React Suite es una biblioteca front-end popular con un conjunto de componentes React que están diseñados para la plataforma intermedia y los productos back-end. El componente Cajón es un panel que se desliza desde el borde de la pantalla. Ahora, estos cajones se pueden colocar en alrededor de 4 posiciones diferentes y son arriba, abajo, izquierda, derecha.
Las propiedades disponibles de Drawer:Placement son:
- Derecha: Abre el cajón desde el borde derecho de la pantalla.
- Izquierda: Abre el cajón desde el borde izquierdo de la pantalla.
- Superior: Abre el cajón desde el borde superior de la pantalla.
- Inferior: Abre el cajón desde el borde inferior de la pantalla.
Enfoque : Vamos a crear un proyecto React e instalar el módulo React Suite. Luego, crearemos una interfaz de usuario que mostrará React Suite Drawer ts: Placement Props .
Creando proyecto React :
Paso 1 : para crear una aplicación de reacción, debe instalar módulos de reacción a través del comando npx. Se usa «npx» en lugar de «npm» porque necesitará este comando en el ciclo de vida de su aplicación solo una vez.
npx create-react-app project_name
Paso 2 : después de crear su proyecto de reacción, muévase a la carpeta para realizar diferentes operaciones.
cd project_name
Paso 3 : Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm install rsuite
Estructura del proyecto : después de ejecutar los comandos mencionados en los pasos anteriores, si abre el proyecto en un editor, puede ver una estructura de proyecto similar a la que se muestra a continuación. El nuevo componente que el usuario crea o los cambios de código que realizaremos se realizarán en la carpeta de origen.

Estructura del proyecto
Ejemplo 1: estamos creando una interfaz de usuario que muestra diferentes ts de cajón de React Suite: accesorios de ubicación.
App.js
import React from 'react'
import '../node_modules/rsuite/dist/rsuite.min.css';
import { Drawer, Button } from 'rsuite';
export default function App() {
const [isDrawerOpen, setIsDrawerOpen] = React.useState(false)
const [placement, setDirection] = React.useState("left")
// Function to close drawer
const closeDrawer = () => {
setIsDrawerOpen(false);
}
// Function to toggle Drawer
const toggleDrawer = (direction) => {
setIsDrawerOpen(true);
setDirection(direction);
}
return (
<div style={{ margin: 100 }}>
<h1 style={{ color: 'green' }}>GeeksforGeeks</h1>
<h1>React Suite Drawer ts:Placement Props</h1> <br></br>
<Button color="green" appearance="primary"
onClick={() => { toggleDrawer("top") }}>
Top</Button>
<Button color="yellow" appearance="primary"
onClick={() => { toggleDrawer("bottom") }}>
Bottom</Button>
<Button color="blue" appearance="primary"
onClick={() => { toggleDrawer("left") }}>
Left</Button>
<Button color="cyan" appearance="primary"
onClick={() => { toggleDrawer("right") }}>
Right</Button>
<Drawer
placement={placement}
open={isDrawerOpen}
onClose={() => closeDrawer()}
>
<Drawer.Header>
<Drawer.Title>
Sample Title for Drawer</Drawer.Title>
</Drawer.Header>
<Drawer.Body>
Greetings from GeeksforGeeks!
</Drawer.Body>
</Drawer>
</div>
);
}
Paso para ejecutar la aplicación : ejecute la aplicación usando el siguiente comando desde el directorio raíz del proyecto:
npm start
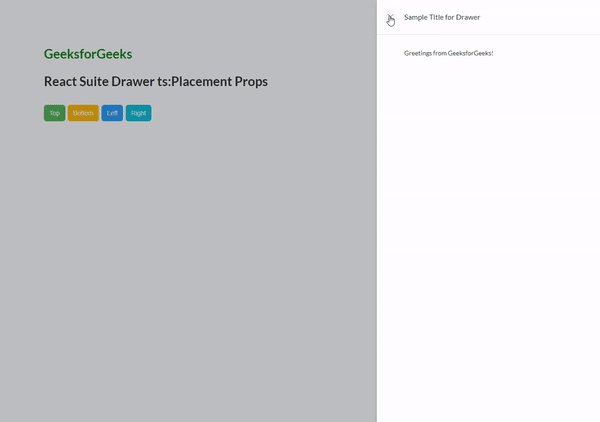
Salida: Ahora abra su navegador y vaya a http://localhost:3000/, verá la siguiente salida:

Accesorio de colocación de cajones de React Suite
Ejemplo 2 : estamos creando una interfaz de usuario que muestra diferentes cajones colocados aleatoriamente en React Suite. El cajón se puede colocar en cualquiera de las 4 direcciones usando la función aleatoria de javascript.
App.js
import React from 'react'
import '../node_modules/rsuite/dist/rsuite.min.css';
import { Drawer, Button } from 'rsuite';
export default function App() {
const [isDrawerOpen, setIsDrawerOpen] = React.useState(false)
const [placement, setDirection] = React.useState("left")
// Function to close drawer
const closeDrawer = () => {
setIsDrawerOpen(false);
}
// Function to toggle Drawer
const toggleDrawer = () => {
setIsDrawerOpen(true);
let choice = Math.floor(Math.random() * 4);
let direction = "";
if (choice === 0) direction = "top";
else if (choice === 1) direction = "bottom";
else if (choice === 2) direction = "left";
else direction = "right";
setDirection(direction);
}
return (
<div style={{ marginLeft: 600, marginTop: 300 }}>
<h1 style={{ color: 'green' }}>
GeeksforGeeks</h1>
<h1>React Suite Drawer ts:Placement Props</h1> <br></br>
<Button color="green" appearance="primary"
onClick={() => { toggleDrawer() }}>
Random Direction</Button>
<Drawer
placement={placement}
open={isDrawerOpen}
onClose={() => closeDrawer()}
>
<Drawer.Header>
<Drawer.Title>
Sample Title for Drawer</Drawer.Title>
</Drawer.Header>
<Drawer.Body>
Greetings from GeeksforGeeks!
</Drawer.Body>
</Drawer>
</div>
);
}
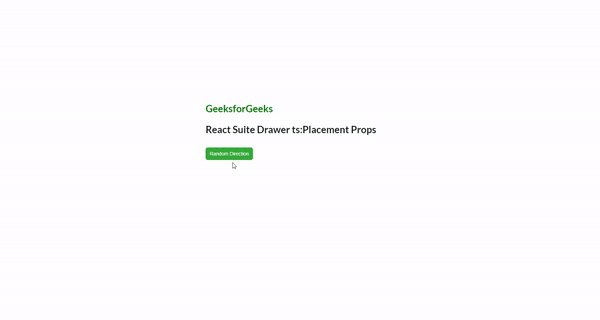
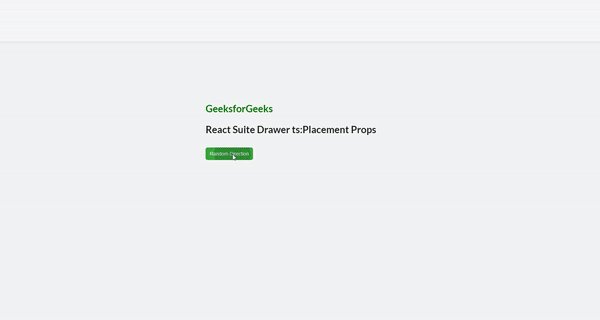
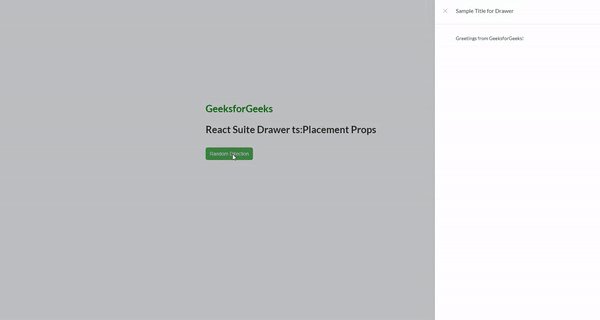
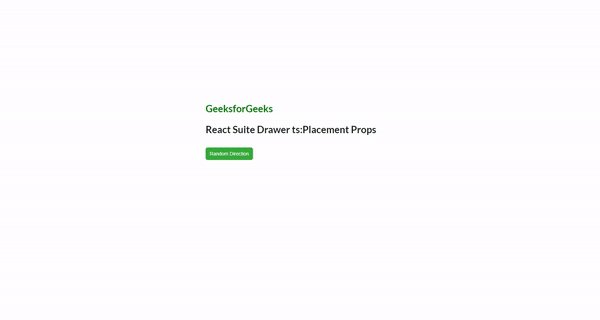
Salida: Ahora abra su navegador y vaya a http://localhost:3000/, verá la siguiente salida:

Cajón colocado al azar de React Suite
Referencia: https://rsuitejs.com/components/drawer/#code-ts-placement-code
Publicación traducida automáticamente
Artículo escrito por namankedia y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA