React Suite es una biblioteca front-end popular con un conjunto de componentes React que están diseñados para la plataforma intermedia y los productos back-end. Un CheckboxGroup de React Suite permite a los usuarios seleccionar uno o más elementos de una lista de opciones.
Accesorios de CheckboxGroup:
- defaultValue: almacena valores predeterminados en una array.
- en línea: un valor booleano que establece un diseño en línea. Es cierto por defecto.
- nombre: una string que define el formulario CheckboxGroup.
- onChange: una función de devolución de llamada nula que se activa cuando se activa la casilla de verificación y cambia el estado.
- valor: Almacena valores en una array. Valores de las casillas marcadas.
Sintaxis:
<CheckboxGroup> </CheckboxGroup>
Requisito previo: Introducción e instalación de reactJS
Creación de la aplicación React y la instalación del módulo:
Paso 1: cree la carpeta del proyecto de reacción, para eso abra la terminal y escriba el comando npm create-react-app folder name, si ya instaló create-react-app globalmente. Si no lo ha hecho, instale create-react-app globalmente usando el comando npm -g create-react-app o instálelo localmente con npm i create-react-app.
npm create-react-app project
Paso 2: después de crear la carpeta de su proyecto (es decir, proyecto), muévase a ella usando el siguiente comando.
cd project
Paso 3: ahora instala la dependencia usando el siguiente comando:
npm install rsuite
Estructura del proyecto: Se verá así:

Ejemplo 1: estamos importando CheckboxGroup y Checkbox desde rsuite. Dentro del componente CheckboxGroup, lo nombramos «FruitList» usando el accesorio de nombre, y usando el accesorio en línea para que el diseño esté en línea, también estamos llamando al onChangeHandler que se activa cada vez que marcamos o desmarcamos las casillas de verificación dentro de este CheckboxGroup, esto La función muestra el valor que hemos seleccionado. Estamos agregando el componente Checkbox con valores relacionados con nombres de frutas.
App.js
import { CheckboxGroup, Checkbox } from "rsuite";
import "rsuite/dist/rsuite.min.css";
function App() {
const onChangeHandler = (e) => {
alert(e);
};
return (
<div className="App">
<h4>React Suite CheckboxGroup Prop </h4>
<CheckboxGroup name="FruitList"
inline onChange={onChangeHandler}>
<Checkbox value="Apple">Apple</Checkbox>
<Checkbox value="Banana">Banana</Checkbox>
<Checkbox value="Mango" disabled>
Mango
</Checkbox>
</CheckboxGroup>
</div>
);
}
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación con el siguiente comando desde el directorio raíz del proyecto.
npm start
Producción:

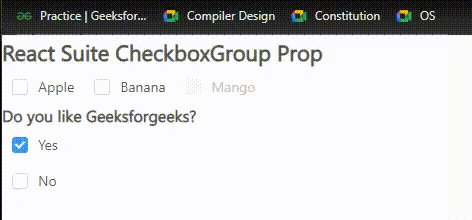
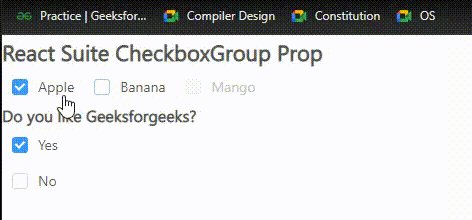
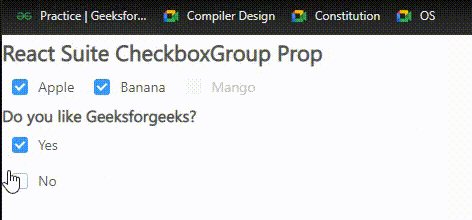
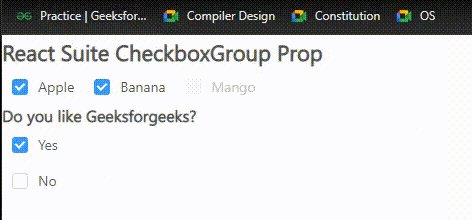
Ejemplo 2: junto con el ejemplo anterior, estamos creando otro CheckboxGroup nombrándolo como «Lista» y aquí estamos agregando un valor predeterminado que permanecerá marcado, en el valor arr, aquí el valor es «sí».
App.js
import { CheckboxGroup, Checkbox } from "rsuite";
import "rsuite/dist/rsuite.min.css";
function App() {
const onChangeHandler = (e) => {
alert(e);
};
return (
<div className="App">
<h4>React Suite CheckboxGroup Prop </h4>
<CheckboxGroup name="FruitList"
inline onChange={onChangeHandler}>
<Checkbox value="Apple">Apple</Checkbox>
<Checkbox value="Banana">Banana</Checkbox>
<Checkbox value="Mango" disabled>
Mango
</Checkbox>
</CheckboxGroup>
<CheckboxGroup value={["Yes"]} name="List">
<h6>Do you like Geeksforgeeks?</h6>
<Checkbox value="Yes">Yes</Checkbox>
<Checkbox value="No">No</Checkbox>
</CheckboxGroup>
</div>
);
}
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación con el siguiente comando desde el directorio raíz del proyecto.
npm star
Producción:

Referencia: https://rsuitejs.com/components/checkbox/#code-lt-checkbox-group-gt-code