React Suite es una biblioteca front-end popular con un conjunto de componentes React que están diseñados para la plataforma intermedia y los productos back-end. El componente Botón se utiliza para activar una acción cuando el usuario hace clic en el botón.
ts: Los accesorios de color se utilizan para proporcionar diferentes colores a los botones. Proporciona diferentes opciones de color: ‘rojo’ | ‘naranja’ | ‘amarillo’ | ‘verde’ | ‘cian’ | ‘azul’ | ‘Violeta’.
Sintaxis:
<Button appearance="primary" color="violet">
Violet
</Button>
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
Paso 2: después de crear la carpeta de su proyecto, es decir, el nombre de la carpeta, acceda a ella con el siguiente comando:
cd foldername
Paso 3: Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm install rsuite
Estructura del proyecto: Tendrá el siguiente aspecto:

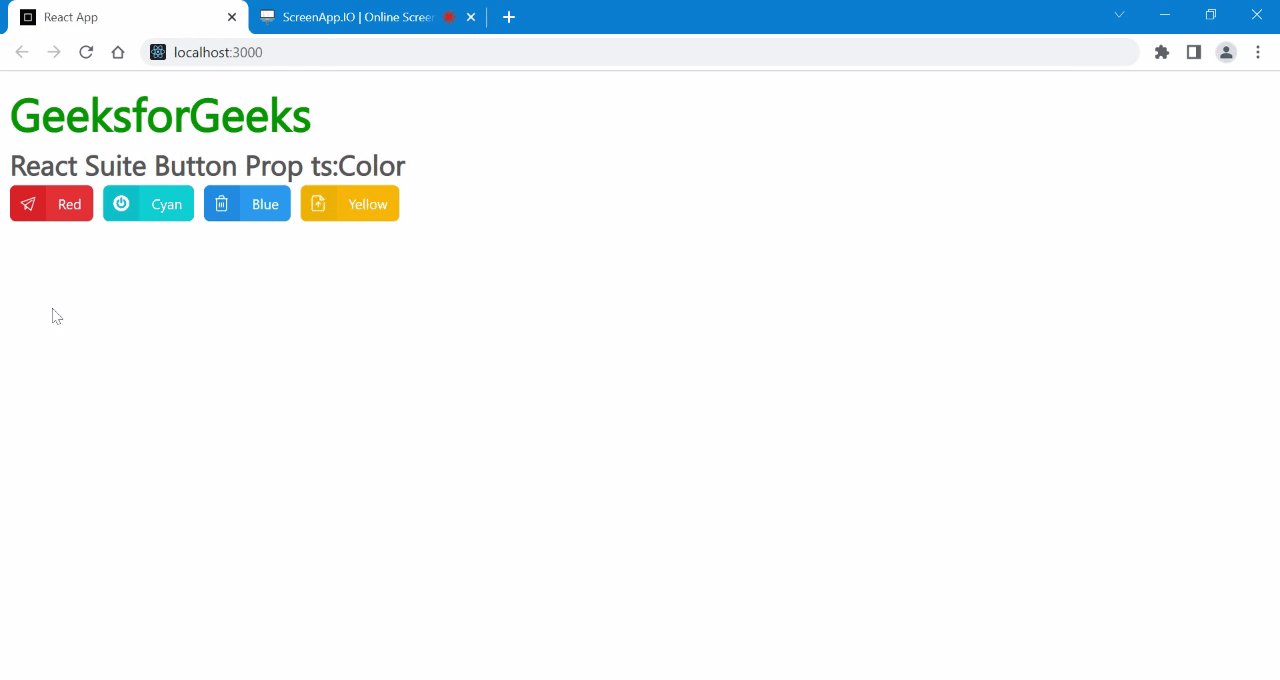
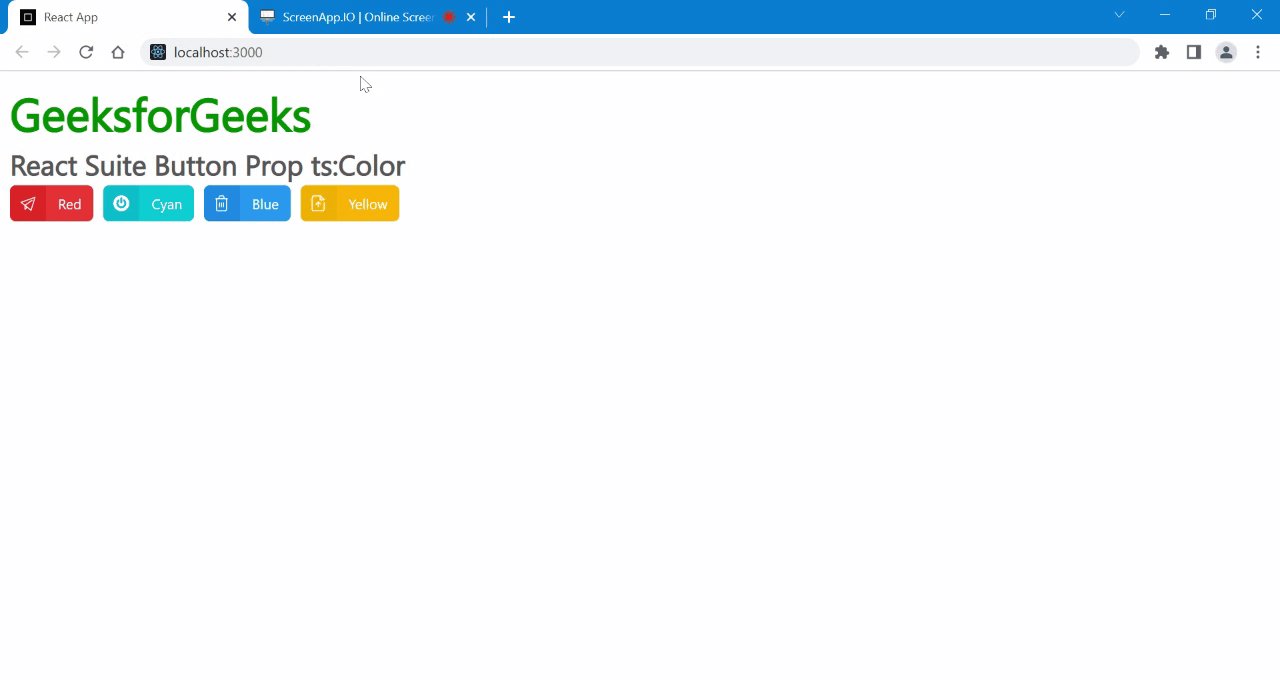
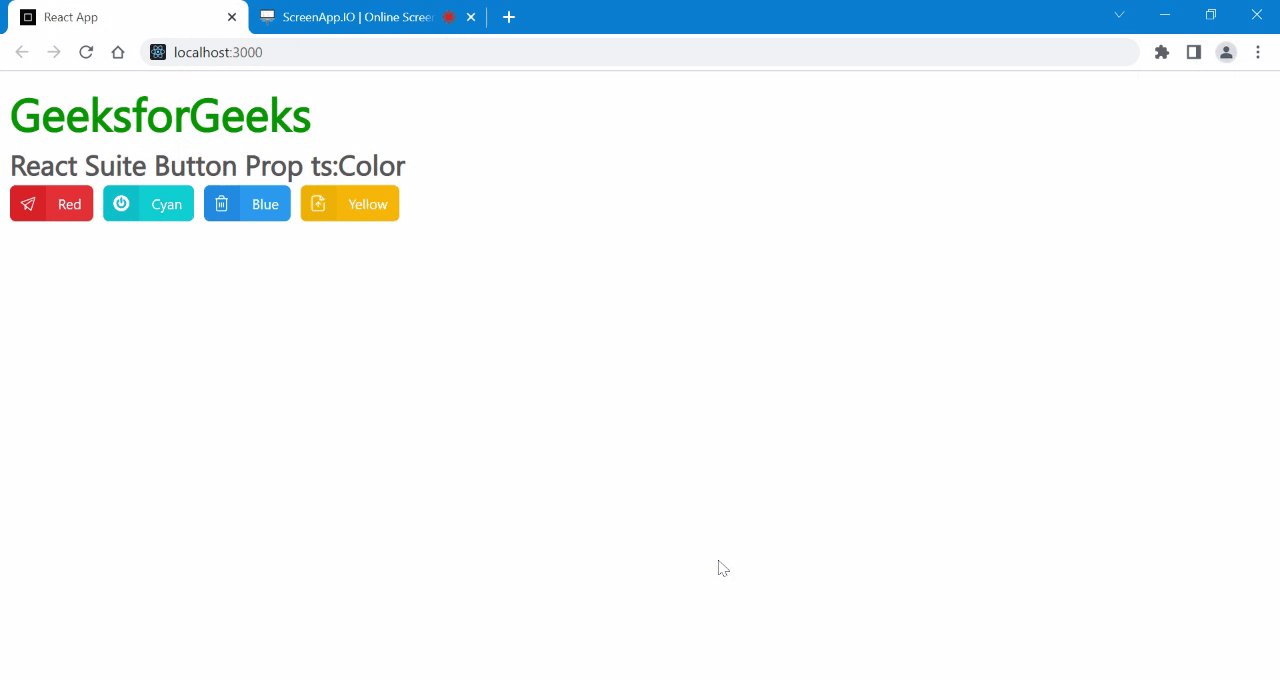
Ejemplo 1: ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código. En este artículo, aprenderemos sobre 4 colores, es decir, azul, amarillo, cian y rojo. Usaremos estos colores con IconButtons.
Javascript
import React from "react";
import FileUploadIcon from '@rsuite/icons/FileUpload';
import OffRoundIcon from '@rsuite/icons/OffRound';
