React Suite es una biblioteca front-end popular con un conjunto de componentes React que están diseñados para la plataforma intermedia y los productos back-end. El componente Cascader se utiliza como un cuadro de selección en cascada. Ayuda al usuario en una Selección única de datos con una estructura de relación jerárquica.
Inline in cascader ayuda a crear una cascada como un elemento en línea en HTML. Un elemento en línea solo ocupa el ancho necesario.
Accesorios de cascada:
- apariencia: Se utiliza para la apariencia del componente.
- bloque: Se utiliza para bloquear una fila entera.
- childrenKey: se utiliza para establecer la clave de los niños en los datos.
- classPrefix: se utiliza para indicar el prefijo de la clase CSS del componente.
- cleanable: Se utiliza para indicar si la opción se puede vaciar o no.
- contenedor: Se utiliza para establecer el contenedor de renderizado.
- datos: Se utiliza para indicar los datos seleccionables.
- defaultOpen: se utiliza para indicar el valor predeterminado de la propiedad abierta.
- defaultValue: se utiliza para indicar el valor predeterminado.
- disabled: Se utiliza para indicar si el componente está deshabilitado o no.
- disabledItemValues: Se utiliza para deshabilitar opcionales.
- altura: Se utiliza para indicar la altura del menú.
- En línea: se utiliza para hacer que el menú se muestre directamente cuando se inicializa el componente.
- labelKey: Se utiliza para establecer las opciones para mostrar la ‘clave’ en ‘datos’.
- menuHeight: Se utiliza para establecer la altura del menú.
- menuWidth: Se utiliza para establecer el ancho del menú.
- onChange: es una función de devolución de llamada que se activa cuando cambia el valor.
- onClean: es una función de devolución de llamada que se activa cuando se limpia el valor.
- onClose: es una función de devolución de llamada que se activa en un evento de cierre.
- onEnter: es una función de devolución de llamada que se activa antes de que se produzca la transición de la superposición.
- onEntered: es una función de devolución de llamada que se activa después de que la superposición finaliza la transición.
- onEntering: es una función de devolución de llamada que se activa cuando la superposición comienza a hacer la transición.
- onExit: es una función de devolución de llamada que se activa justo antes de que la superposición termine.
- onExited: es una función de devolución de llamada que se activa después de que la superposición finaliza la transición.
- onExiting: es una función de devolución de llamada que se activa cuando la superposición comienza a salir.
- onOpen: es una función de devolución de llamada que se activa al abrir el componente.
- onSearch: Es una función de devolución de llamada para la búsqueda.
- onSelect: es una función de devolución de llamada que se activa al seleccionar una opción.
- marcador de posición: se utiliza para indicar el marcador de posición.
- colocación: Se utiliza para la colocación del componente.
- preventOverflow: se utiliza para evitar el desbordamiento de elementos flotantes.
- renderExtraFooter: se utiliza para el pie de página adicional de renderizado personalizado.
- renderMenu: se utiliza para personalizar la lista del menú de renderizado.
- renderMenuItem: se utiliza para los elementos del menú de renderizado personalizados
- renderValue: se utiliza para las opciones seleccionadas de renderización personalizadas.
- searchable: Se utiliza para indicar si se pueden buscar opciones o no.
- tamaño: se utiliza para indicar el tamaño del selector.
- toggleComponentClass: se puede usar para el elemento personalizado de este componente.
- valor: Se utiliza para denotar el valor (Controlado).
- valueKey: Se utiliza para establecer el valor de la opción ‘clave’ en ‘datos’.
- parentSelectable: se utiliza para hacer que el Node padre sea seleccionable.
Sintaxis:
<Cascader inline data={data} />
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
Paso 2: después de crear la carpeta de su proyecto, es decir, el nombre de la carpeta, acceda a ella con el siguiente comando:
cd foldername
Paso 3: Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm install rsuite
Estructura del proyecto: Tendrá el siguiente aspecto.

Ejemplo : ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código.
En este ejemplo, simplemente crearemos una cascada y usaremos una palabra clave en línea con ella,
Javascript
import react from 'react'
import { Cascader } from 'rsuite';
import 'rsuite/dist/rsuite.min.css';
export default function App() {
// Sample Options
const options = [
{
"label": "GeeksforGeeks",
"value": 1,
"children": [
{
"label": "Machine Learning",
"value": 2
},
{
"label": "Data Structures",
"value": 3,
}
]
},
{
"label": "StackOverFlow",
"value": 8,
"children": [
{
"label": "Databases",
"value": 9
},
{
"label": "Operating System",
"value": 10,
}
]
},
{
"label": "Tutorial Point",
"value": 13,
"children": [
{
"label": "Engineering Mathematics",
"value": 14
},
{
"label": "Theory of Computation",
"value": 15
}
]
}
]
return (
<div className="App">
<h1 style={{ color: 'green' }}>GeeksforGeeks</h1>
<h3>React Suite Cascader Inline</h3>
<Cascader inline data={options} />
</div>
);
}
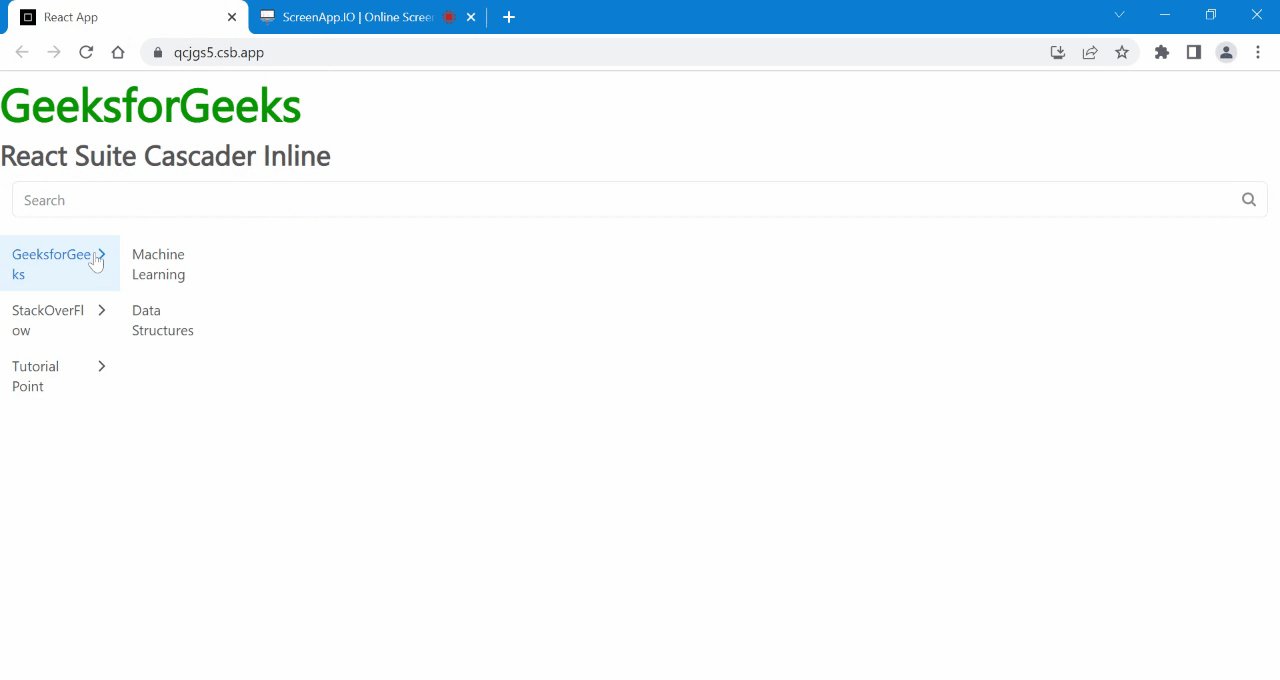
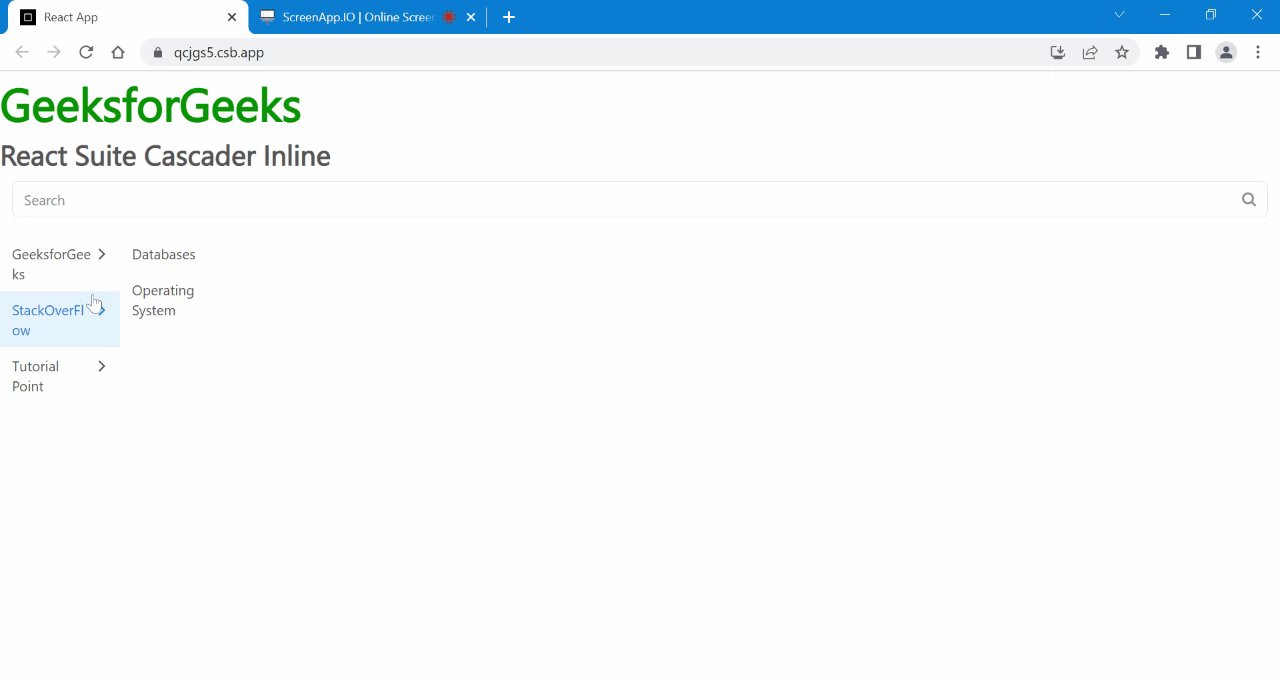
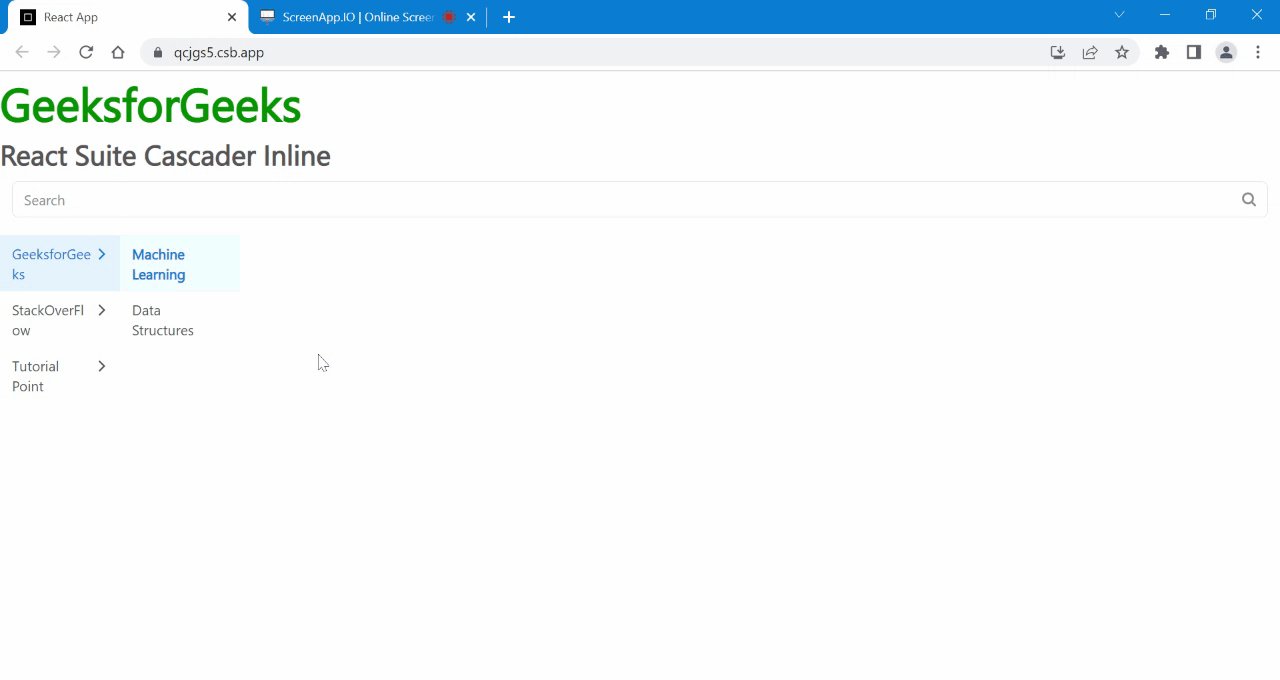
Producción:

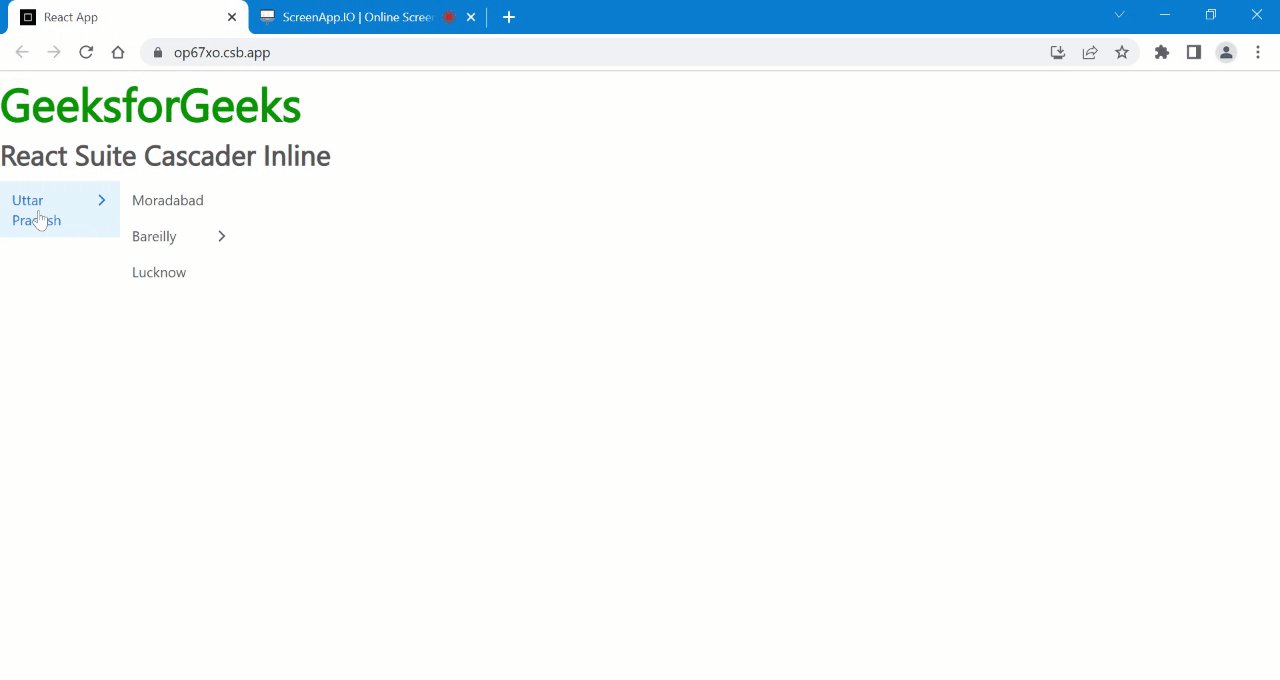
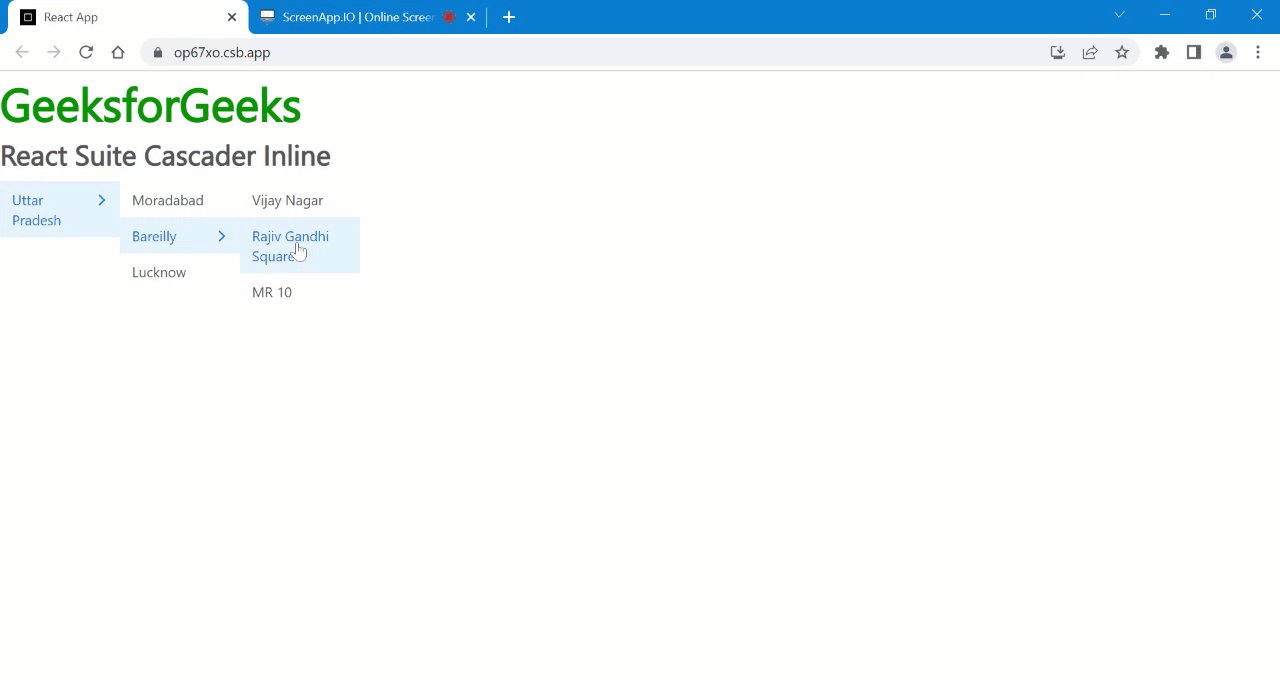
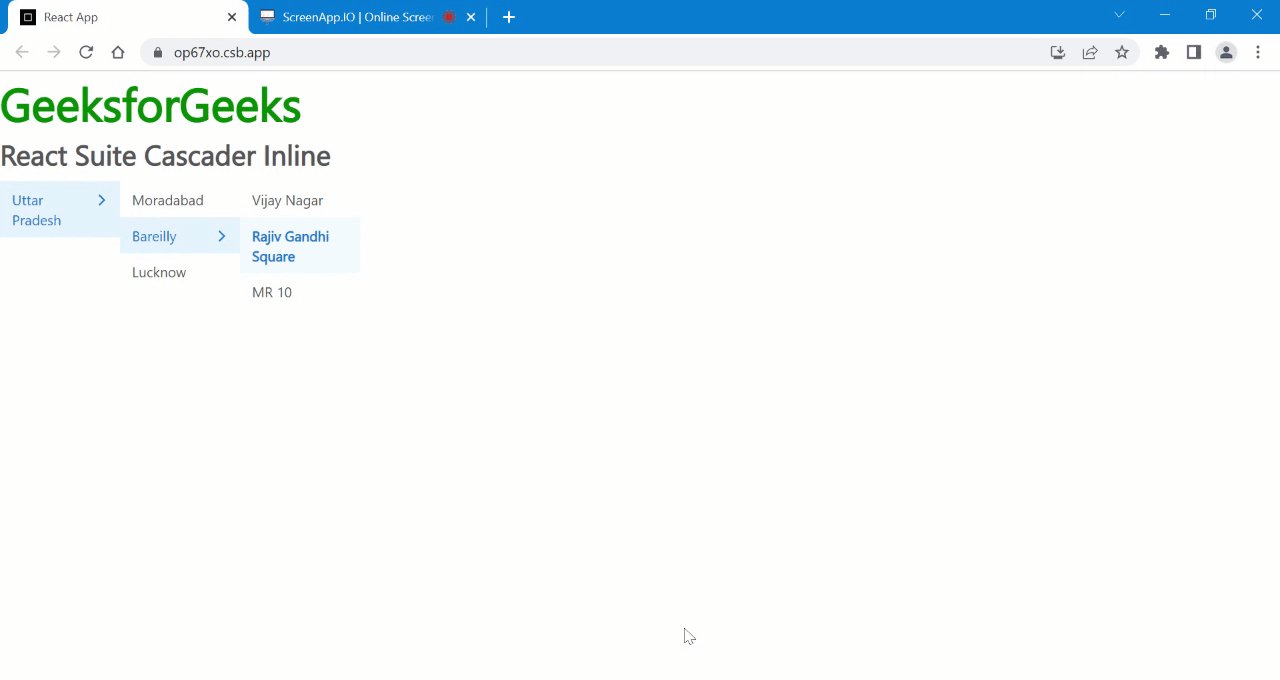
Ejemplo 2: En este ejemplo, crearemos una cascada en línea anidada, es decir, opciones dentro de opciones.
Javascript
import react from 'react'
import { Cascader } from 'rsuite';
import 'rsuite/dist/rsuite.min.css';
export default function App() {
// Sample Options
const options = [
{
"label": "Uttar Pradesh",
"value": 1,
"children": [
{
"label": "Moradabad",
"value": 2
},
{
"label": "Bareilly",
"value": 3,
"children": [
{
"label": "Vijay Nagar",
"value": 4
},
{
"label": "Rajiv Gandhi Square",
"value": 5
},
{
"label": "MR 10",
"value": 6
},
]
},
{
"label": "Lucknow",
"value": 7
}
]
}
]
return (
<div className="App">
<h1 style={{ color: 'green' }}>
GeeksforGeeks</h1>
<h3>React Suite Cascader Block</h3>
<Cascader inline data={options}
searchable={false} />
</div>
);
}
Producción:

Referencia: https://rsuitejs.com/components/cascader/#inline
Publicación traducida automáticamente
Artículo escrito por akshitsaxenaa09 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA