React Suite es una biblioteca front-end para la plataforma intermedia y los productos back-end. El componente React Suite CheckTreePicker se utiliza como selectores múltiples para selecciones múltiples de estructuras de datos complejas.
El atributo en cascada es un valor booleano que puede establecer si CheckTreePicker puede o no considerar la relación en cascada del padre y sus hijos al seleccionar. El valor por defecto es verdadero.
Sintaxis:
<CheckTreePicker cascade={}/>
Requisito previo:
- Introducción e Instalación reactJS
- Componente React Suite CheckTreePicker
- Uso de gancho de reacciónRef
- Gancho de reacción useState
Creación de la aplicación React y la instalación del módulo:
Paso 1: cree la carpeta del proyecto de reacción, para eso abra la terminal y escriba el comando npm create-react-app folder name, si ya instaló create-react-app globalmente. Si no lo ha hecho, instale create-react-app globalmente usando el comando npm -g create-react-app o instálelo localmente con npm i create-react-app .
npm create-react-app project
Paso 2: después de crear la carpeta de su proyecto (es decir, proyecto), muévase a ella usando el siguiente comando.
cd project
Paso 3: ahora instala la dependencia usando el siguiente comando:
npm install rsuite
Estructura del proyecto: Se verá así:

Ejemplo 1: estamos importando el componente CheckTreePicker de «rsuite» y aplicando los estilos predeterminados de los componentes que estamos importando «rsuite/dist/rsuite.min.css» .
Ahora a los dos componentes CheckTreePicker, estamos pasando la lista de países a la propiedad de datos. Y al segundo Componente CheckTreePicker, estamos pasando el apoyo en cascada como falso.
App.js
import { CheckTreePicker } from "rsuite";
import "rsuite/dist/rsuite.min.css";
function App() {
const countries = [
{
label: "India",
value: "India",
children: [
{
label: "Haryana",
value: "Haryana",
},
{
label: "Assam",
value: "Assam",
},
{
label: "West Bengal",
value: "West Bengal",
},
{
label: "Nagaland",
value: "Nagaland",
},
],
},
{
label: "Germany",
value: "Germany",
},
{
label: "Sri Lanka",
value: "Sri Lanka",
},
];
return (
<div className="App">
<h4> React Suite CheckTreePicker Cascade</h4>
<div>
<p></p>
<CheckTreePicker
data={countries}
placeholder="default"
></CheckTreePicker>
<CheckTreePicker
data={countries}
cascade={false}
placeholder="Cascade = false"
></CheckTreePicker>
</div>{" "}
</div>
);
}
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación con el siguiente comando desde el directorio raíz del proyecto.
npm start
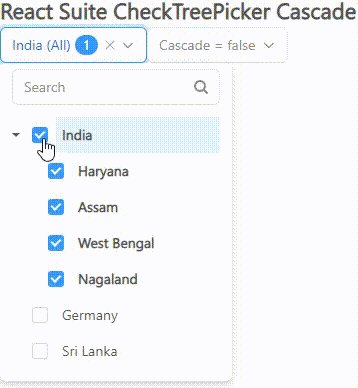
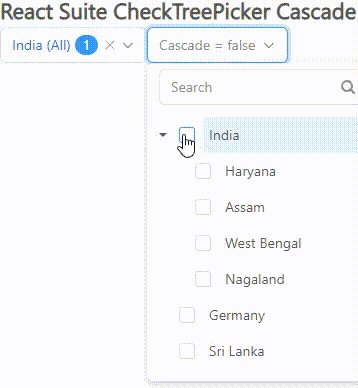
Producción:

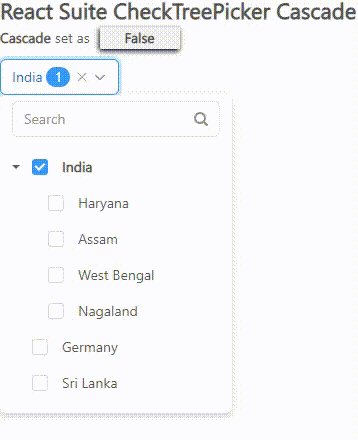
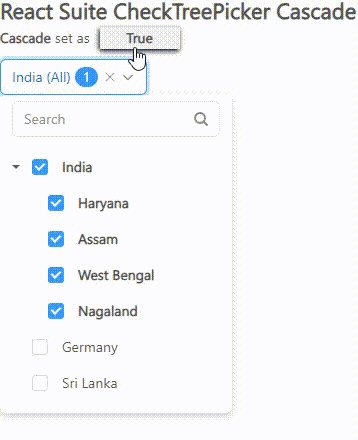
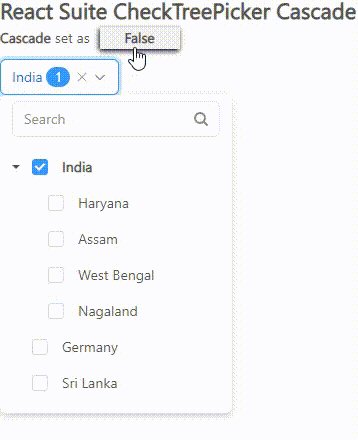
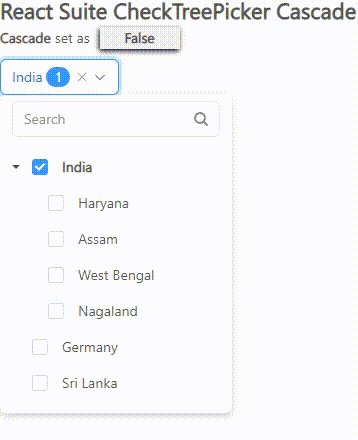
Ejemplo 2: estamos agregando datos prop al componente CheckTreePicker como países, que es una lista de nombres de países. Estamos agregando el componente selector usando el enlace useRef y lo llamamos checkPicker.
Estamos agregando un botón con una etiqueta como cascadeBool, estamos creando un estado cascadeBool usando el gancho de reacción useState , que se inicializa como falso.
al CheckTreePicker agregado en el código anterior, estamos pasando cascadeBool al cascade prop. También hemos pasado «India» como valor predeterminado para el componente.
Al botón de arriba, hemos agregado una función onClick llamada handleClick que establece el valor de cascadeBool y también mantiene abierto el CheckTreePicker.
App.js
import { useState, useRef } from "react";
import { CheckTreePicker } from "rsuite";
import "rsuite/dist/rsuite.min.css";
function App() {
const [cascadeBool, setCascadeBool] = useState(false);
const checkPicker = useRef();
const handleClick = () => {
setCascadeBool(!cascadeBool);
checkPicker.current.open();
};
const countries = [
{
label: "India",
value: "India",
children: [
{
label: "Haryana",
value: "Haryana",
},
{
label: "Assam",
value: "Assam",
},
{
label: "West Bengal",
value: "West Bengal",
},
{
label: "Nagaland",
value: "Nagaland",
},
],
},
{
label: "Germany",
value: "Germany",
},
{
label: "Sri Lanka",
value: "Sri Lanka",
},
];
return (
<div className="App">
<h4> React Suite CheckTreePicker Cascade</h4>
<div>
<p>
<b>Cascade</b> set as
<button
onClick={handleClick}
style={{
marginLeft: 10,
fontWeight: 900,
textTransform: "capitalize",
boxShadow: "black -1px 2px 5px 0px",
marginBottom: 10,
width: 80,
}}
>
{"" + cascadeBool}
</button>
</p>
<CheckTreePicker
data={countries}
cascade={cascadeBool}
ref={checkPicker}
defaultValue={["India"]}
/>
</div>
</div>
);
}
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación con el siguiente comando desde el directorio raíz del proyecto.
npm start
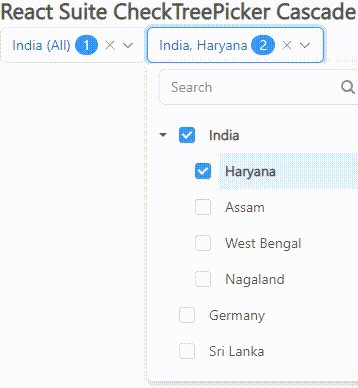
Producción:

Referencia: https://rsuitejs.com/components/check-tree-picker/#cascade