import SendIcon from '@rsuite/icons/Send';
import "rsuite/dist/rsuite.min.css";
import TrashIcon from '@rsuite/icons/Trash';
import IconButton from 'rsuite/IconButton';
import ButtonToolbar from 'rsuite/ButtonToolbar';
function App() {
return (
<div style={{ padding: 10 }}>
<h1 style={{ color: 'green' }}>GeeksforGeeks</h1>
<h3 >
React Suite Button Prop ts:Color</h3>
<ButtonToolbar>
<IconButton icon={<SendIcon />}
color="red" appearance="primary">
Red
</IconButton>
<IconButton icon={<OffRoundIcon />}
appearance="primary" color="cyan">
Cyan
</IconButton>
<IconButton icon={<TrashIcon />}
appearance="primary" color="blue">
Blue
</IconButton>
<IconButton icon={<FileUploadIcon />}
color="yellow" appearance="primary">
Yellow
</IconButton>
</ButtonToolbar>
</div>
);
}
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
Salida: Ahora abra su navegador y vaya a http://localhost:3000/, verá la siguiente salida:

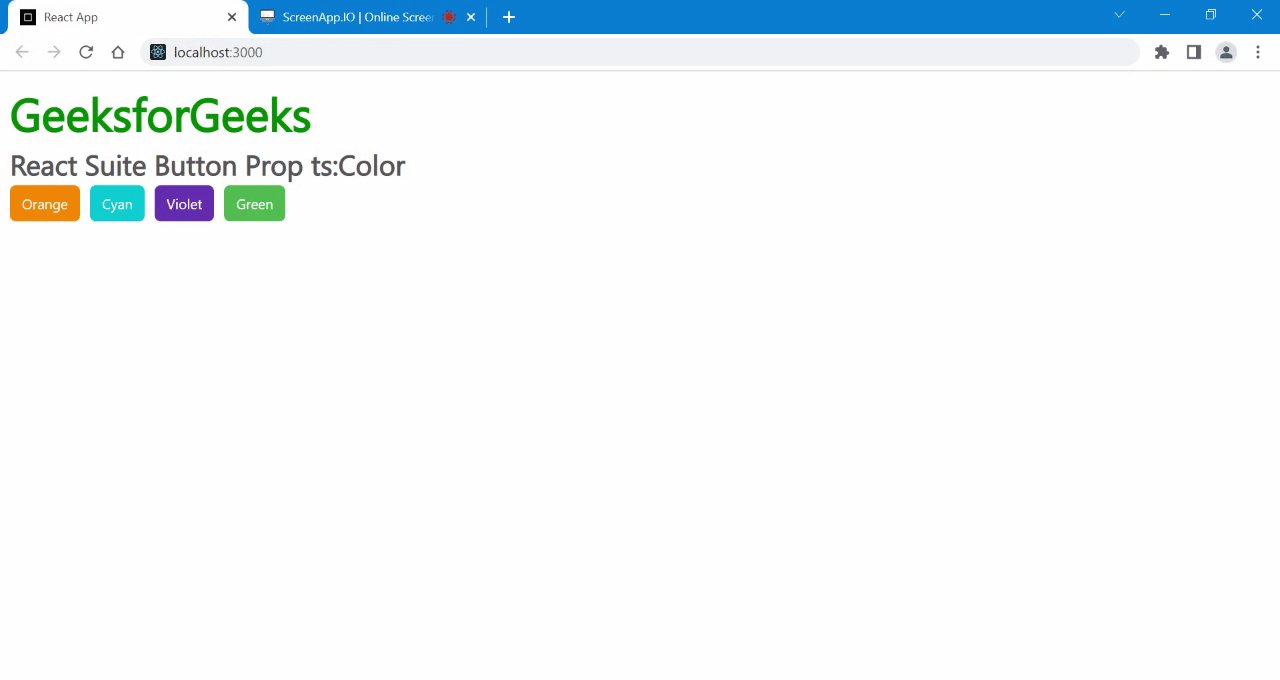
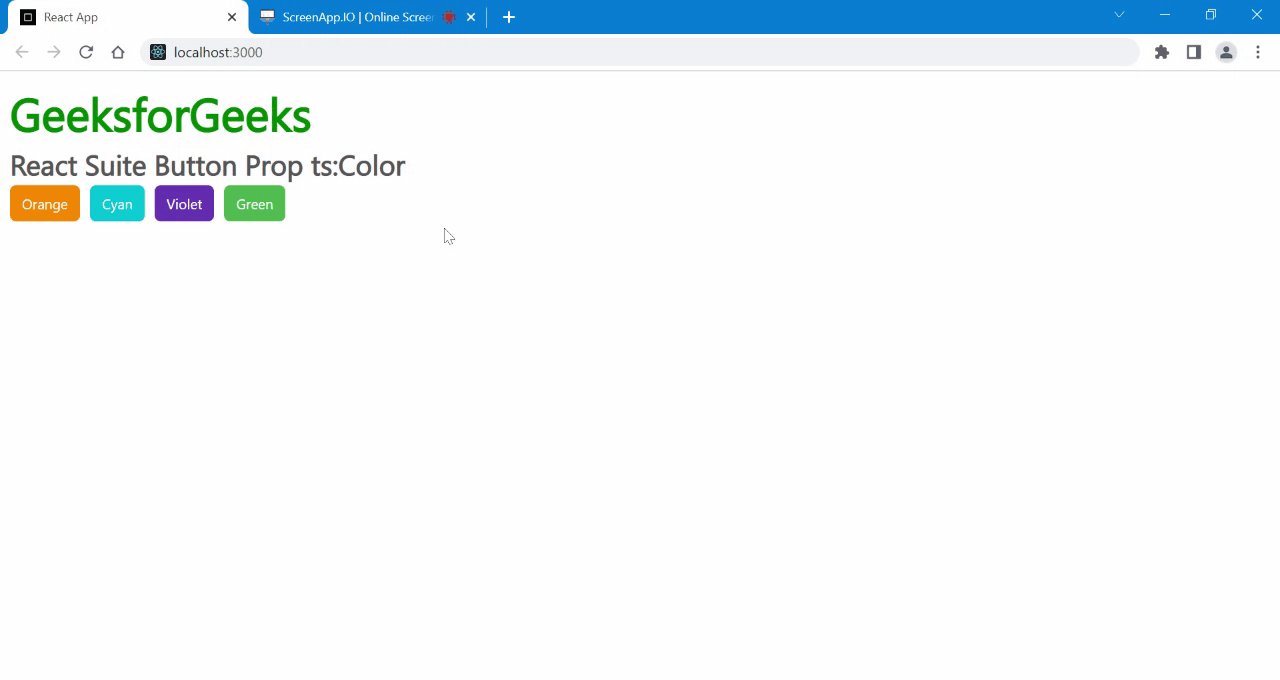
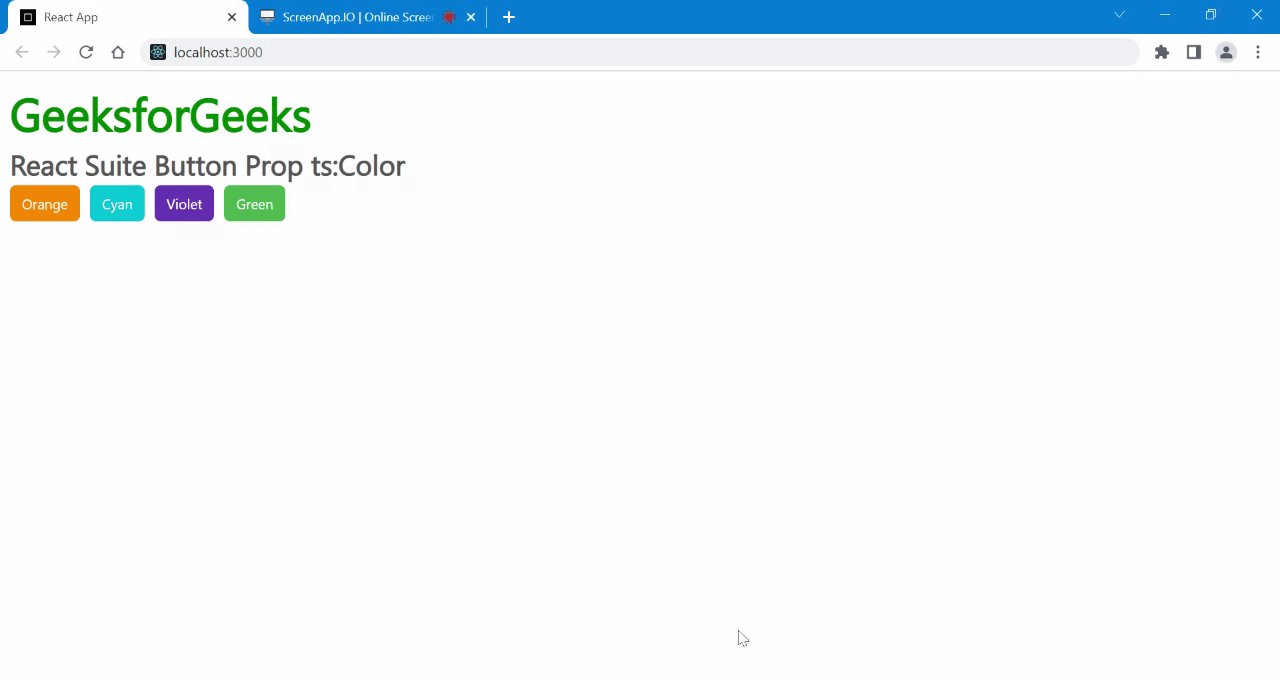
Ejemplo 2: En este ejemplo, aprenderemos a usar accesorios de color con botones simples.
Javascript
import React from "react";
import Button from 'rsuite/Button';
import "rsuite/dist/rsuite.min.css";
import ButtonToolbar from 'rsuite/ButtonToolbar';
function App() {
return (
<div style={{ padding: 10 }}>
<h1 style={{ color: 'green' }}>
GeeksforGeeks
</h1>
<h3 >
React Suite Button Prop ts:Color
</h3>
<ButtonToolbar>
<Button color="orange" appearance="primary">
Orange
</Button>
<Button appearance="primary" color="cyan">
Cyan
</Button>
<Button appearance="primary" color="violet">
Violet
</Button>
<Button color="green" appearance="primary">
Green
</Button>
</ButtonToolbar>
</div>
);
}
export default App;
Producción:

Referencia: https://rsuitejs.com/components/button/#code-ts-color-code
Publicación traducida automáticamente
Artículo escrito por nikitamehrotra99 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA