React Suite es una biblioteca front-end diseñada para la plataforma intermedia y los productos back-end. El componente React Suite FlexboxGrid permite al usuario utilizar 24 cuadrículas, ya que es un componente de diseño de cuadrícula. El FlexboxGrid Responsive se puede crear combinándolo con el componente <Col>.
Nota: estamos pasando Col como valor de accesorios de FlexboxGrid.Item para que derive los caracteres del componente Col que toma estos accesorios xxl, xl, lg, md, sm y xs.
Para la capacidad de respuesta, pasamos los siguientes accesorios:
- xxl: Toma como valor un número. El número de columnas que uno desea ocupar para los escritorios de dispositivos extragrandes (≥ 1400 px).
- xl: Toma como valor un número. El número de columnas que uno desea ocupar para los escritorios de dispositivos extragrandes (≥ 1200 px).
- lg: Toma un número como valor. El número de columnas que uno desea ocupar para los escritorios de dispositivos grandes (≥ 992 px).
- md: Toma como valor un número. El número de columnas que uno desea ocupar para dispositivos de escritorio medianos (≥ 768 px).
- sm: Toma como valor un número. El número de columnas que uno desea ocupar para tabletas de dispositivos pequeños (≥ 576 px).
- xs: Toma como valor un número. El número de columnas que uno desea ocupar para dispositivos Extra pequeños Teléfonos (< 576px)
Sintaxis:
<FlexboxGrid>
<FlexboxGrid.Item as={Col} xs={ } sm={ } md={ }
lg={ } xl={ } xxl={ } > </FlexboxGrid.Item>
</FlexboxGrid>
Requisito previo:
- Introducción e instalación reactJS
- React Suite FlexboxGrid
- React Suite FlexboxGrid.Item
Creación de la aplicación React y la instalación del módulo:
Paso 1: cree la carpeta del proyecto de reacción, para eso abra la terminal y escriba el comando npm create-react-app folder name, si ya instaló create-react-app globalmente. Si no lo ha hecho, instale create-react-app globalmente usando el comando npm -g create-react-app o puede instalarlo localmente con npm i create-react-app .
npm create-react-app project
Paso 2: después de crear la carpeta de su proyecto (es decir, proyecto), muévase a ella usando el siguiente comando.
cd project
Paso 3: ahora instala la dependencia usando el siguiente comando:
npm install rsuite
Estructura del proyecto: Se verá así:

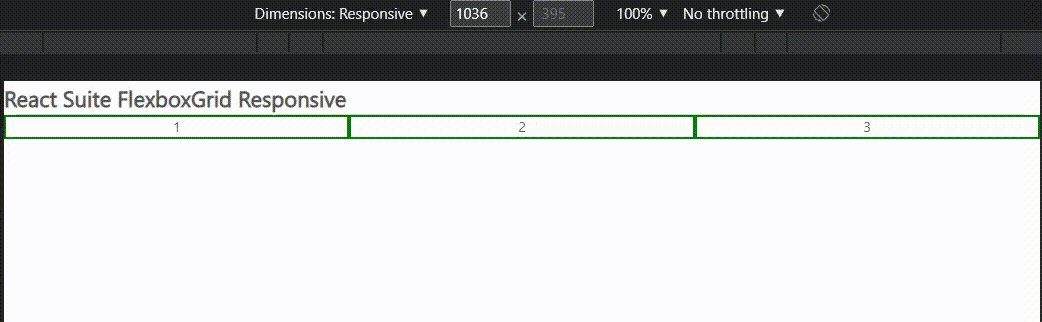
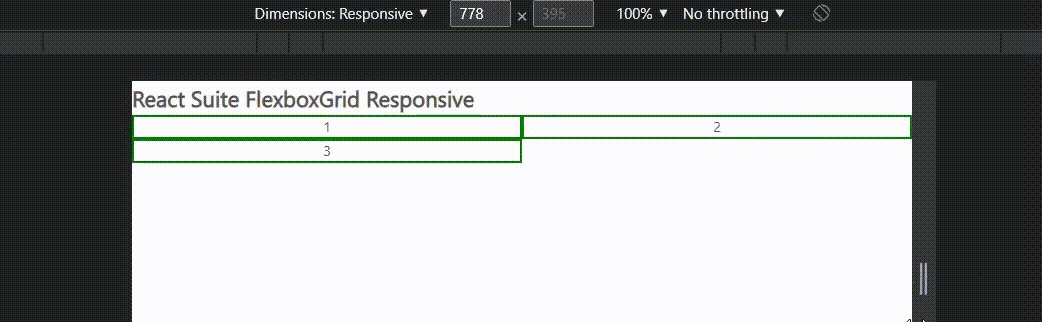
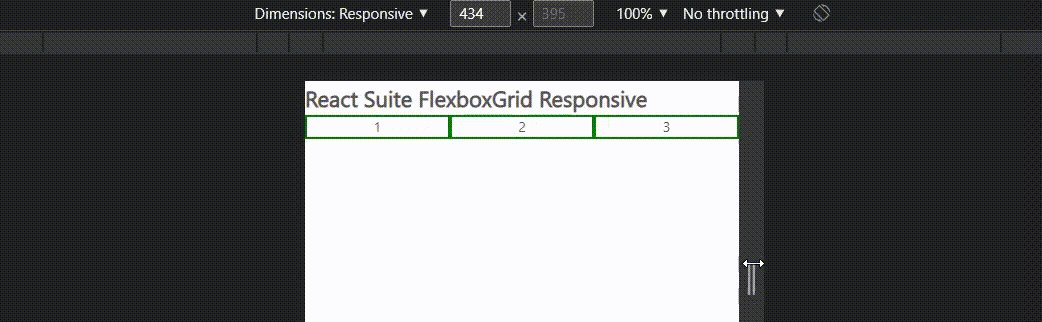
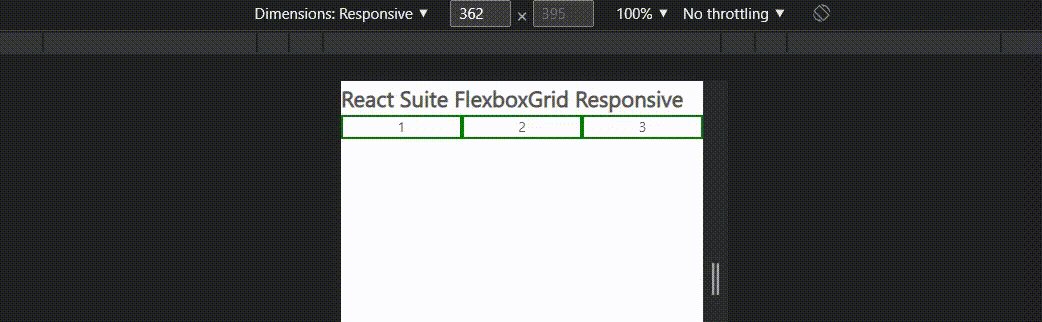
Ejemplo 1: estamos importando los componentes FlexboxGrid y Col de «rsuite», y para aplicar los estilos predeterminados de los componentes estamos importando «rsuite/dist/rsuite.min.css».
Estamos agregando los componentes FlexboxGrid, dentro de él, estamos agregando <FlexboxGrid.Item> con te como accesorio como componente Col y estamos pasando diferentes valores a xs, sm y md.
App.js
import { FlexboxGrid, Col } from "rsuite";
import "rsuite/dist/rsuite.min.css";
function App() {
const style = {
border: "2px solid green",
textAlign: "center",
};
return (
<div className="App">
<h4>React Suite FlexboxGrid Responsive</h4>
<FlexboxGrid>
<FlexboxGrid.Item as={Col} xs={8}
sm={12} md={8} style={style}>
1
</FlexboxGrid.Item>
<FlexboxGrid.Item as={Col} xs={8}
sm={12} md={8} style={style}>
2
</FlexboxGrid.Item>
<FlexboxGrid.Item as={Col} xs={8}
sm={12} md={8} style={style}>
3
</FlexboxGrid.Item>
</FlexboxGrid>
</div>
);
}
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación con el siguiente comando desde el directorio raíz del proyecto.
npm start
Producción:

Ejemplo 2: estamos importando los componentes FlexboxGrid y Col desde «rsuite», y para aplicar los estilos predeterminados de los componentes estamos importando «rsuite/dist/rsuite.min.css».
Estamos agregando dos componentes FlexboxGrid. Dentro de él, estamos agregando <FlexboxGrid.Item> con como prop igual a Col Component y estamos pasando diferentes valores a xs, sm, md y lg.
App.js
import { FlexboxGrid, Col } from "rsuite";
import "rsuite/dist/rsuite.min.css";
function App() {
return (
<div className="App">
<h4>React Suite FlexboxGrid Responsive</h4>
<h5 style={{ textAlign: "center" }}>Row -1</h5>
<FlexboxGrid>
<FlexboxGrid.Item
xs={24}
sm={12}
md={3}
lg={12}
style={{ backgroundColor: "#A0F962" }}
as={Col}
>
1
</FlexboxGrid.Item>
<FlexboxGrid.Item
xs={24}
sm={12}
md={3}
lg={4}
style={{ backgroundColor: "#D97BFC" }}
as={Col}
>
2
</FlexboxGrid.Item>
<FlexboxGrid.Item
xs={24}
sm={12}
md={3}
lg={4}
style={{ backgroundColor: "#96FEF2" }}
as={Col}
>
3
</FlexboxGrid.Item>
<FlexboxGrid.Item
xs={24}
sm={12}
md={3}
lg={4}
style={{ backgroundColor: "#FC7B96" }}
as={Col}
>
4
</FlexboxGrid.Item>
</FlexboxGrid>
<h5 style={{ textAlign: "center" }}>Row -2</h5>
<FlexboxGrid>
<FlexboxGrid.Item
xs={24}
sm={6}
md={6}
lg={12}
style={{ backgroundColor: "#FEAF96" }}
as={Col}
>
1
</FlexboxGrid.Item>
<FlexboxGrid.Item
xs={24}
sm={6}
md={6}
lg={12}
style={{ backgroundColor: "#CAFF83" }}
as={Col}
>
2
</FlexboxGrid.Item>
<FlexboxGrid.Item
xs={24}
sm={6}
md={6}
lg={12}
style={{ backgroundColor: "#FEED96 " }}
as={Col}
>
3
</FlexboxGrid.Item>
<FlexboxGrid.Item
xs={24}
sm={6}
md={6}
lg={12}
as={Col}
style={{ backgroundColor: "#D6D8FF" }}
>
4
</FlexboxGrid.Item>
</FlexboxGrid>
</div>
);
}
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación con el siguiente comando desde el directorio raíz del proyecto.
npm start
Producción:

Referencia: https://rsuitejs.com/components/flexbox-grid/#responsive