React Suite es una biblioteca front-end diseñada para la plataforma intermedia y los productos back-end. El componente React Suite CheckPicker se utiliza como selector múltiple de datos. También podemos agrupar datos usando este componente.
La búsqueda deshabilitada se crea utilizando accesorios de búsqueda en React Suite CheckPicker que toma un valor booleano. Indica si la pantalla busca el cuadro de entrada o no. Es cierto por defecto.
Sintaxis:
<CheckPicker searchable={}/>
Requisito previo:
- Introducción e Instalación reactJS
- Componente React Suite CheckPicker
- Uso de gancho de reacciónRef
- Gancho de reacción useState
Creación de la aplicación React y la instalación del módulo:
Paso 1: cree la carpeta del proyecto de reacción, para eso abra la terminal y escriba el comando npm create-react-app folder_name, si ya instaló create-react-app globalmente. Si no lo ha hecho, instale create-react-app globalmente usando el comando npm -g create-react-app o instálelo localmente con npm i create-react-app .
npm create-react-app project
Paso 2: después de crear la carpeta de su proyecto (es decir, proyecto), muévase a ella usando el siguiente comando.
cd project
Paso 3: ahora instala la dependencia usando el siguiente comando:
npm install rsuite
Estructura del proyecto: Se verá así:

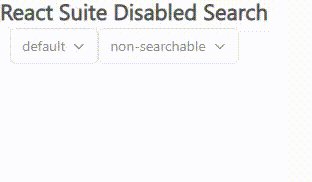
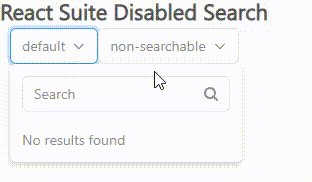
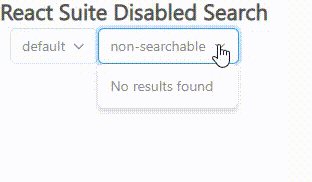
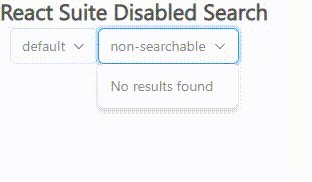
Ejemplo 1: estamos importando el componente CheckPicker desde «rsuite» y aplicando los estilos predeterminados de los componentes que estamos importando «rsuite/dist/rsuite.min.css».
Estamos agregando dos componentes CheckPicker y le agregamos algunos estilos. Para el primero, simplemente pasamos el marcador de posición como «predeterminado» y para el segundo pasamos el marcador de posición como «no apto para búsquedas» y el accesorio de búsqueda como falso .
App.js
import { CheckPicker } from "rsuite";
import "rsuite/dist/rsuite.min.css";
function App() {
return (
<div className="App">
<h4> React Suite Disabled Search</h4>
<CheckPicker placeholder="default"
style={{ marginLeft: 10 }} />
<CheckPicker placeholder="non-searchable"
searchable={false} />
</div>
);
}
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación con el siguiente comando desde el directorio raíz del proyecto.
npm start
Producción:

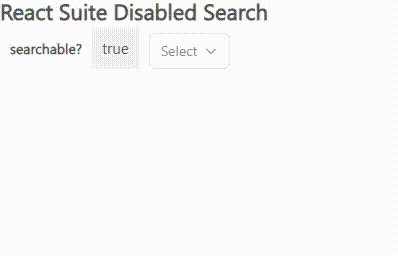
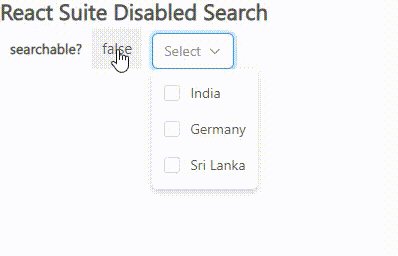
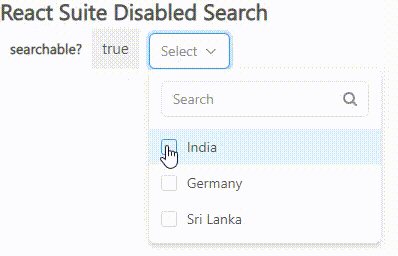
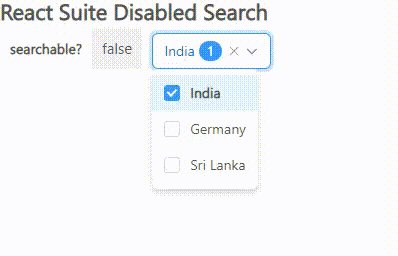
Ejemplo 2: estamos importando el componente CheckPicker desde «rsuite» y aplicando los estilos predeterminados de los componentes que estamos importando «rsuite/dist/rsuite.min.css».
Estamos agregando la propiedad de datos al componente CheckPicker como países, que es una lista de nombres de países. Estamos agregando el componente selector usando el enlace useRef , lo llamamos checkPicker y lo pasaremos a la referencia de la propiedad del componente. Estamos agregando un botón con una etiqueta como el searchBool definido por el estado creado usando el gancho de reacción useState , agregamos una función onClick que llamará a la función onHandleChange que cambiará el estado actual de serachBool y checkPicker.current.open() mantendrá el componente abierto.
App.js
import { useState, useRef } from "react";
import { CheckPicker } from "rsuite";
import "rsuite/dist/rsuite.min.css";
function App() {
const checkPicker = useRef();
const [searchBool, setSearchBool] = useState(true);
const onHandleChange = () => {
setSearchBool(!searchBool);
checkPicker.current.open();
};
const countries = [
{
label: "India",
value: "India",
},
{
label: "Germany",
value: "Germany",
},
{
label: "Sri Lanka",
value: "Sri Lanka",
},
];
return (
<div className="App">
<h4> React Suite Disabled Search </h4>
<b style={{ marginLeft: 10 }}>searchable?</b>
<button
onClick={onHandleChange}
style={{
marginLeft: 10,
fontSize: 15,
padding: 10
}}
>
{"" + searchBool}
</button>
<CheckPicker
data={countries}
ref={checkPicker}
style={{ marginLeft: 10 }}
searchable={searchBool}
/>
</div>
);
}
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación con el siguiente comando desde el directorio raíz del proyecto.
npm start
Producción:

Referencia: https://rsuitejs.com/components/check-picker/#disabled-search