React Suite es un marco de interfaz de usuario de front-end que tiene un conjunto de componentes de React que los desarrolladores pueden usar en su aplicación de reacción para acelerar el proceso de desarrollo. Es compatible con todos los principales navegadores como Chrome, Safari, Firefox, Brave, etc. En este ejemplo, veremos las opciones de acceso directo personalizado de uso de React Suite DatePicker.
El componente DatePicker se usa para tomar la entrada de la fecha/hora de los usuarios. Las opciones de acceso directo personalizadas en el componente DatePicker se utilizan para la experiencia del usuario, de modo que los usuarios puedan seleccionar las opciones más frecuentes con solo un clic. La opción de acceso directo personalizado se puede agregar usando la propiedad de rangos del componente DatePicker.
Componentes de opciones de acceso directo personalizado de uso de React Suite DatePicker:
- DatePicker: este componente se utiliza para tomar la entrada de fecha/hora del usuario.
React Suite DatePicker Uso Opciones de acceso directo personalizado Atributos/Accesorios:
- rangos: esta propiedad se usa para establecer las opciones breves personalizadas en DatePicker. Acepta una array de objetos con cada objeto que tiene una etiqueta y un valor como sus propiedades.
Sintaxis:
<DatePicker
ranges={[
{
label: 'Yesterday',
value: addDays(new Date(), - 1)
},
{
label:'Today',
value: new Date()
}
]}
/>
Creación de la aplicación React e instalación de React Suite en el proyecto:
Paso 1: Cree la aplicación React usando el comando npx :
npx create-react-app foldername
Paso 2: después de crear la carpeta del proyecto, acceda a ella con el comando cd :
cd foldername
Paso 3: después de crear la aplicación ReactJS, instale el módulo rsuite para que podamos usar el componente DatePicker y el módulo date-fns para usar la función addDays usando el siguiente comando:
npm install rsuite date-fns
Estructura del proyecto: después de seguir los pasos anteriores, la estructura del proyecto se verá así:

Veamos algunos ejemplos para entender cómo usar el atributo/prop de rangos DatePicker de React Suite.
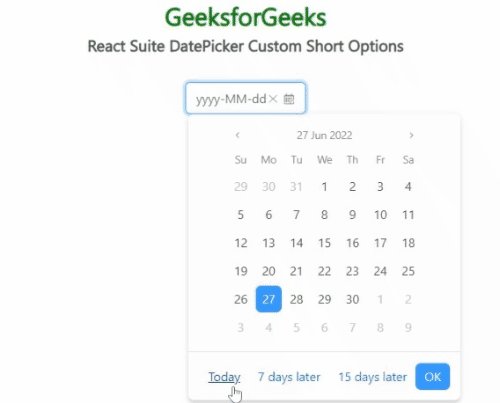
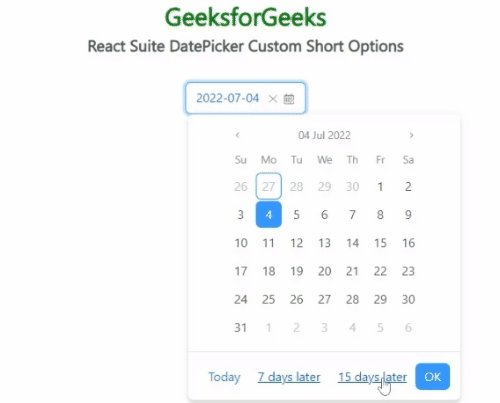
Ejemplo 1: ahora reemplace el código en el archivo App.js con el código a continuación. En este ejemplo, usamos el atributo ranges del componente DatePicker para establecer tres opciones de acceso directo personalizadas para hoy, 7 días después y 15 días después.
App.js
import "rsuite/dist/rsuite.min.css";
import React from "react";
import { DatePicker } from "rsuite";
import addDays from "date-fns/addDays";
function App() {
return (
<div className="App" style={{
display: "flex",
alignItems: "center",
flexDirection: "column"
}}>
<header style={{
textAlign: "center",
display: "block",
marginBottom: "30px"
}}>
<h3 style={{ color: "green" }}>
GeeksforGeeks
</h3>
<h5>
React Suite DatePicker Custom Short Options
</h5>
</header>
<DatePicker
ranges={[
{
label: 'Today',
value: new Date()
},
{
label: '7 days later',
value: addDays(new Date(), 7)
},
{
label: '15 days later',
value: addDays(new Date(), 15)
},
]}
/>
</div>
);
}
export default App;
Ejecute la aplicación: ejecute su aplicación usando el siguiente comando desde el directorio raíz del proyecto.
npm start
Salida: Vaya a http://localhost:3000/ en su navegador para ver la siguiente salida.

Opciones cortas personalizadas de React Suite DatePickerOpciones cortas personalizadas de React Suite DatePickerOpciones cortas personalizadas de React Suite DatePickerOpciones cortas personalizadas de React Suite DatePicker
Ejemplo 2: el componente DatePicker viene con opciones cortas predeterminadas. Para eliminar esas opciones cortas, podemos establecer la propiedad de rangos en una array vacía. Este ejemplo ilustra lo mismo.
App.js
import "rsuite/dist/rsuite.min.css";
import React from "react";
import { DatePicker } from "rsuite";
function App() {
const pickerStyle = {
marginBottom: "25px",
marginTop: "10px"
};
return (
<div className="App" style={{
display: "flex",
alignItems: "center",
flexDirection: "column"
}}>
<header style={{
textAlign: "center",
display: "block",
marginBottom: "30px"
}}>
<h3 style={{ color: "green" }}>
GeeksforGeeks
</h3>
<h5>
React Suite DatePicker Custom Short Options
</h5>
</header>
<p>Default DatePicker:</p>
<DatePicker style={pickerStyle}/>
<p>DatePicker Without Default Short Options:</p>
<DatePicker ranges={[]} style={pickerStyle} />
</div>
);
}
export default App;
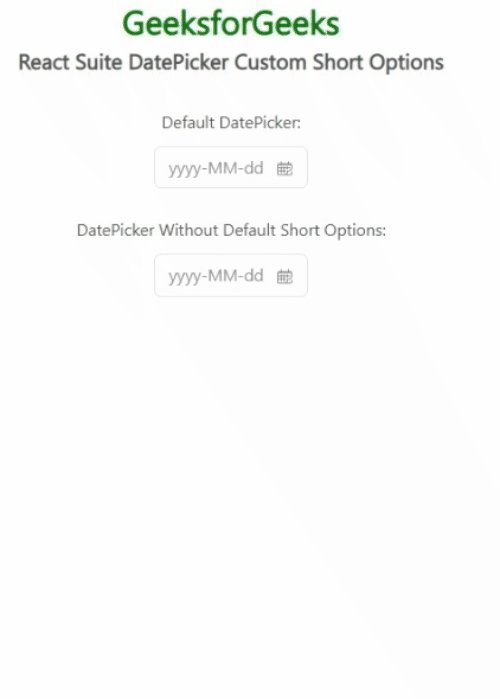
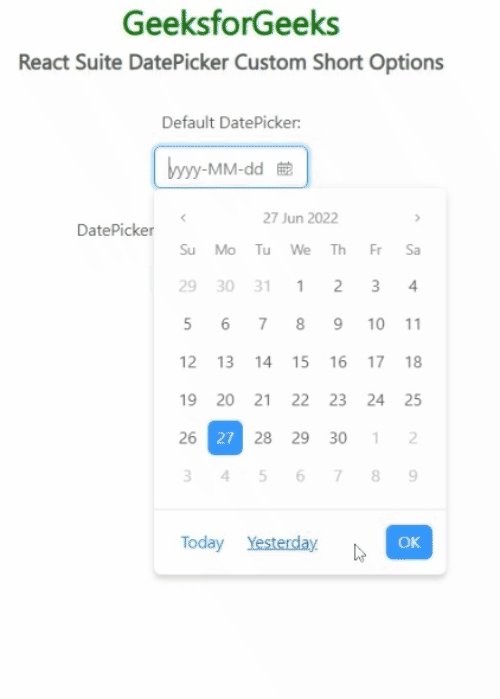
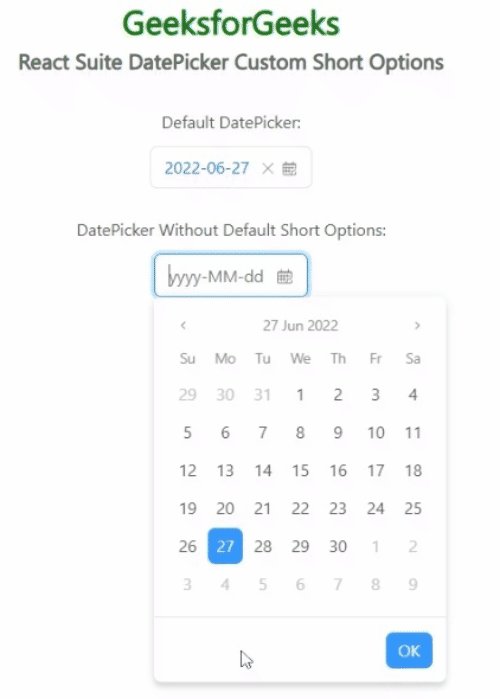
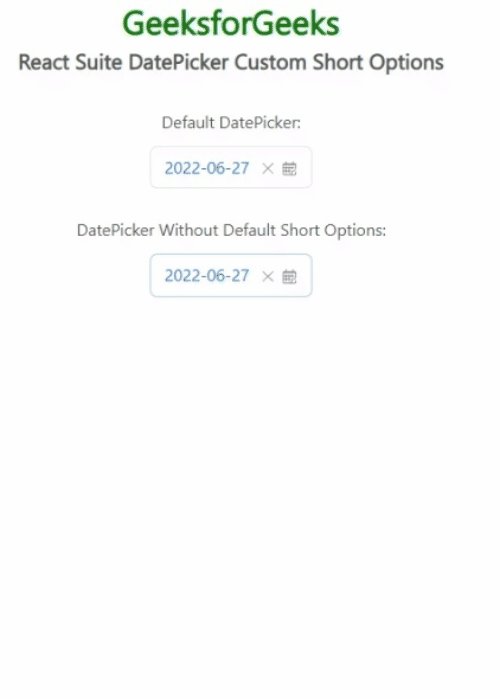
Producción:

Opciones cortas personalizadas de React Suite DatePicker
Referencia: https://rsuitejs.com/components/date-picker/#custom-short-options