Javascript front-end construida sobre ReactJS. Consiste en un conjunto de componentes React preconstruidos diseñados para facilitar a los desarrolladores la creación de interfaces receptivas más rápido. En este artículo, veremos los elementos de botón de React Suite: Apariencia.
El componente Botón se utiliza para mostrar un botón simple al usuario. Tiene una propiedad llamada apariencia que acepta un valor de tipo Apariencia. El tipo de apariencia es un tipo definido por el usuario definido en la biblioteca de React Suite. Básicamente es una enumeración de strings con valores: ‘predeterminado’, ‘primario’, ‘enlace’, ‘sutil’ y ‘fantasma’.
React Suite Button Prop ts:Accesorios de apariencia:
- apariencia: Esta es una propiedad del componente Button que acepta un valor de tipo ts:Appearance.
Sintaxis:
<Button appearance="subtle"> ... </Button>
Creación de la aplicación React e instalación de React Suite en el proyecto:
Paso 1: Cree la aplicación React usando el comando npx:
npx create-react-app foldername
Paso 2: después de crear la carpeta del proyecto, acceda a ella con el comando cd:
cd foldername
Paso 3: Después de crear la aplicación ReactJS, instale el módulo rsuite para que podamos usar el componente DatePicker usando el siguiente comando:
npm install rsuite
Después de seguir los pasos anteriores, la estructura del proyecto se verá así:

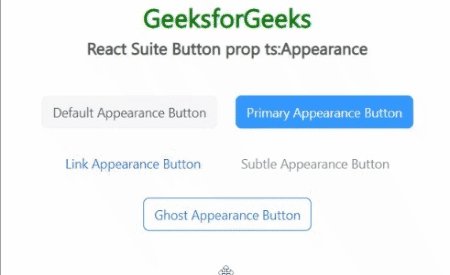
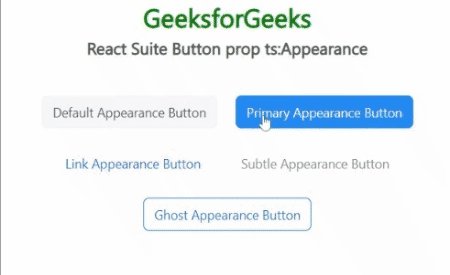
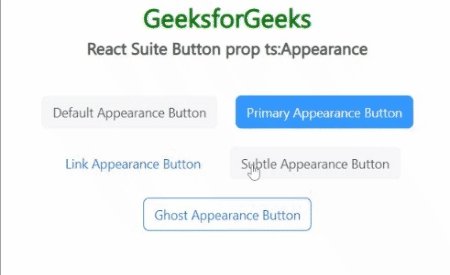
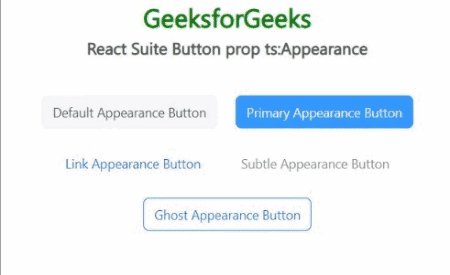
Ejemplo 1: ahora reemplace el código en el archivo App.js con el código a continuación. En este ejemplo, usamos la propiedad de apariencia del componente Button que acepta un valor de tipo ts:Appearance para cambiar la apariencia del botón.
Javascript
import "rsuite/dist/rsuite.min.css";
import React from "react";
import { Button } from "rsuite";
function App() {
const ButtonStyle = { margin: "10px" };
return (
<div className="App" style={{
textAlign: "center",
padding: "0px 30px"
}}>
<header style={{
display: "block",
marginBottom: "30px"
}}>
<h3 style={{ color: "green" }}>
GeeksforGeeks
</h3>
<h5>React Suite Button prop ts:Appearance</h5>
</header>
<Button appearance="default"
style={ButtonStyle}>
Default Appearance Button
</Button>
<Button appearance="primary"
style={ButtonStyle}>
Primary Appearance Button
</Button>
<Button appearance="link"
style={ButtonStyle}>
Link Appearance Button
</Button>
<Button appearance="subtle"
style={ButtonStyle}>
Subtle Appearance Button
</Button>
<Button appearance="ghost"
style={ButtonStyle}>
Ghost Appearance Button
</Button>
</div>
);
}
export default App;
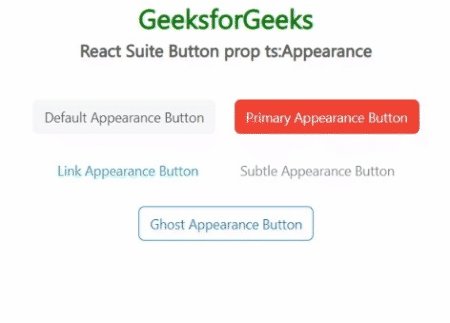
Ejecute la aplicación: ejecute su aplicación usando el siguiente comando desde el directorio raíz del proyecto.
npm start
Salida: Vaya a http://localhost:3000/ en su navegador para ver la salida.

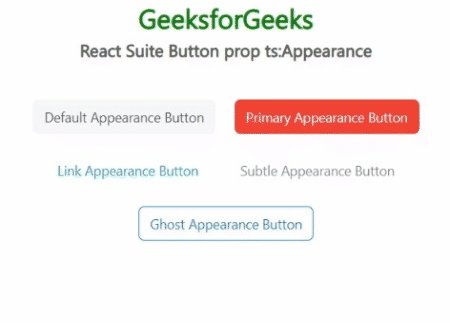
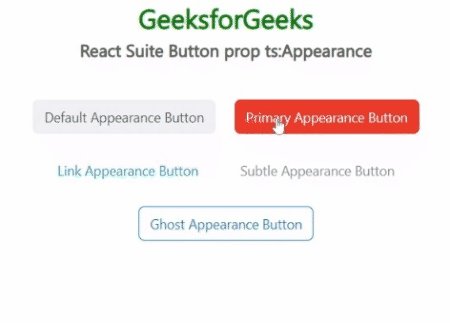
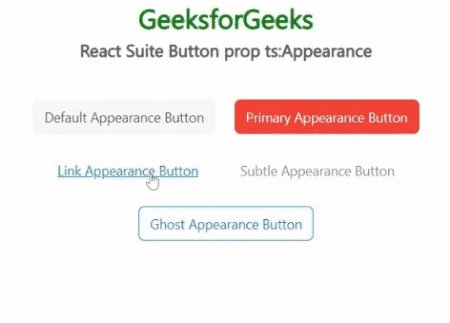
Ejemplo 2: Este ejemplo ilustra el uso de accesorios de color del componente Button con diferentes apariencias.
Javascript
import "rsuite/dist/rsuite.min.css";
import React from "react";
import { Button } from "rsuite";
function App() {
const ButtonStyle = { margin: "10px" };
return (
<div className="App" style={{
textAlign: "center",
padding: "0px 30px"
}}>
<header style={{
display: "block",
marginBottom: "30px"
}}>
<h3 style={{ color: "green" }}>
GeeksforGeeks
</h3>
<h5>React Suite Button prop ts:Appearance</h5>
</header>
<Button appearance="default" color="yellow"
style={ButtonStyle}>
Default Appearance Button
</Button>
<Button appearance="primary" color="red"
style={ButtonStyle}>
Primary Appearance Button
</Button>
<Button appearance="link" color="cyan"
style={ButtonStyle}>
Link Appearance Button
</Button>
<Button appearance="subtle" color="green"
style={ButtonStyle}>
Subtle Appearance Button
</Button>
<Button appearance="ghost" color="blue"
style={ButtonStyle}>
Ghost Appearance Button
</Button>
</div>
);
}
export default App;
Producción:

Referencia: https://rsuitejs.com/components/button/#code-ts-appearance-code