React Suite es una biblioteca front-end popular con un conjunto de componentes React que están diseñados para la plataforma intermedia y los productos back-end. El componente en cascada se utiliza como un cuadro de selección en cascada. Ayuda al usuario en una Selección única de datos con una estructura de relación jerárquica. El accesorio de ubicación del componente React Suite Cascader define la posición del Cascader.
Cascader ts: Accesorios de colocación = ‘bottomStart’ | ‘inicio superior’ | ‘autoVerticalStart’;
Sintaxis:
<Cascader placement="" />
Enfoque: Vamos a crear un proyecto React e instalar el módulo React Suite. Luego, crearemos una interfaz de usuario que mostrará React Suite Cascader ts: accesorios de ubicación .
Creando proyecto React:
Paso 1: para crear una aplicación de reacción, debe instalar los módulos de reacción a través del comando npx. Se usa «npx» en lugar de «npm» porque necesitará este comando en el ciclo de vida de su aplicación solo una vez.
npx create-react-app project_name
Paso 2: después de crear su proyecto de reacción, muévase a la carpeta para realizar diferentes operaciones.
cd project_name
Paso 3: Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm install rsuite
Estructura del proyecto: después de ejecutar los comandos mencionados en los pasos anteriores, si abre el proyecto en un editor, puede ver una estructura de proyecto similar a la que se muestra a continuación. El nuevo componente que el usuario crea o los cambios de código que realizaremos se realizarán en la carpeta de origen.

Estructura del proyecto
Ejemplo 1: estamos creando una interfaz de usuario que muestra React Suite Cascader ts: accesorios de ubicación.
App.js
import React from 'react'
import '../node_modules/rsuite/dist/rsuite.min.css';
import { Cascader } from 'rsuite';
export default function App() {
const data = [{
label: "GFG Courses",
value: "1",
children: [{
label: "DSA Self Paced Course",
value: "1.1",
}, {
label: "Complete Interview Preparation - Self Paced",
value: "1.2",
}, {
label: "Amazon SDE Preparation Test Series",
value: "1.3",
},
],
}];
return (
<div style={{ margin: 50, textAlign: "center" }}>
<h3 style={{ color: 'green' }}>
GeeksforGeeks
</h3>
<h3>React Suite Cascader ts: Placement Props</h3>
<br></br><br /><br />
<Cascader data={data} size="lg" placement="bottomStart"
placeholder="bottomStart" />
<br /><br /><br /><br />
<Cascader data={data} size="lg" placeholder="topStart"
placement="topStart" />
</div>
);
}
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
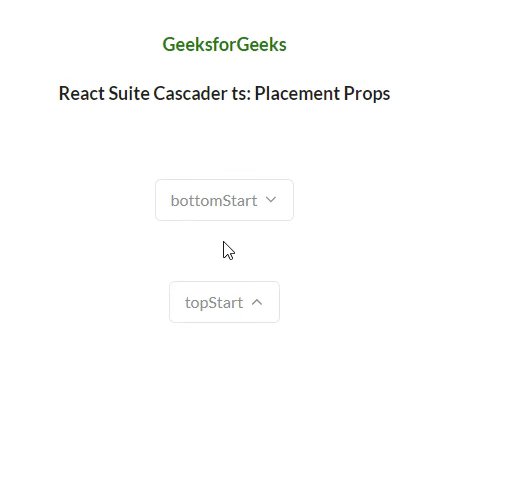
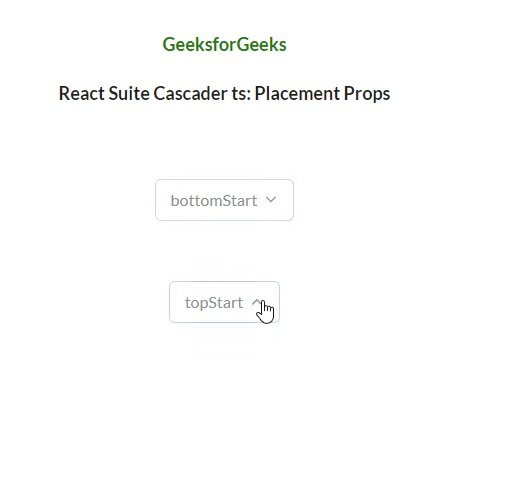
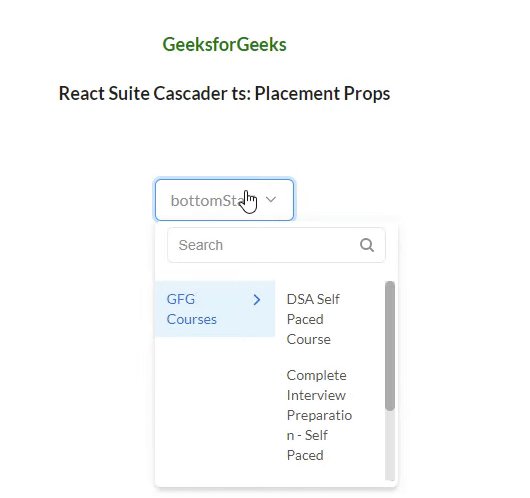
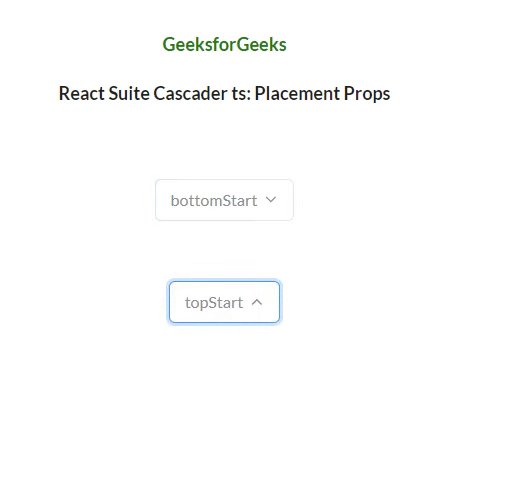
Salida: Ahora abra su navegador y vaya a http://localhost:3000/, verá la siguiente salida:

Cascada de React Suite
Ejemplo 2: estamos creando una interfaz de usuario que muestra React Suite Cascader ts: accesorios de ubicación.
App.js
import React from 'react'
import '../node_modules/rsuite/dist/rsuite.min.css';
import { Cascader } from 'rsuite';
export default function App() {
const data = [{
label: "GFG Courses",
value: "1",
children: [{
label: "DSA Self Paced Course",
value: "1.1",
}, {
label: "Complete Interview Preparation - Self Paced",
value: "1.2",
}, {
label: "Amazon SDE Preparation Test Series",
value: "1.3",
},],
}];
return (
<div style={{ margin: 50, textAlign: "center" }}>
<h3 style={{ color: 'green' }}>
GeeksforGeeks
</h3>
<h3>React Suite Cascader ts: Placement Props</h3>
<br></br>
<Cascader data={data} size="lg"
placement="autoVerticalStart"
placeholder="autoVerticalStart" />
</div>
);
}
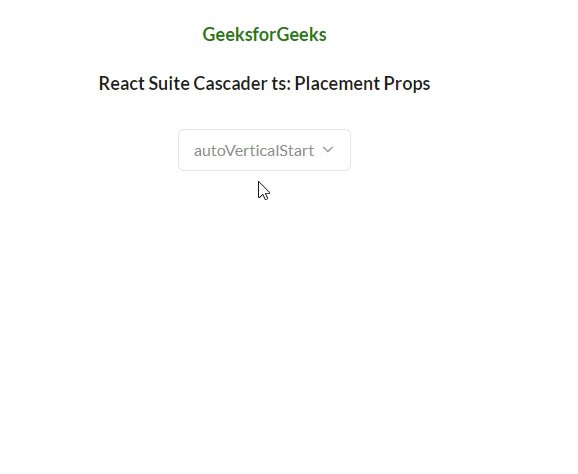
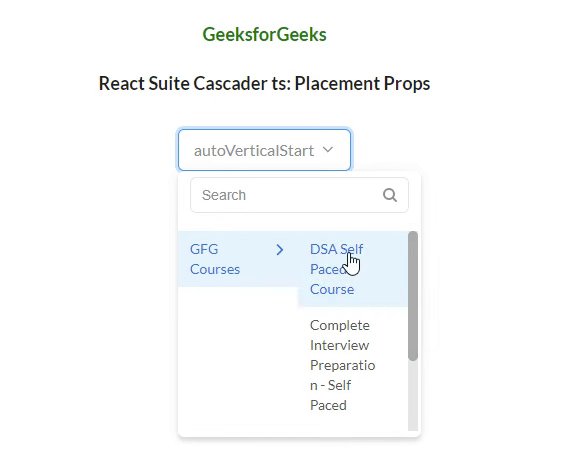
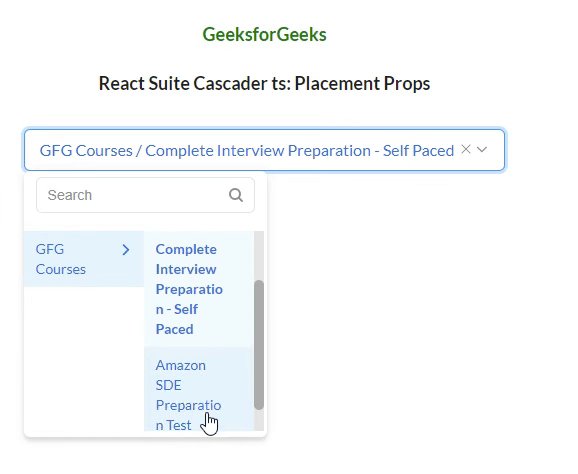
Salida: Ahora abra su navegador y vaya a http://localhost:3000/, verá la siguiente salida:

React Suite autoVerticalStart Cascader colocado
Referencia: https://rsuitejs.com/components/cascader/#code-ts-placement-code
Publicación traducida automáticamente
Artículo escrito por namankedia y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA