React Suite es una biblioteca front-end popular con un conjunto de componentes React que están diseñados para la plataforma intermedia y los productos back-end. CheckTreePicker es compatible con múltiples selectores para múltiples selecciones de estructuras de datos complejas.
React CheckTreePicker Appearance proporciona 2 tipos de apariencia para CheckTreePicker, es decir, predeterminada y sutil. La apariencia sutil proporciona una apariencia tenue al CheckTreePicker.
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
Paso 2: después de crear la carpeta de su proyecto, es decir, el nombre de la carpeta, acceda a ella con el siguiente comando:
cd foldername
Paso 3: Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm install rsuite
Estructura del proyecto: Tendrá el siguiente aspecto.

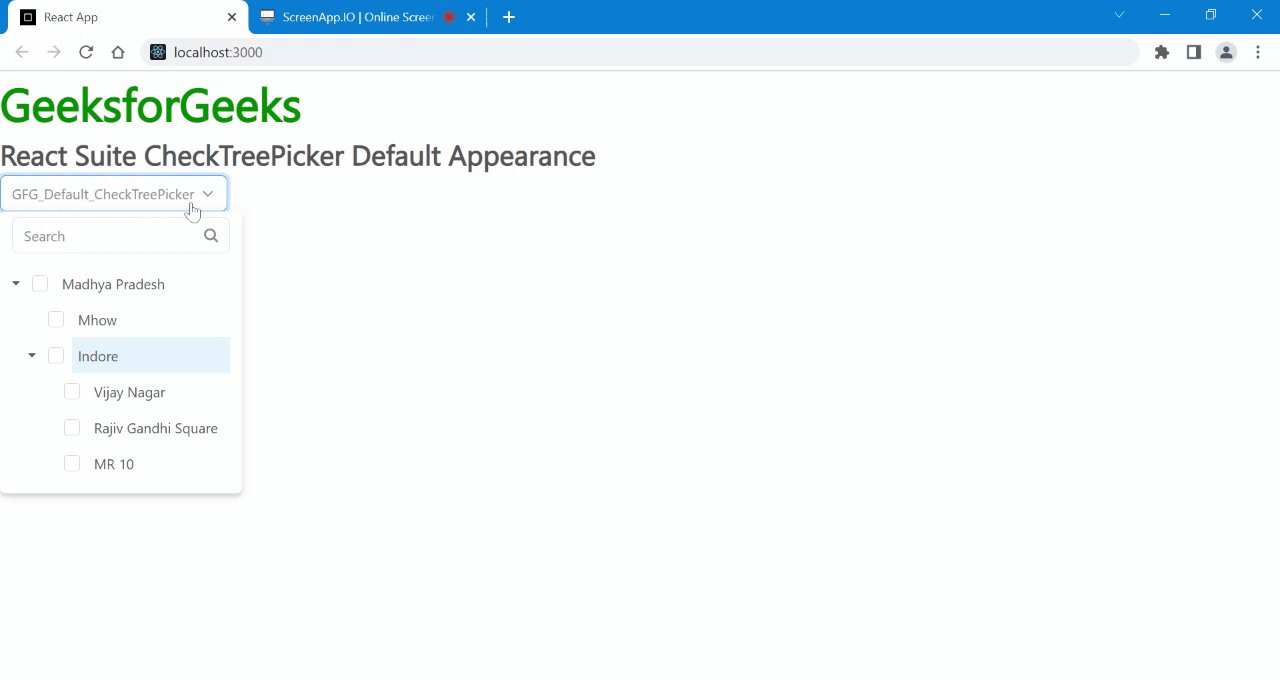
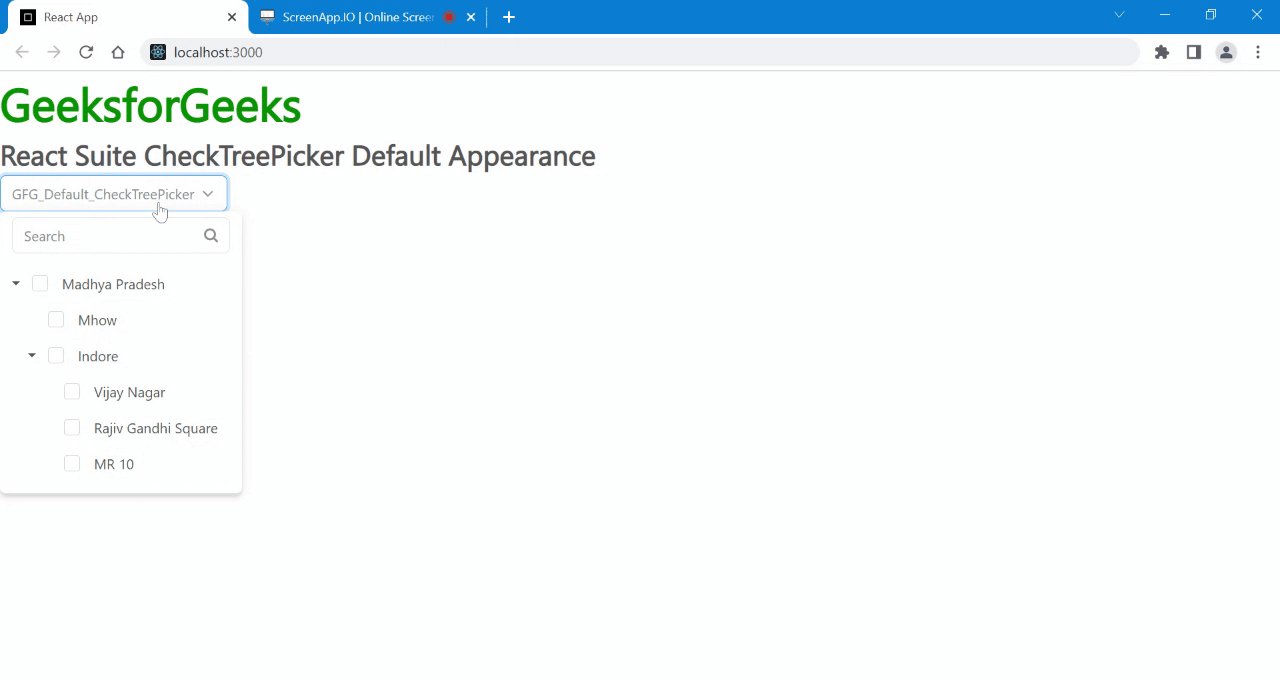
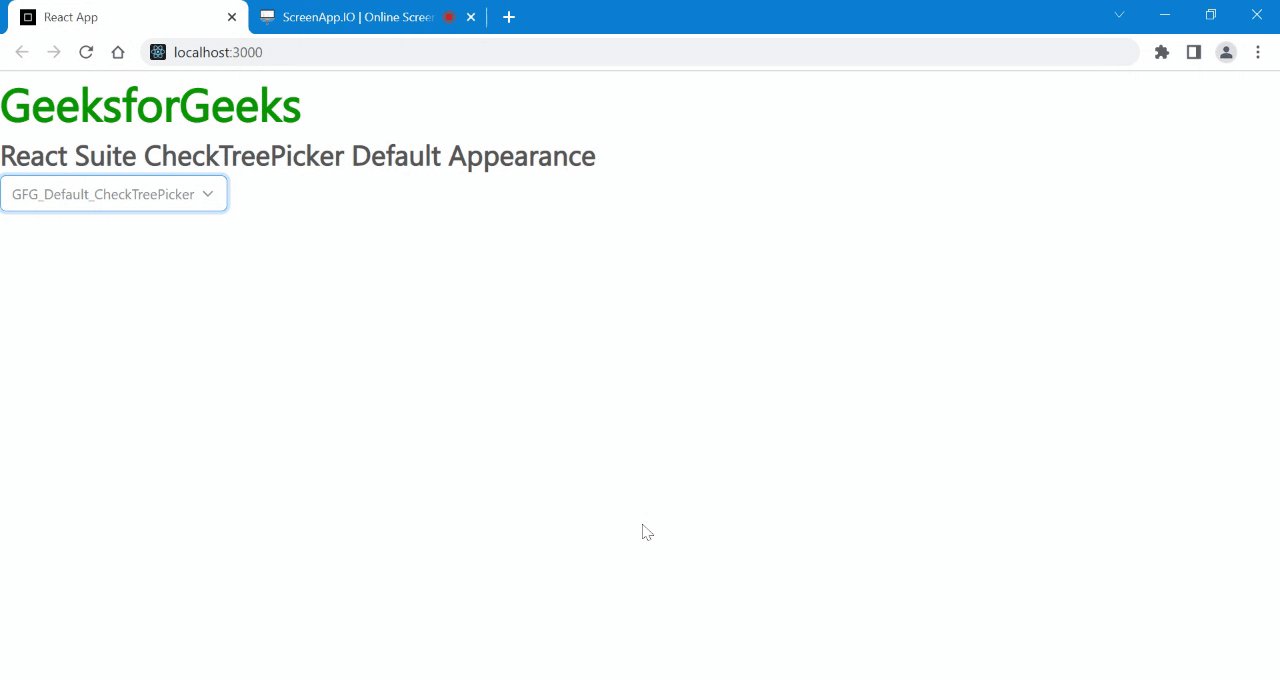
Ejemplo: en este ejemplo, aprenderemos sobre la apariencia predeterminada.
- App.js: ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código.
Javascript
import react from 'react';
import CheckTreePicker from 'rsuite/CheckTreePicker';
import 'rsuite/dist/rsuite.min.css';
export default function App() {
// Sample Options
const data = [
{
"label": "Madhya Pradesh",
"value": 1,
"children": [
{
"label": "Mhow",
"value": 2
},
{
"label": "Indore",
"value": 3,
"children": [
{
"label": "Vijay Nagar",
"value": 4
},
{
"label": "Rajiv Gandhi Square",
"value": 5
},
{
"label": "MR 10",
"value": 6
},
]
},
]
}
]
return (
<div className="App">
<h1 style={{ color: 'green' }} >
GeeksforGeeks</h1>
<h3>React Suite CheckTreePicker Default Appearance</h3>
<CheckTreePicker appearance="default"
placeholder="GFG_Default_CheckTreePicker"
data={data} />
</div>
);
}
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
Producción:

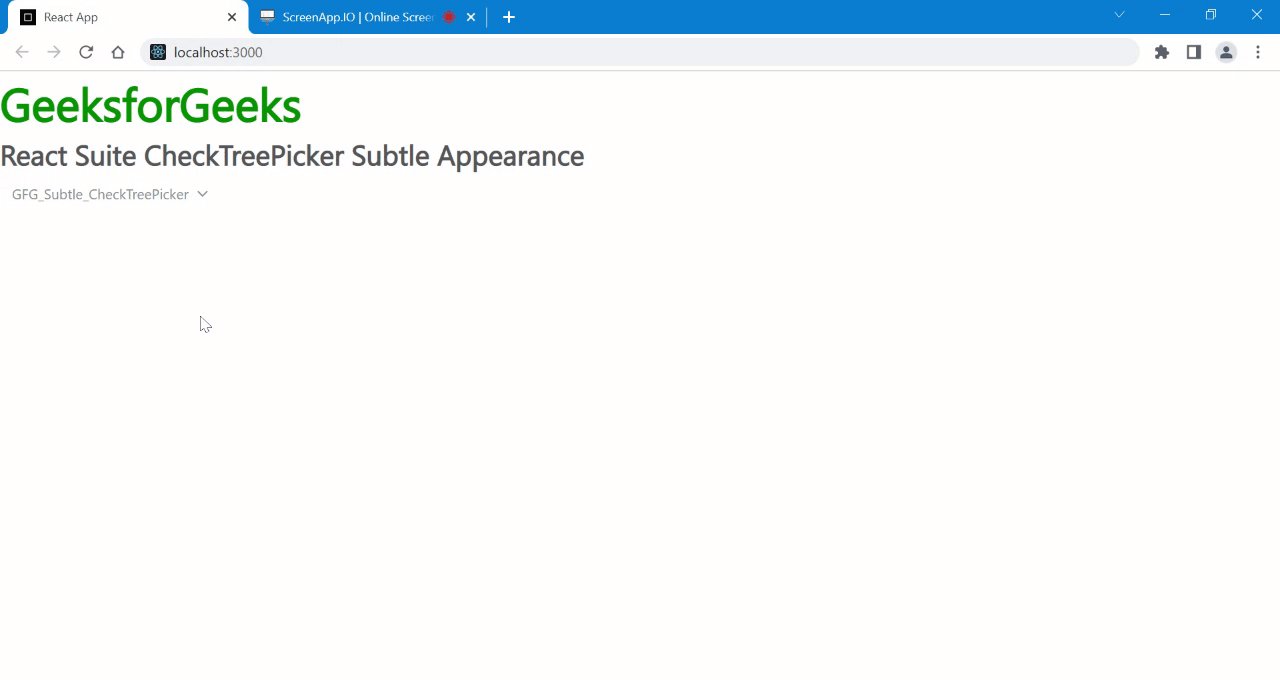
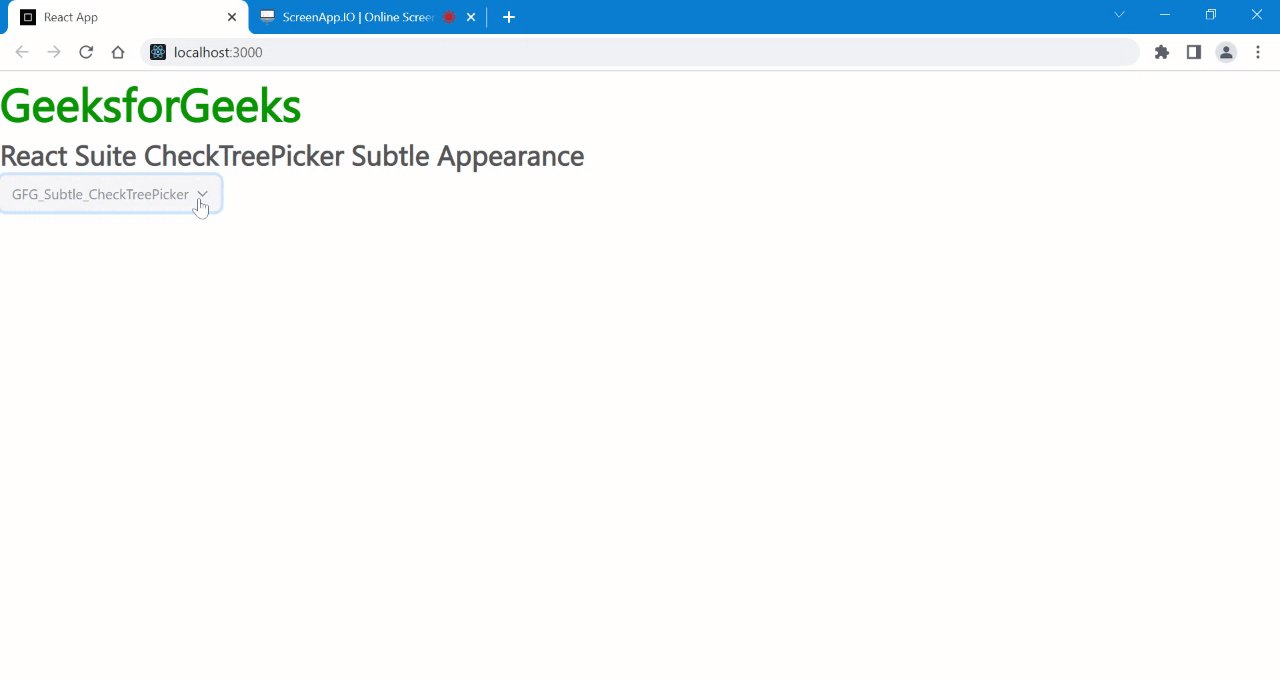
Ejemplo 2: en este ejemplo, aprenderemos sobre la apariencia sutil
Javascript
import react from 'react';
import CheckTreePicker from 'rsuite/CheckTreePicker';
import 'rsuite/dist/rsuite.min.css';
export default function App() {
// Sample Options
const data = [
{
"label": "Madhya Pradesh",
"value": 1,
"children": [
{
"label": "Mhow",
"value": 2
},
{
"label": "Indore",
"value": 3,
"children": [
{
"label": "Vijay Nagar",
"value": 4
},
{
"label": "Rajiv Gandhi Square",
"value": 5
},
{
"label": "MR 10",
"value": 6
},
]
},
]
}
]
return (
<div className="App">
<h1 style={{ color: 'green' }} >GeeksforGeeks</h1>
<h3>React Suite CheckTreePicker Subtle Appearance</h3>
<CheckTreePicker appearance="subtle"
placeholder="GFG_Subtle_CheckTreePicker"
data={data} />
</div>
);
}
Producción:

Referencias: https://rsuitejs.com/components/check-tree-picker/#appearance
Publicación traducida automáticamente
Artículo escrito por akshitsaxenaa09 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA