React Suite es un marco de interfaz de usuario de front-end que tiene un conjunto de componentes de React que los desarrolladores pueden usar en su aplicación de reacción para acelerar el proceso de desarrollo. Es compatible con todos los principales navegadores como Chrome, Safari, Firefox, Brave, etc. En este ejemplo, veremos React Suite DateRangePicker Show One Calendar.
El componente DateRangePicker se usa para tomar la entrada del rango de fechas de los usuarios. De manera predeterminada, muestra dos calendarios cuando se abre para seleccionar la fecha de inicio y la fecha de finalización, pero podemos usar la propiedad showOneCalendar para mostrar solo un calendario que se puede usar para seleccionar la fecha de inicio y finalización.
React Suite DateRangePicker Show One Calendario Componentes:
- DateRangePicker: este componente se usa para tomar la entrada del rango de fechas del usuario.
React Suite DateRangePicker Show One Calendario Atributos/Accesorios:
- showOneCalendar : esta es una propiedad booleana que se usa para mostrar solo un calendario al abrir DateRangePicker.
- tamaño: este atributo se utiliza en el componente DateRangePicker para especificar su tamaño. Toma cuatro valores: “ lg ”, “ md ”, “ sm ” y “ xs ”.
Sintaxis:
<DateRangePicker showOneCalendar/>
Creación de la aplicación React e instalación de React Suite en el proyecto:
Paso 1: Cree la aplicación React usando el comando npx:
npx create-react-app foldername
Paso 2: después de crear la carpeta del proyecto, acceda a ella con el comando cd:
cd foldername
Paso 3: Después de crear la aplicación ReactJS, instale el módulo rsuite para que podamos usar el componente DateRangePicker usando el siguiente comando:
npm install rsuite
Estructura del proyecto: después de seguir los pasos anteriores, la estructura del proyecto se verá así:

Estructura del proyecto
Veamos algunos ejemplos para entender cómo usar el atributo/prop de React Suite DateRangePicker showOneCalendar .
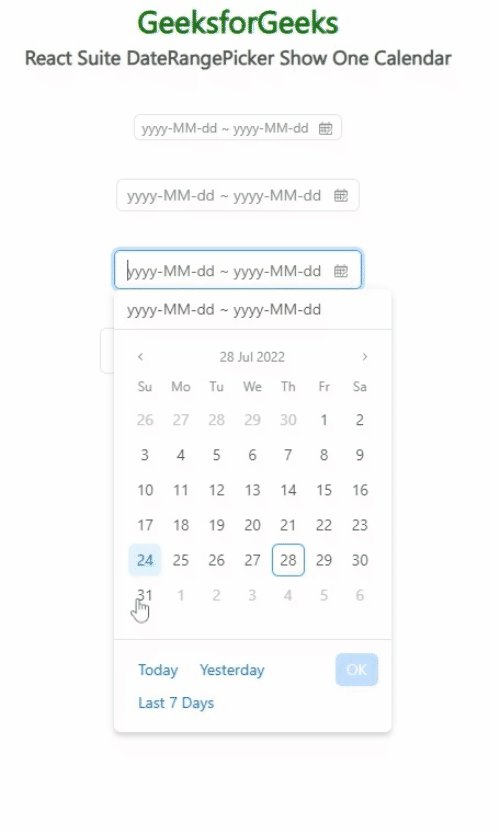
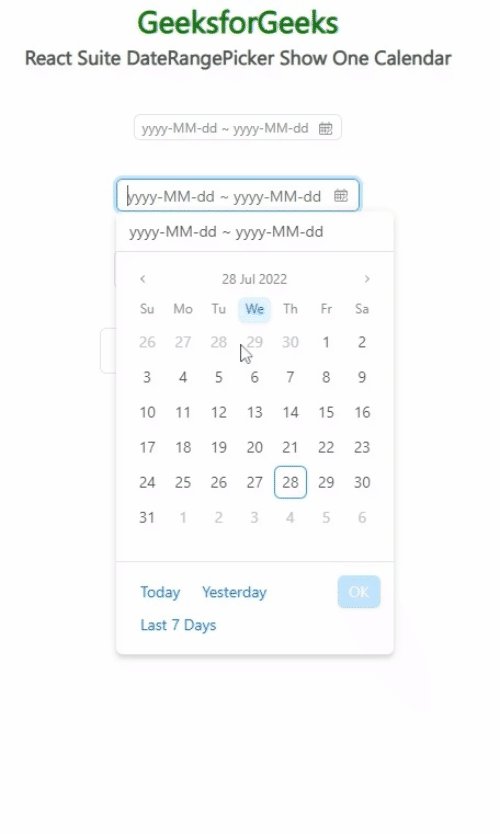
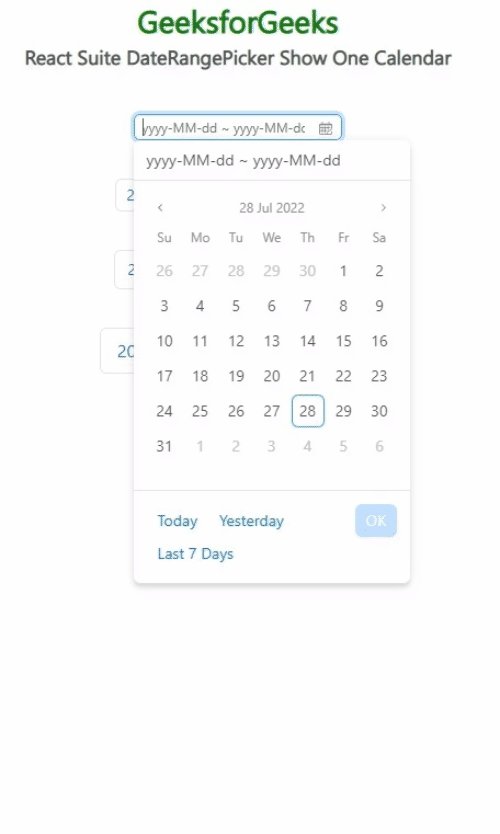
Ejemplo 1: ahora reemplace el código en el archivo App.js con el código a continuación. En este ejemplo, usamos la propiedad showOneCalendar del componente DateRangePicker para mostrar solo un calendario.
App.js
import "rsuite/dist/rsuite.min.css";
import React from "react";
import { DateRangePicker } from "rsuite";
function App() {
return (
<div className="App" style={{
display: "flex",
alignItems: "center",
flexDirection: "column"
}}>
<header style={{
textAlign: "center", display: "block",
marginBottom: "30px"
}}>
<h3 style={{ color: "green" }}>
GeeksforGeeks
</h3>
<h5>
React Suite DateRangePicker
Show One Calendar
</h5>
</header>
<DateRangePicker showOneCalendar />
</div>
);
}
export default App;
Ejecute la aplicación: ejecute su aplicación usando el siguiente comando desde el directorio raíz del proyecto.
npm start
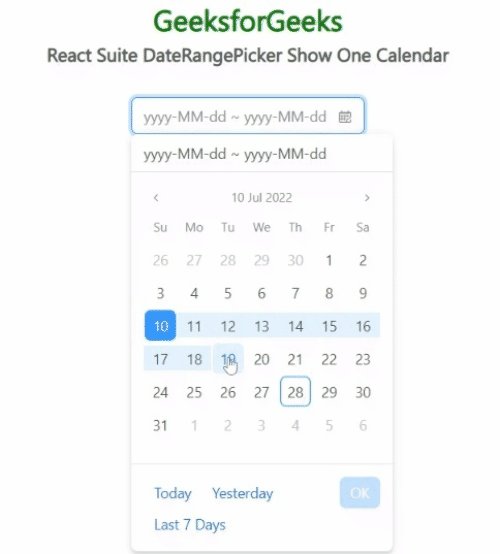
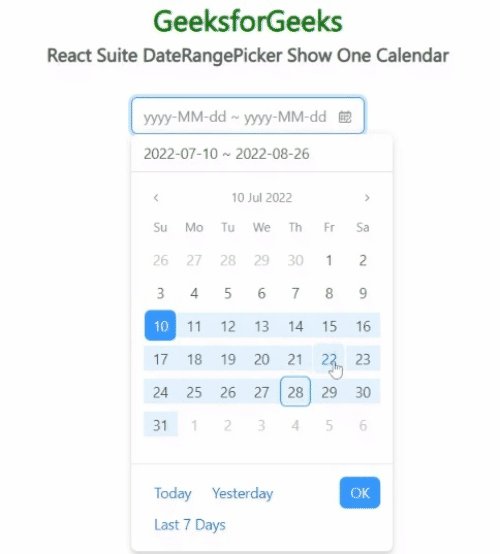
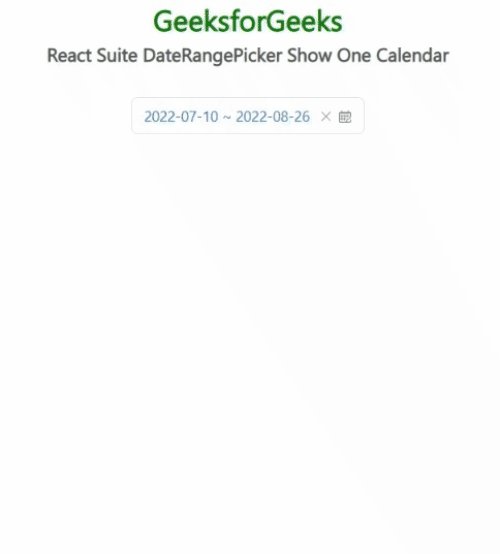
Salida: Vaya a http://localhost:3000/ en su navegador para ver la salida.

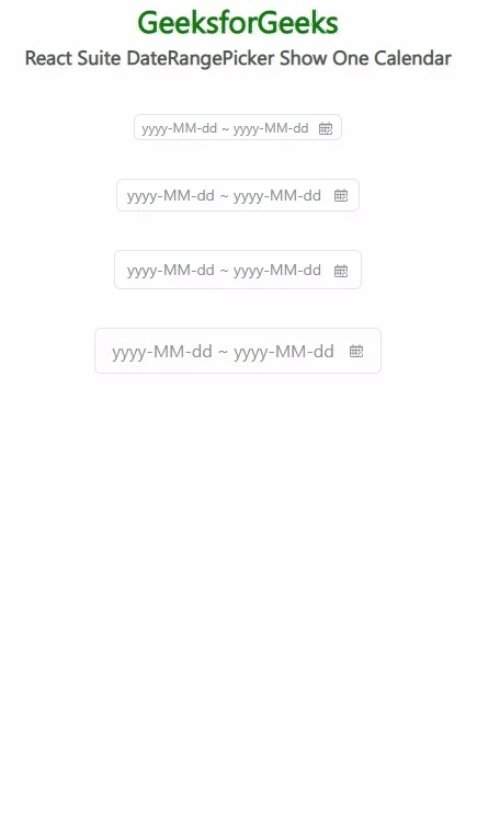
Ejemplo 2: en el siguiente ejemplo, usamos la propiedad showOneCalendar de DateRangePicker junto con la propiedad size para mostrar la variación en los tamaños del componente.
App.js
import "rsuite/dist/rsuite.min.css";
import React from "react";
import { DateRangePicker } from "rsuite";
function App() {
const pickerStyle = {
marginTop: "10px",
marginBottom: "25px"
};
return (
<div className="App" style={{
display: "flex",
alignItems: "center",
flexDirection: "column"
}}>
<header style={{
textAlign: "center",
display: "block",
marginBottom: "30px"
}}>
<h3 style={{ color: "green" }}>
GeeksforGeeks
</h3>
<h5>
React Suite DateRangePicker
Show One Calendar
</h5>
</header>
<DateRangePicker showOneCalendar
size="xs" style={pickerStyle} />
<DateRangePicker showOneCalendar
size="sm" style={pickerStyle} />
<DateRangePicker showOneCalendar
size="md" style={pickerStyle} />
<DateRangePicker showOneCalendar
size="lg" style={pickerStyle} />
</div>
);
}
export default App;
Producción:

Referencia : https://rsuitejs.com/components/date-range-picker/#show-one-calendar