React Suite es una biblioteca de interfaz de usuario de front-end construida sobre React que nos permite muchos componentes prediseñados para nuestra aplicación de reacción. Es una biblioteca fácil de usar para desarrolladores y es una excelente base para crear sitios web y aplicaciones escalables y hermosos. En este artículo, veremos React Suite DatePicker Usage Meridian Format.
El componente DatePicker se usa para tomar la entrada de fecha/hora del usuario. De manera predeterminada, la hora que se muestra en DatePicker estará en formato de 24 horas, pero se puede mostrar en formato Meridian (formato de 12 horas) usando la propiedad showMeridian del componente Datepicker.
React Suite DatePicker Uso Meridian Format Componentes:
- DatePicker: el componente DatePicker se utiliza para seleccionar o ingresar la fecha y/o la hora.
React Suite DatePicker Usage Meridian Format Atributos/Accesorios:
- showMeridian: Es una propiedad booleana del componente DatePicker que se utiliza para mostrar la hora en formato de 12 horas.
- apariencia: este atributo se utiliza para establecer la apariencia del componente DatePicker. Puede tener uno de dos valores: » predeterminado » o » sutil «.
Sintaxis:
<DatePicker showMeridian />
Creación de la aplicación React e instalación de React Suite en el proyecto:
Paso 1: Cree la aplicación React usando el comando npx :
npx create-react-app foldername
Paso 2: después de crear la carpeta del proyecto, acceda a ella con el comando cd :
cd foldername
Paso 3: después de crear la aplicación ReactJS, instale el módulo rsuite con el siguiente comando:
npm install rsuite
Después de seguir los pasos anteriores, la estructura del proyecto se verá así:

Estructura del proyecto
Veamos algunos ejemplos para entender cómo usar el atributo/prop de React Suite DatePicker showMeridian.
Ejemplo 1: ahora reemplace el código en el archivo App.js con el código a continuación. En este ejemplo, usamos el atributo showMeridian del componente DatePicker para mostrar la hora en formato meridiano.
App.js
import "rsuite/dist/rsuite.min.css";
import React from "react";
import { DatePicker } from "rsuite";
function App() {
const pickerStyle = {
marginTop: "10px",
marginBottom: "25px"
};
return (
<div className="App" style={{
display: "flex",
alignItems: "center",
flexDirection: "column"
}}>
<header style={{
textAlign: "center",
display: "block",
marginBottom: "30px"
}}>
<h3 style={{ color: "green" }}>
GeeksforGeeks
</h3>
<h5>
React Suite DatePicker Meridian Format
</h5>
</header>
<p>Default Time</p>
<DatePicker format="HH:mm:ss"
style={pickerStyle} />
<p>Meridian Time</p>
<DatePicker showMeridian
format="hh:mm:ss aa"
style={pickerStyle} />
</div>
);
}
export default App;
Ejecute la aplicación: ejecute su aplicación usando el siguiente comando desde el directorio raíz del proyecto.
npm start
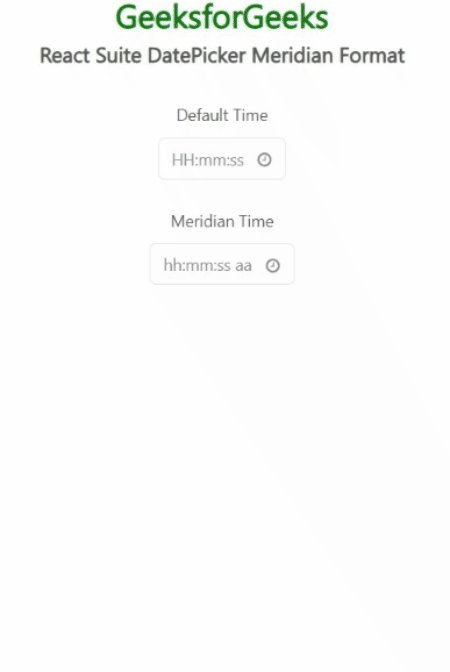
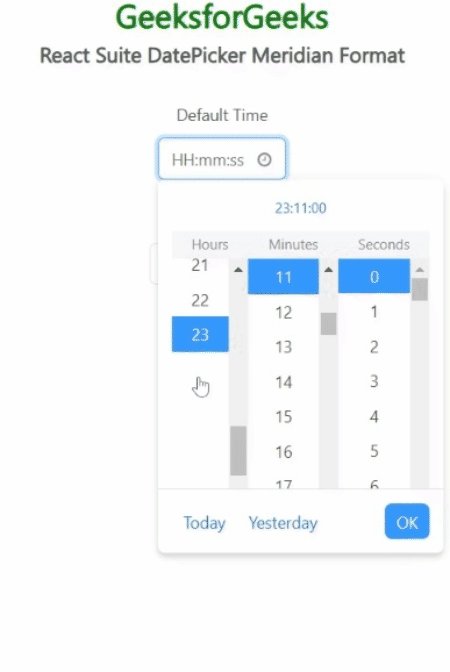
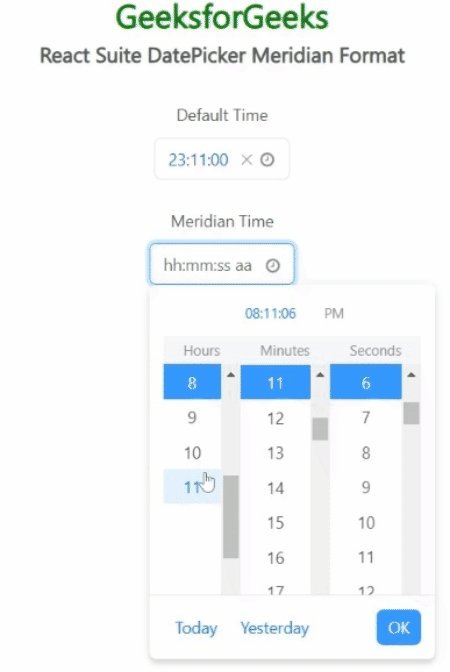
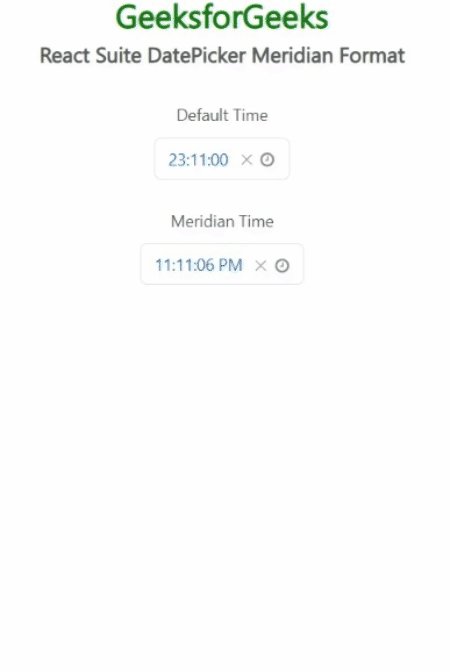
Salida: Vaya a http://localhost:3000/ en su navegador para ver la salida.

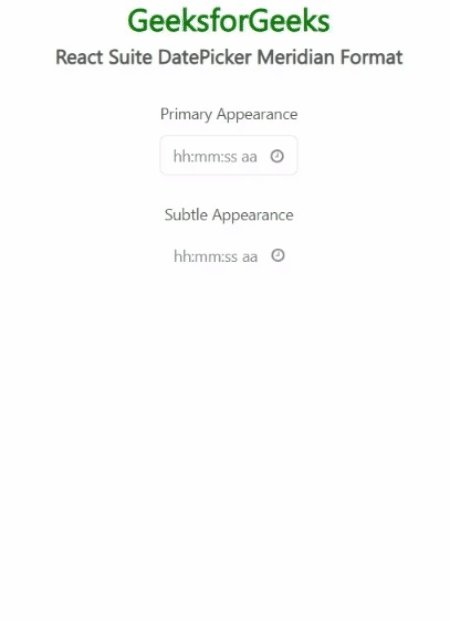
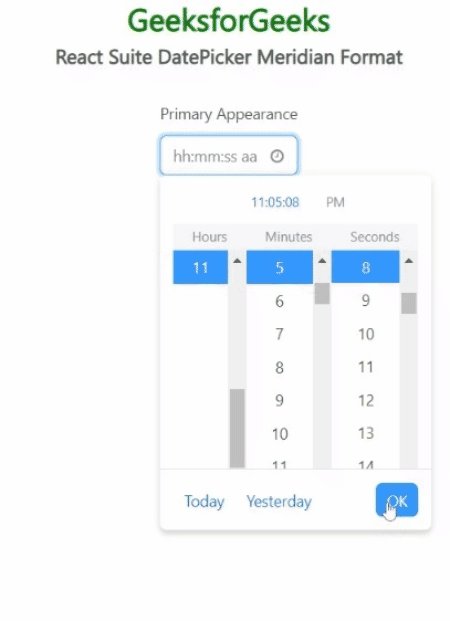
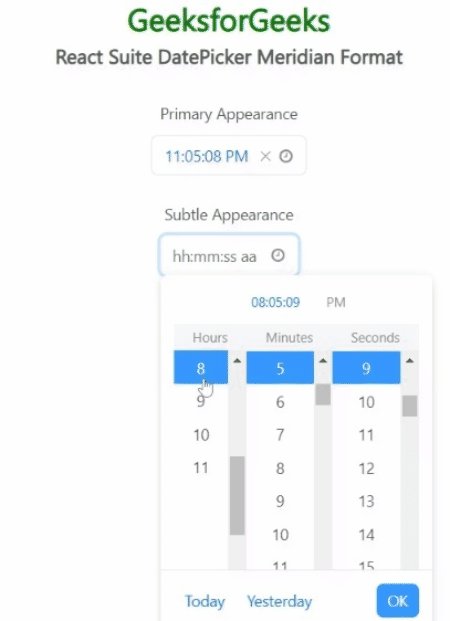
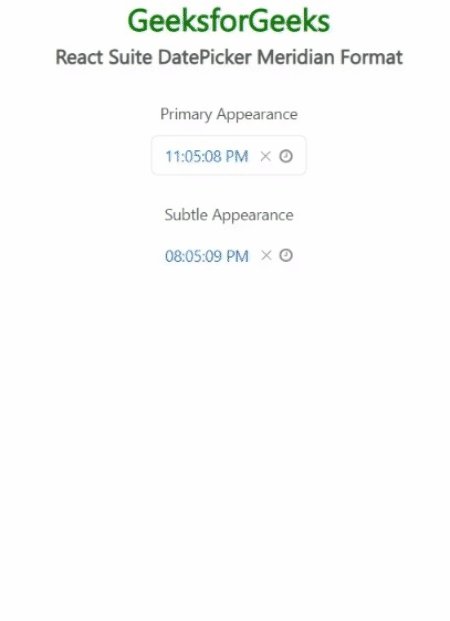
Ejemplo 2: Este ejemplo ilustra el uso de Meridian DatePicker con diferentes apariencias, es decir, predeterminada y sutil .
App.js
import "rsuite/dist/rsuite.min.css";
import React from "react";
import { DatePicker } from "rsuite";
function App() {
const pickerStyle = {
marginTop: "10px",
marginBottom: "25px"
};
return (
<div className="App" style={{
display: "flex",
alignItems: "center",
flexDirection: "column"
}}>
<header style={{
textAlign: "center",
display: "block",
marginBottom: "30px"
}}>
<h3 style={{ color: "green" }}>
GeeksforGeeks
</h3>
<h5>
React Suite DatePicker Meridian Format
</h5>
</header>
<p>Primary Appearance</p>
<DatePicker showMeridian
format="hh:mm:ss aa"
style={pickerStyle}
appearance="default"/>
<p>Subtle Appearance</p>
<DatePicker showMeridian
format="hh:mm:ss aa"
style={pickerStyle}
appearance="subtle"/>
</div>
);
}
export default App;
Producción:

Referencia: https://rsuitejs.com/components/date-picker/#meridian-format