React suite es una biblioteca de componentes de React, un diseño de interfaz de usuario sensato y una experiencia de desarrollo amigable. Es compatible con todos los principales navegadores. Proporciona componentes preconstruidos de React que se pueden usar fácilmente en cualquier aplicación web.
En este artículo, aprenderemos sobre la suite React controlada por Checkpicker. Checkpicker es muy útil para seleccionar varios elementos o seleccionar un grupo de elementos de datos. Para usar un selector de cheques controlado, usamos una propiedad de valor que especifica los valores de los elementos seleccionados (Controlados).
Sintaxis:
import { CheckPicker } from "rsuite";
Function App() {
return (
<CheckPicker value={value}
onChange={setValue} data={data} />
);
}
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una aplicación React usando el comando dado:
npm create-react-app projectname
Paso 2: después de crear su proyecto, muévase a él usando el comando dado:
cd projectname
Paso 3: ahora instale el paquete de Nodes rsuite usando el comando dado:
npm install rsuite
Estructura del proyecto: ahora la estructura de su proyecto debería tener el siguiente aspecto:

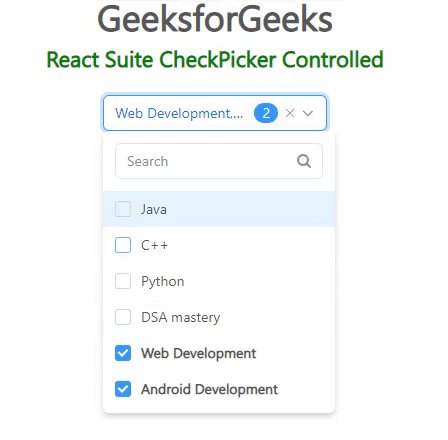
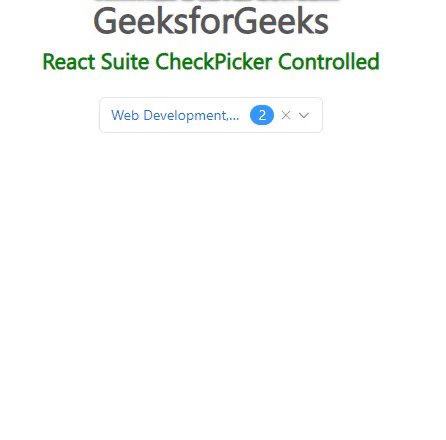
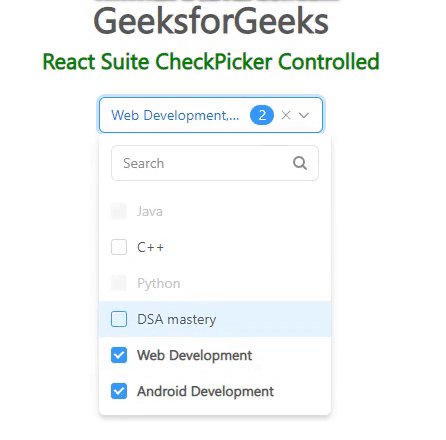
Ejemplo 1: El siguiente ejemplo demuestra el componente básico del selector de cheques controlado.
Javascript
import "rsuite/dist/rsuite.min.css";
import { CheckPicker } from "rsuite/";
import { useState } from "react";
export default function App() {
// Sample courses data
const data = [{
"label": "Java",
"value": "Java",
},
{
"label": "C++",
"value": "C++",
},
{
"label": "Python",
"value": "Python",
},
{
"label": "DSA mastery",
"value": "DSA",
},
{
"label": "Web Development",
"value": "Web",
},
{
"label": "Android Development",
"value": "Android",
},
]
const [value, setValue] = useState(['Web', 'Android']);
return (
<center>
<div>
<h2>GeeksforGeeks</h2>
<h4 style={{ color: "green" }}>
React Suite CheckPicker Controlled
</h4>
<div style={{ marginTop: 20, width: 800 }}>
<CheckPicker value={value} onChange={setValue}
data={data} style={{ width: 224 }} />
</div>
</div>
</center>
);
}
Producción:

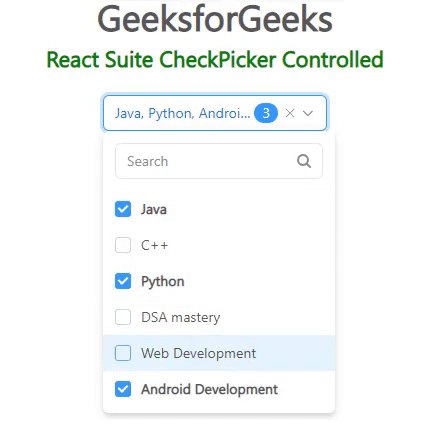
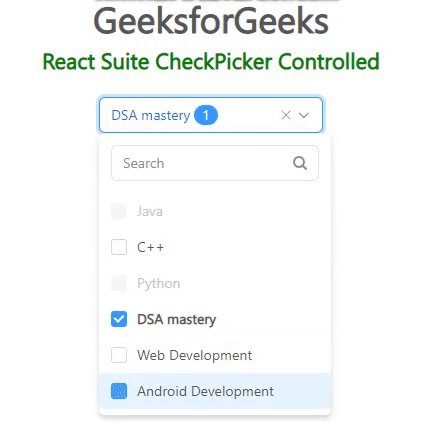
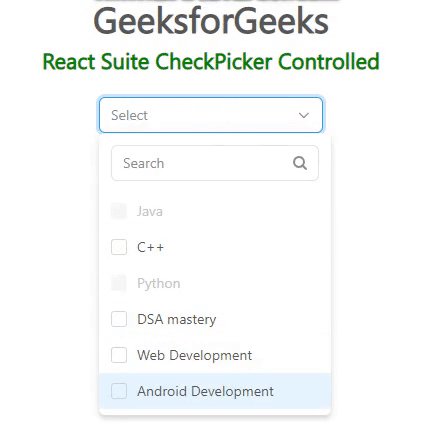
Ejemplo 2: Otro ejemplo que demuestra el componente selector de cheques controlado con una opción deshabilitada.
Javascript
import "rsuite/dist/rsuite.min.css";
import { CheckPicker } from "rsuite/";
import { useState } from "react";
export default function App() {
// Sample courses data
const data = [{
"label": "Java",
"value": "Java",
},
{
"label": "C++",
"value": "C++",
},
{
"label": "Python",
"value": "Python",
},
{
"label": "DSA mastery",
"value": "DSA",
},
{
"label": "Web Development",
"value": "Web",
},
{
"label": "Android Development",
"value": "Android",
},
]
const [value, setValue] = useState(['Web', 'Android']);
return (
<center>
<div>
<h2>GeeksforGeeks</h2>
<h4 style={{ color: "green" }}>
React Suite CheckPicker Controlled
</h4>
<div style={{ marginTop: 20, width: 800 }}>
<CheckPicker value={value} onChange={setValue}
data={data} style={{ width: 224 }}
disabledItemValues={['Java', 'Python']} />
</div>
</div>
</center>
);
}
Producción:

Referencia: https://rsuitejs.com/components/check-picker/#controlado
Publicación traducida automáticamente
Artículo escrito por tarunsinghwap7 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA