React Suite es una biblioteca front-end popular con un conjunto de componentes React que están diseñados para la plataforma intermedia y los productos back-end.
El componente CheckPicker permite al usuario seleccionar múltiples datos. Este componente también admite la agrupación. Ahora, estos selectores de cheques se pueden colocar en alrededor de 13 posiciones diferentes. Esta ubicación puede ser cualquiera de las posiciones mencionadas a continuación:
CheckPicker ts: Colocación Props = ‘bottomStart’ | ‘extremo inferior’ | ‘inicio superior’ | ‘superior’ | ‘inicio izquierdo’ | ‘extremoizquierdo’ | ‘inicioderecho’ | ‘extremoderecho’ | ‘automático’ | ‘autoVerticalStart’ | ‘autoVerticalEnd’ | ‘autoHorizontalStart’ | ‘autoFinHorizontal’;
Sintaxis:
<CheckPicker placement=""/>
Enfoque: Vamos a crear un proyecto React e instalar el módulo React Suite. Luego, crearemos una interfaz de usuario que mostrará React Suite CheckPicker ts: Placement Props .
Creando proyecto React:
Paso 1: para crear una aplicación de reacción, debe instalar los módulos de reacción a través del comando npx. Se usa «npx» en lugar de «npm» porque necesitará este comando en el ciclo de vida de su aplicación solo una vez.
npx create-react-app project_name
Paso 2: después de crear su proyecto de reacción, muévase a la carpeta para realizar diferentes operaciones.
cd project_name
Paso 3: Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm install rsuite
Estructura del proyecto: después de ejecutar los comandos mencionados en los pasos anteriores, si abre el proyecto en un editor, puede ver una estructura de proyecto similar a la que se muestra a continuación. El nuevo componente que el usuario crea o los cambios de código que realizaremos se realizarán en la carpeta de origen.

Estructura del proyecto
Ejemplo 1: estamos creando una interfaz de usuario que muestra React Suite CheckPicker ts: accesorios de ubicación.
App.js
import React from 'react'
import '../node_modules/rsuite/dist/rsuite.min.css';
import { CheckPicker } from 'rsuite';
export default function App() {
return (
<div style={{ margin: 50, textAlign: "center" }}>
<h3 style={{ color: 'green' }}>
GeeksforGeeks
</h3>
<h3>React Suite CheckPicker ts: Placement Props</h3>
<br /><br />
<CheckPicker placement="topStart"
style={{ marginRight: 100 }}
placeholder="topStart" />
<CheckPicker placement="topEnd"
placeholder="topEnd" />
<hr />
<CheckPicker placement="leftStart"
style={{ marginRight: 100 }}
placeholder="leftStart" />
<CheckPicker placement="rightStart"
placeholder="rightStart" />
<hr />
<CheckPicker placement="leftEnd"
style={{ marginRight: 100 }}
placeholder="leftEnd" />
<CheckPicker placement="rightEnd"
placeholder="rightEnd" />
<hr />
<CheckPicker placement="bottomStart"
style={{ marginRight: 100 }}
placeholder="bottomStart" />
<CheckPicker placement="bottomEnd"
placeholder="bottomEnd" />
</div>
);
}
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
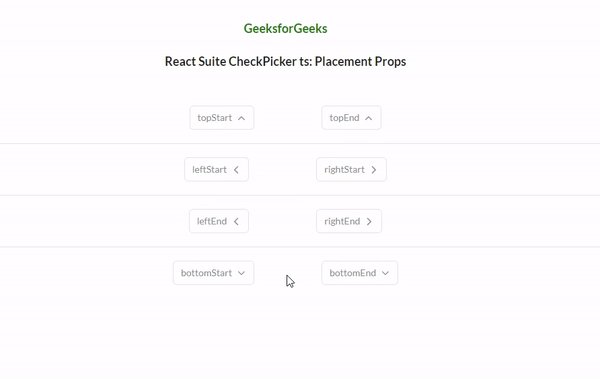
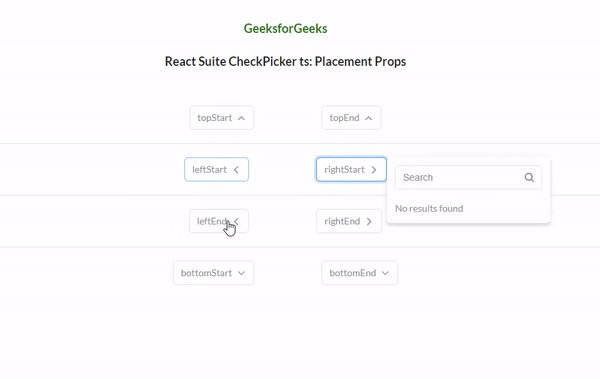
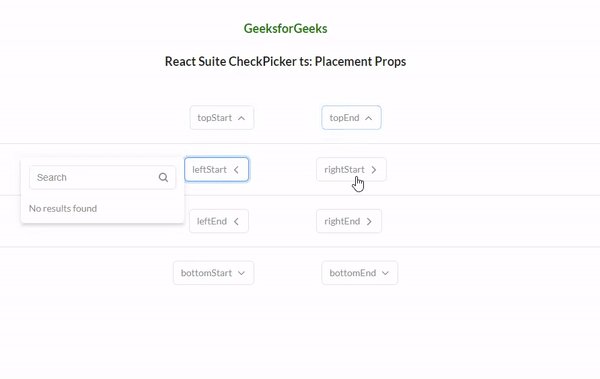
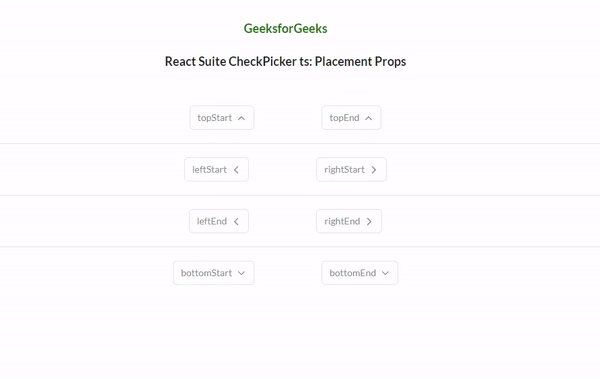
Salida: Ahora abra su navegador y vaya a http://localhost:3000/, verá la siguiente salida:

Selectores de verificación de React Suite
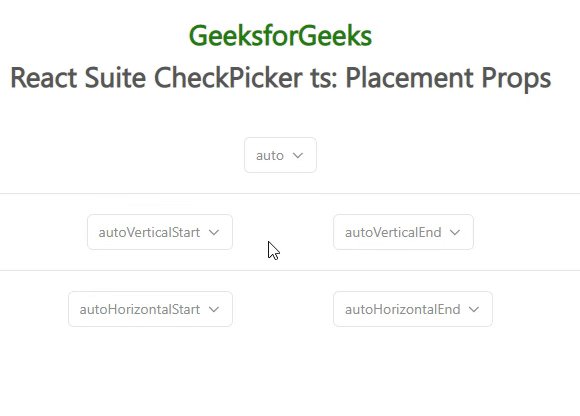
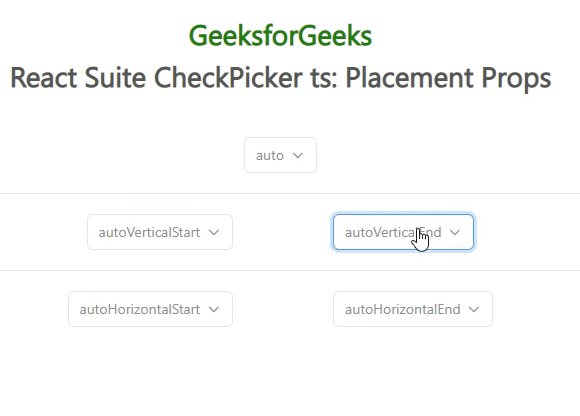
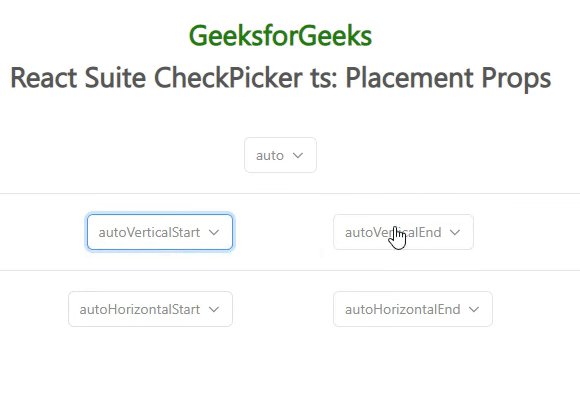
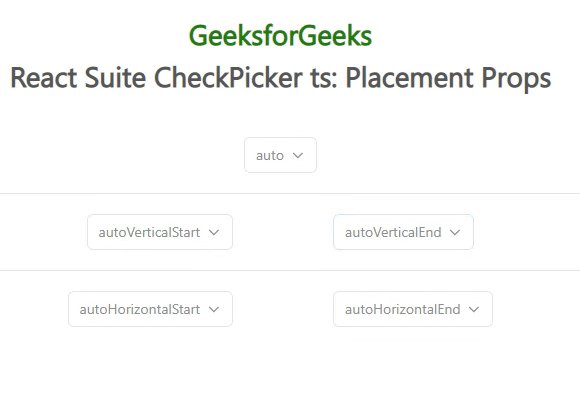
Ejemplo 2: estamos creando una interfaz de usuario que muestra React Suite CheckPicker ts: accesorios de ubicación.
App.js
import React from 'react'
import '../node_modules/rsuite/dist/rsuite.min.css';
import { CheckPicker } from 'rsuite';
export default function App() {
return (
<div style={{ margin: 50, textAlign: "center" }}>
<h3 style={{ color: 'green' }}>
GeeksforGeeks
</h3>
<h3>React Suite CheckPicker ts: Placement Props</h3>
<br /><br />
<CheckPicker placement="auto" placeholder="auto" />
<hr />
<CheckPicker placement="autoVerticalStart"
style={{ marginRight: 100 }}
placeholder="autoVerticalStart" />
<CheckPicker placement="autoVerticalEnd"
placeholder="autoVerticalEnd" />
<hr />
<CheckPicker placement="autoHorizontalStart"
style={{ marginRight: 100 }}
placeholder="autoHorizontalStart" />
<CheckPicker placement="autoHorizontalEnd"
placeholder="autoHorizontalEnd" />
</div>
);
}
Salida: Ahora abra su navegador y vaya a http://localhost:3000/, verá la siguiente salida:

Selectores de verificación de React Suite
Referencia: https://rsuitejs.com/components/check-picker/#code-ts-placement-code
Publicación traducida automáticamente
Artículo escrito por namankedia y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA