React Suite es un marco de interfaz de usuario popular que consiste en un conjunto de componentes de React que podemos usar en nuestra aplicación de reacción. Es fácil de usar para desarrolladores y es compatible con las versiones estables de todos los navegadores modernos como Chrome, Edge, Firefox, Safari, etc. En este artículo, discutiremos React Suite DateRangePicker Date Time u Time .
El componente DateRangePicker se usa para tomar la entrada del rango de fecha/hora del usuario. De manera predeterminada, solo toma la entrada del rango de fechas, pero se puede configurar para aceptar el rango de fecha y hora o solo el rango de tiempo como entrada usando la propiedad de formato . Esta propiedad toma una string como valor, que es el formato de la fecha o la hora de la entrada.
React Suite DateRangePicker Fecha Hora o componentes de hora:
- DateRangePicker: este componente se usa para tomar la entrada del rango de fechas del usuario.
React Suite DateRangePicker Fecha Hora u Hora Atributos/Accesorios:
- formato: este atributo se utiliza para establecer el formato de la entrada del componente DateRangePicker.
Sintaxis:
<DateRangePicker format="yyyy-MM-dd HH:mm:ss" />
Creación de la aplicación React e instalación de React Suite:
Paso 1: Cree la aplicación React usando el comando npx :
npx create-react-app foldername
Paso 2: después de crear la carpeta del proyecto, acceda a ella con el comando cd:
cd foldername
Paso 3: Después de crear la aplicación ReactJS, instale el módulo rsuite para que podamos usar el componente DateRangePicker usando el siguiente comando:
npm install rsuite
Estructura del proyecto: después de seguir los pasos anteriores, la estructura del proyecto se verá así:

Veamos algunos ejemplos para entender cómo usar el atributo/prop de formato DateRangePicker de React Suite.
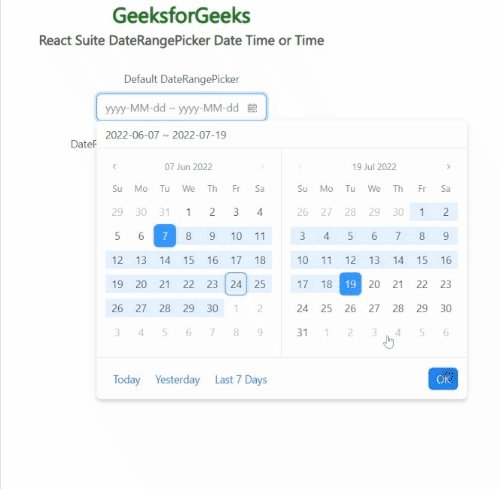
Ejemplo 1: ahora reemplace el código en el archivo App.js con el código a continuación. En este ejemplo, usamos el atributo de formato del componente DateRangePicker para establecer el formato de la entrada en el rango de fecha y hora.
src/App.js
import "rsuite/dist/rsuite.min.css";
import React from "react";
import { DateRangePicker } from "rsuite";
function App() {
const pickerStyle =
{
marginBottom: "20px",
marginTop: "10px"
};
return (
<div className="App" style={
{
display: "flex",
alignItems: "center",
flexDirection: "column"
}}>
<header style={
{
textAlign: "center",
display: "block",
marginBottom: "30px"
}}>
<h3 style={{ color: "green" }}>
GeeksforGeeks
</h3>
<h5>
React Suite DateRangePicker Date Time or Time
</h5>
</header>
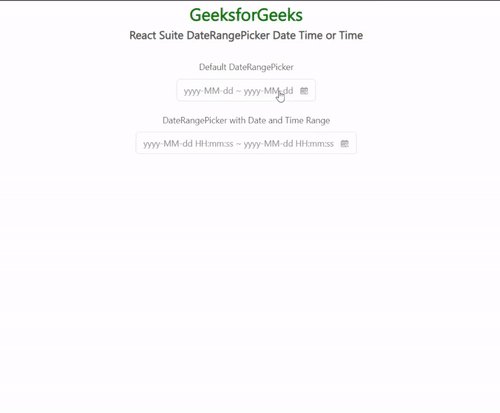
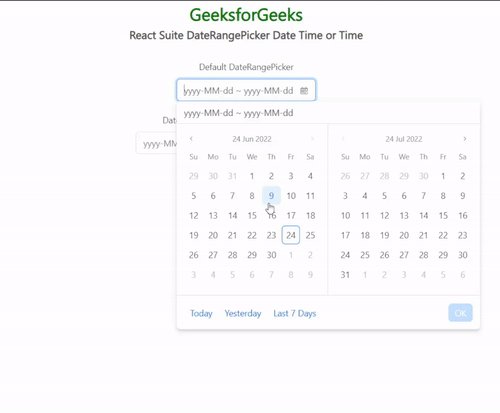
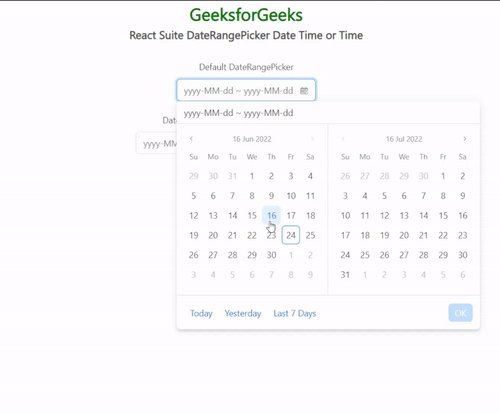
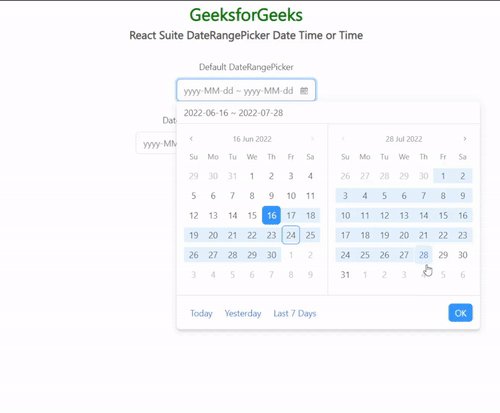
<p>
Default DateRangePicker
</p>
<DateRangePicker style={pickerStyle} />
<p>
DateRangePicker with Date and Time Range
</p>
<DateRangePicker style=
{pickerStyle}
format="yyyy-MM-dd HH:mm:ss"
/>
</div>
);
}
export default App;
Ejecute la aplicación: ejecute su aplicación usando el siguiente comando desde el directorio raíz del proyecto.
npm start
Salida: Vaya a http://localhost:3000/ en su navegador para ver la salida.

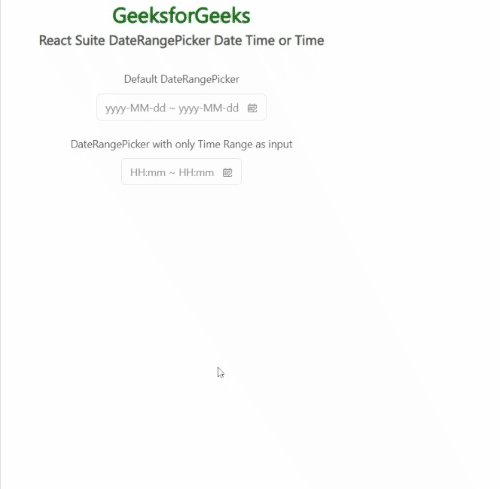
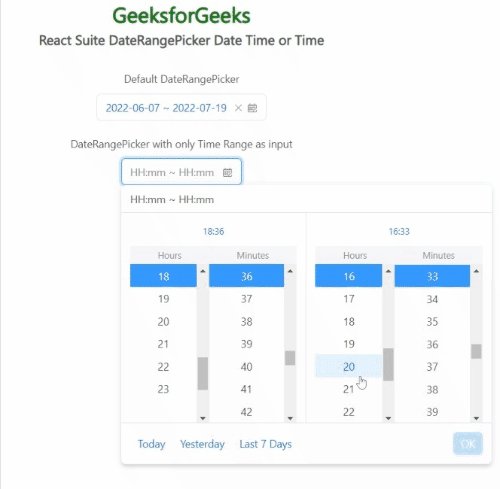
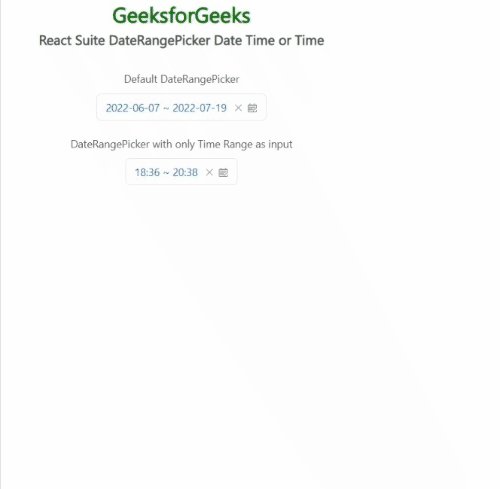
Ejemplo 2: En este ejemplo, usamos el atributo de formato del componente DateRangePicker para tomar solo el rango de tiempo como entrada.
src/App.js
import "rsuite/dist/rsuite.min.css";
import React from "react";
import { DateRangePicker } from "rsuite";
function App() {
const pickerStyle =
{
marginBottom: "20px",
marginTop: "10px"
};
return (
<div className="App" style={
{
display: "flex",
alignItems: "center",
flexDirection: "column"
}}>
<header style={
{
textAlign: "center",
display: "block",
marginBottom: "30px"
}}>
<h3 style={{ color: "green" }}>
GeeksforGeeks
</h3>
<h5>
React Suite DateRangePicker Date Time or Time
</h5>
</header>
<p>
Default DateRangePicker
</p>
<DateRangePicker style={pickerStyle} />
<p>
DateRangePicker with only Time Range as input
</p>
<DateRangePicker style=
{pickerStyle}
format="HH:mm"
/>
</div>
);
}
export default App;
Producción:

Referencia: https://rsuitejs.com/components/date-range-picker/#date-time-or-time