React suite es un conjunto de componentes de React desarrollado teniendo en cuenta a los desarrolladores para facilitarles la creación de interfaces de reacción escalables y eficientes. Es compatible con todas las versiones estables de los navegadores modernos como Chrome, Firefox, Safari, Brave, etc.
En este artículo, veremos el tamaño del selector de fechas de React Suite. El componente DatePicker se utiliza para recibir datos de fecha y hora de los usuarios. Viene en cuatro tamaños diferentes: grande , mediano , pequeño y extrapequeño .
Componentes de tamaño de uso de React Suite DatePicker:
- DatePicker: el componente DatePicker se utiliza para seleccionar o ingresar la fecha y/o la hora.
React Suite DatePicker Uso Tamaño Atributos/Accesorios:
- tamaño: este atributo se utiliza en el componente DatePicker para especificar su tamaño. Toma cuatro valores: “lg”, “md”, “sm” y “xs”.
- disabled: este es un atributo booleano que se utiliza para desactivar el componente selector de fecha.
Creación de la aplicación React y módulo de instalación:
Paso 1: Cree la aplicación React usando el comando npx:
npx create-react-app foldername
Paso 2: después de crear la carpeta del proyecto, acceda a ella con el comando cd:
cd foldername
Paso 3: Después de crear la aplicación ReactJS, instale el módulo rsuite para que podamos usar el componente DatePicker usando el siguiente comando:
npm install rsuite
Después de seguir los pasos anteriores, la estructura del proyecto se verá así:

Estructura del proyecto
Veamos algunos ejemplos para entender cómo cambiar el tamaño del componente DatePicker en la biblioteca de React Suite.
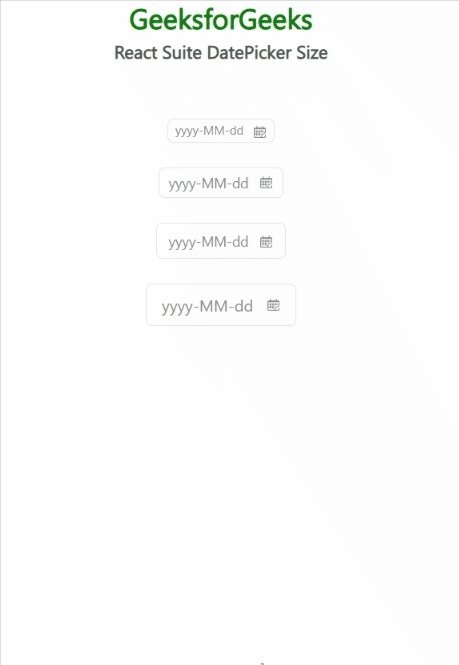
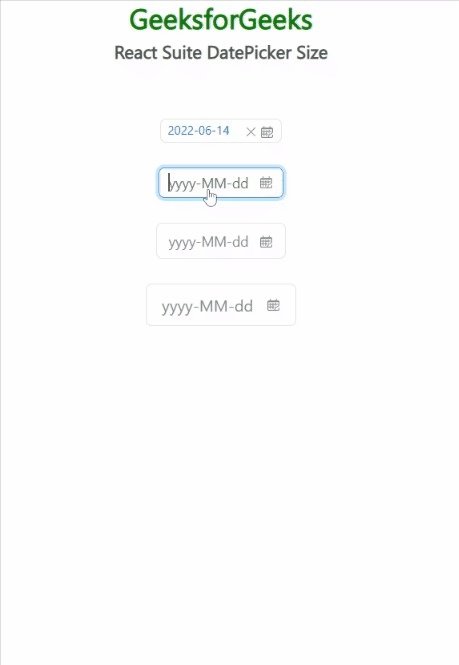
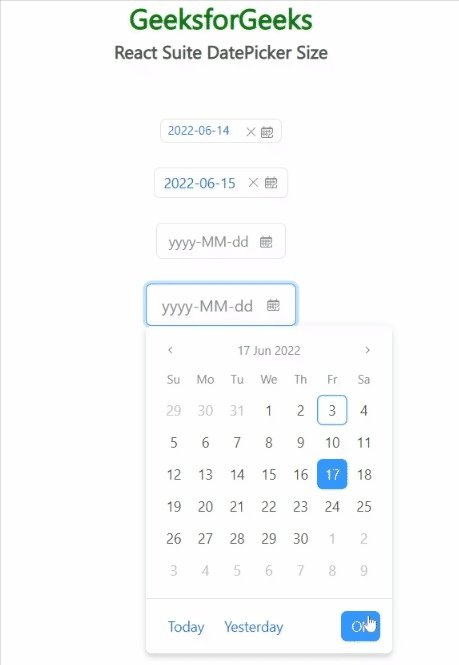
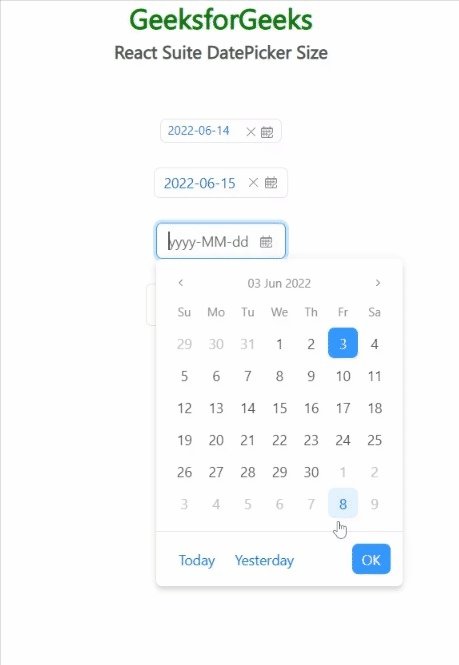
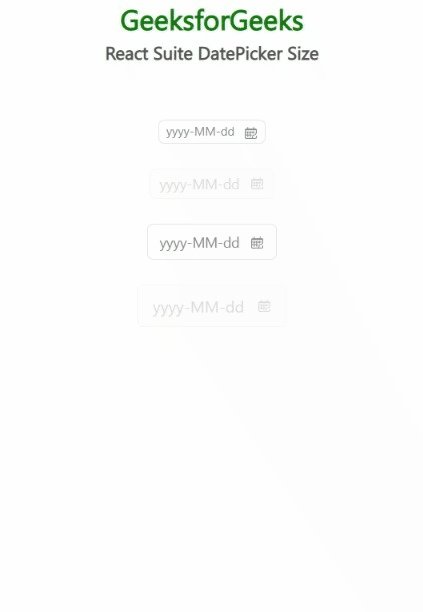
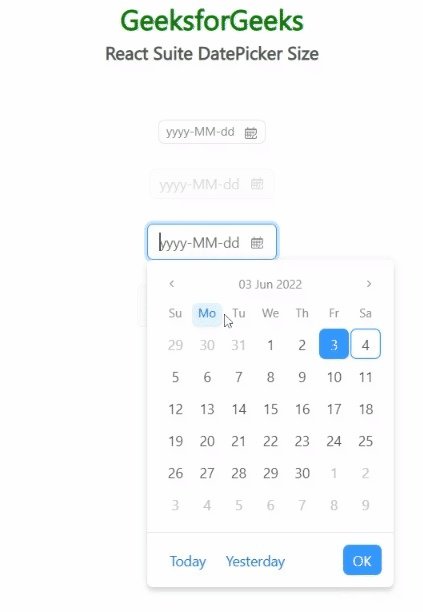
Ejemplo 1: ahora reemplace el código en el archivo App.js con el código a continuación. En este ejemplo, usamos el componente DatePicker con el atributo de tamaño para mostrar los cuatro tamaños.
Javascript
import "rsuite/dist/rsuite.min.css";
import React from "react";
import { DatePicker } from "rsuite";
function App() {
const datepickerStyle = { marginTop: "25px" };
return (
<div className="App" style={{
display: "flex", alignItems: "center",
flexDirection: "column"
}}>
<header style={{
textAlign: "center", display: "block",
marginBottom: "30px"
}}>
<h3 style={{ color: "green" }}>GeeksforGeeks</h3>
<h5>React Suite DatePicker Size</h5>
</header>
<DatePicker size="xs" style={datepickerStyle} />
<DatePicker size="sm" style={datepickerStyle} />
<DatePicker size="md" style={datepickerStyle} />
<DatePicker size="lg" style={datepickerStyle} />
</div>
);
}
export default App;
Ejecute la aplicación: ejecute su aplicación usando el siguiente comando desde el directorio raíz del proyecto.
npm start
Salida: Vaya a http://localhost:3000/ en su navegador para ver la salida.

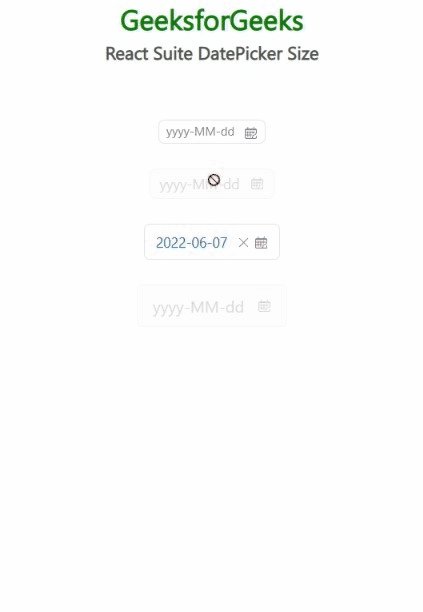
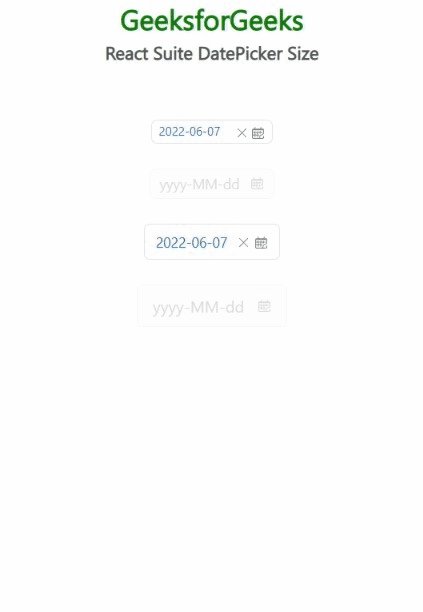
Ejemplo 2: Este ejemplo ilustra cómo se puede deshabilitar DatePicker mediante el uso del atributo disabled .
Javascript
import "rsuite/dist/rsuite.min.css";
import React from "react";
import { DatePicker } from "rsuite";
function App() {
const datepickerStyle = { marginTop: "25px" };
return (
<div className="App" style={{
display: "flex",
alignItems: "center",
flexDirection: "column"
}}>
<header style={{
textAlign: "center", display: "block",
marginBottom: "30px"
}}>
<h3 style={{ color: "green" }}>GeeksforGeeks</h3>
<h5>React Suite DatePicker Size</h5>
</header>
<DatePicker size="xs" style={datepickerStyle} />
<DatePicker disabled size="sm" style={datepickerStyle} />
<DatePicker size="md" style={datepickerStyle} />
<DatePicker disabled size="lg" style={datepickerStyle} />
</div>
);
}
export default App;
Producción:

Referencia: https://rsuitejs.com/components/date-picker/#size