React Suite es una biblioteca front-end popular con un conjunto de componentes React que están diseñados para la plataforma intermedia y los productos back-end. Nav Proporciona una lista de varias formas de menús de navegación, que pueden ser diseños horizontales y verticales.
Los elementos de navegación también se pueden usar con enlaces. Estos se pueden utilizar para cualquier redirección.
Sintaxis:
<Nav >
<Nav.Item >
<Link href="https://www.geeksforgeeks.org">Home</Link>
</Nav.Item>
</Nav>
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
Paso 2: después de crear la carpeta de su proyecto, es decir, el nombre de la carpeta, acceda a ella con el siguiente comando:
cd foldername
Paso 3: Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm install rsuite
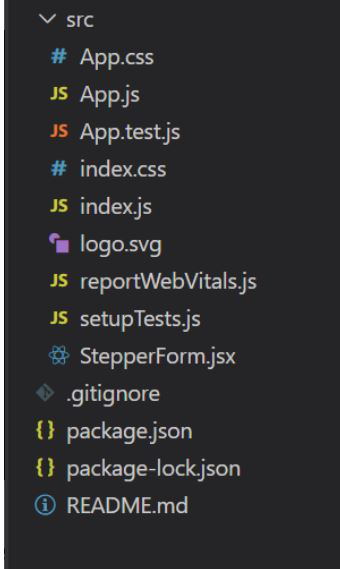
Estructura del proyecto: Tendrá el siguiente aspecto.

Ejemplo : ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código. En este ejemplo, hemos creado una navegación vertical con enlaces.
Javascript
import React, { useState } from 'react';
import 'rsuite/dist/rsuite.min.css';
import { Nav } from 'rsuite';
import Link from '@mui/material/Link';
export default function App() {
return (
<div>
<h1 style={{ color: 'green' }}>
GeeksforGeeks
</h1>
<h3>React Suite Nav Used With Links in next/links </h3>
<Nav vertical >
<Nav.Item >
<Link href=
"https://www.geeksforgeeks.org">
Home
</Link>
</Nav.Item>
<Nav.Item >
<Link href=
"https://www.geeksforgeeks.org">
News
</Link>
</Nav.Item>
<Nav.Item >
<Link href=
"https://www.geeksforgeeks.org">
Solutions
</Link>
</Nav.Item>
<Nav.Item >
<Link href=
"https://www.geeksforgeeks.org">
Products
</Link>
</Nav.Item>
<Nav.Item >
<Link href=
"https://www.geeksforgeeks.org">
About
</Link>
</Nav.Item>
</Nav>
</div>
)
}
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
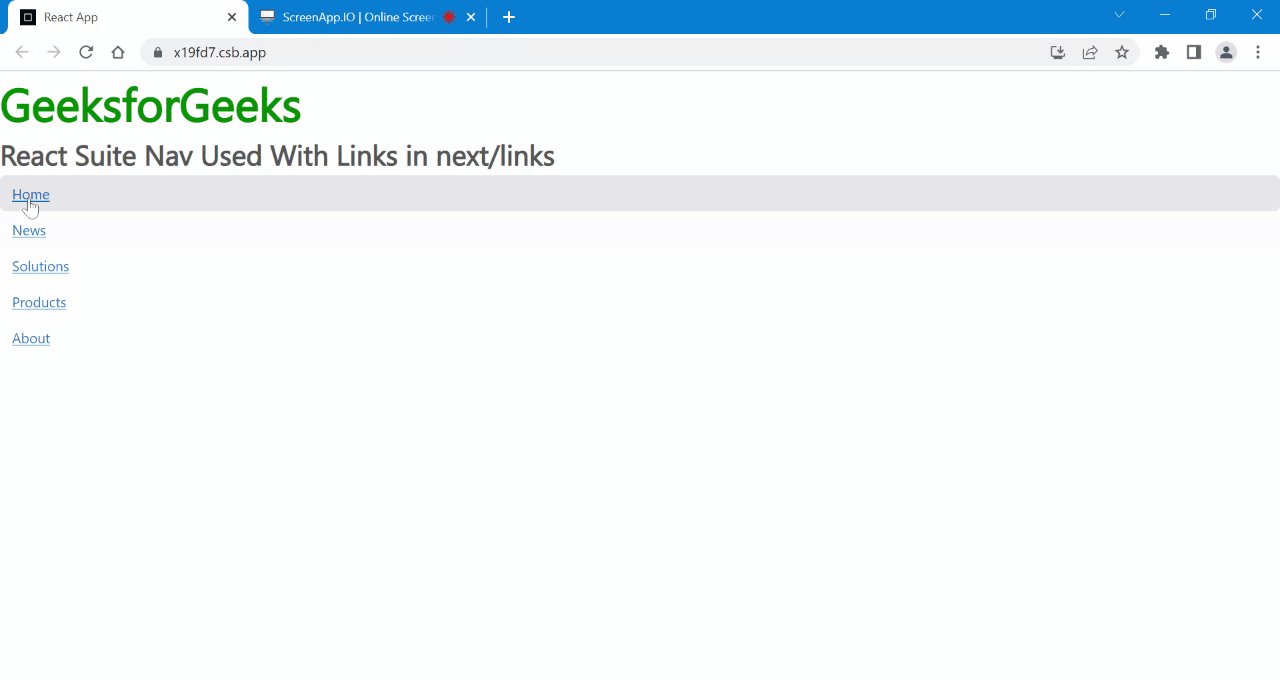
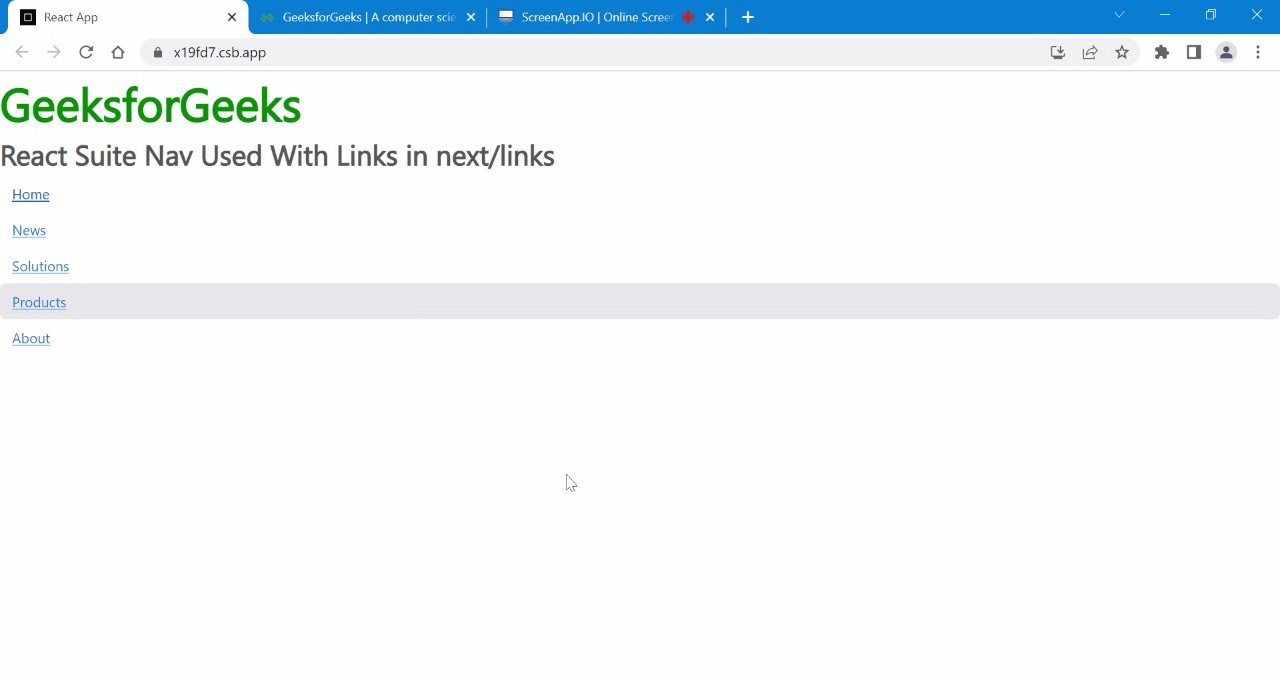
Salida: Ahora abra su navegador y vaya a http://localhost:3000/, verá la siguiente salida:

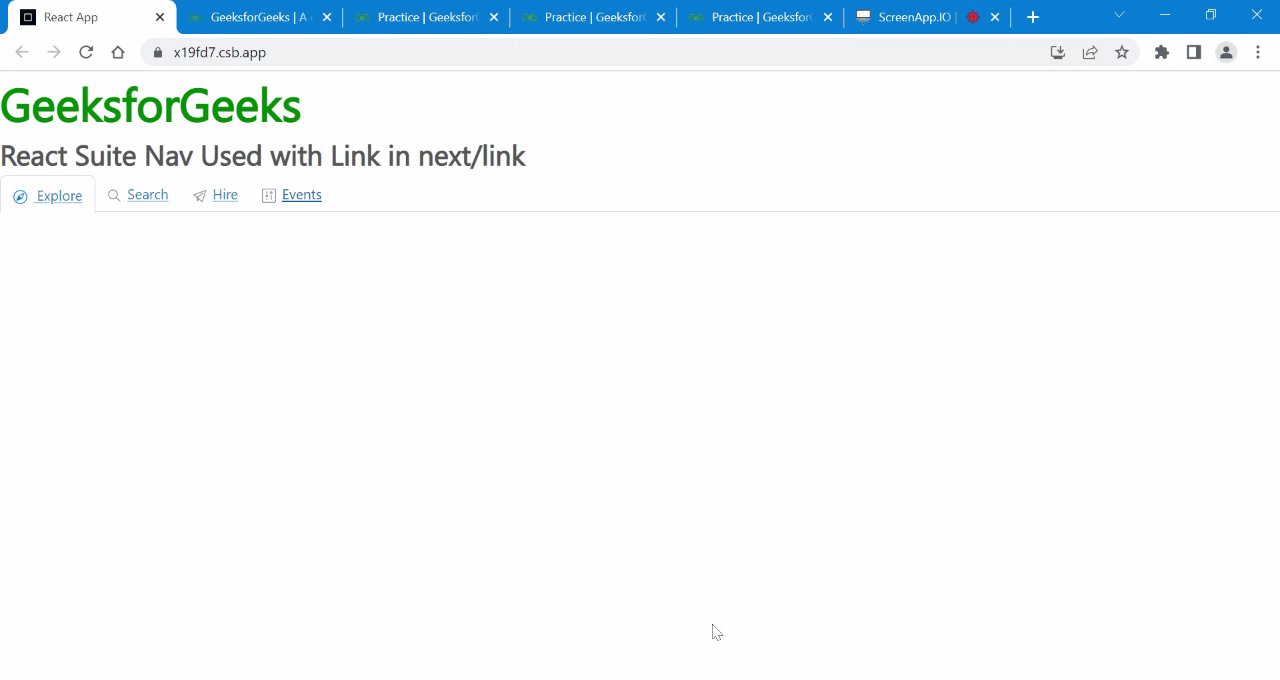
Ejemplo 2: En este ejemplo, también usaremos íconos con Elementos de navegación y usaremos Enlace con ellos.
Javascript
import React, { useState } from 'react';
import 'rsuite/dist/rsuite.min.css';
import SendIcon from '@rsuite/icons/Send';
import SearchIcon from '@rsuite/icons/Search';
import TrashIcon from '@rsuite/icons/Trash';
import SettingIcon from '@rsuite/icons/Setting';
import ExploreIcon from '@rsuite/icons/Explore';
import { Nav } from 'rsuite';
import Link from '@mui/material/Link';
export default function App() {
return (
<div>
<h1 style={{ color: 'green' }}>
GeeksforGeeks
</h1>
<h3>React Suite Nav Used with Link in next/link </h3>
<Nav appearance="tabs" >
<Nav.Item icon={<ExploreIcon />} active >
<Link href=
"https://www.geeksforgeeks.org">
Explore
</Link>
</Nav.Item>
<Nav.Item icon={<SearchIcon />} >
<Link href=
"https://practice.geeksforgeeks.org/courses">
Search
</Link>
</Nav.Item>
<Nav.Item icon={<SendIcon />} >
<Link href=
"https://practice.geeksforgeeks.org/jobs">
Hire
</Link>
</Nav.Item>
<Nav.Item icon={<SettingIcon />}>
<Link href=
"https://practice.geeksforgeeks.org/events">
Events
</Link>
</Nav.Item>
</Nav>
</div>
)
}
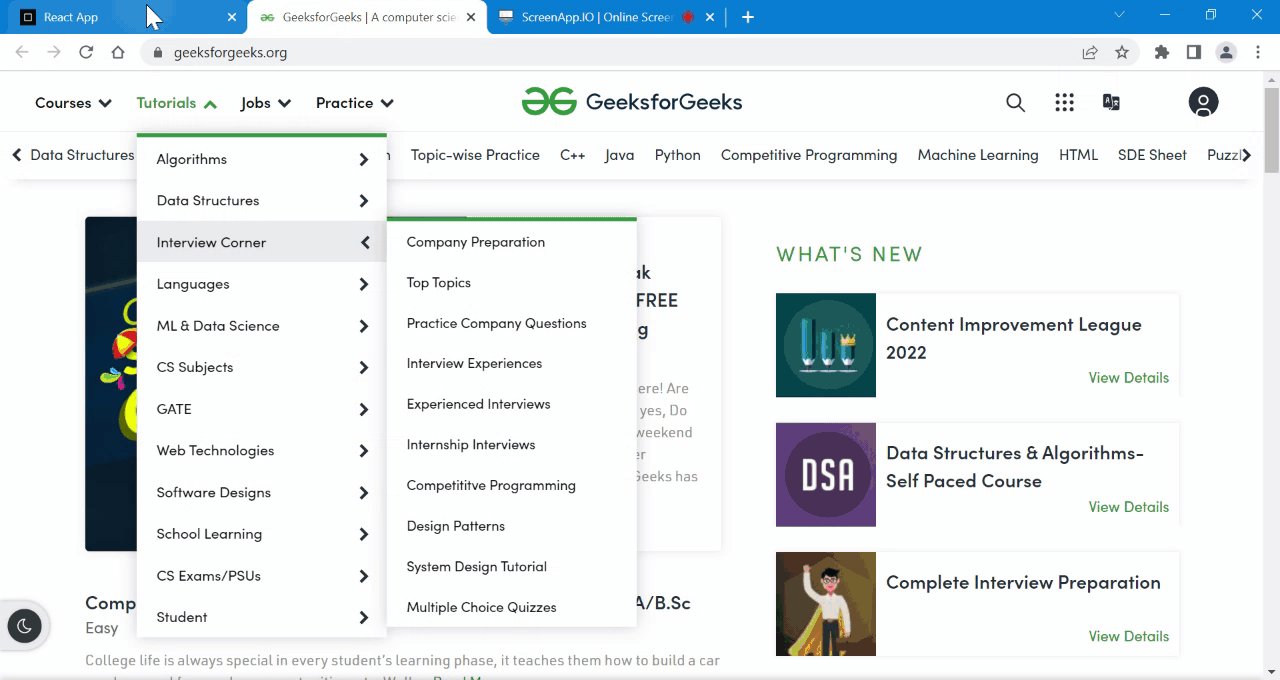
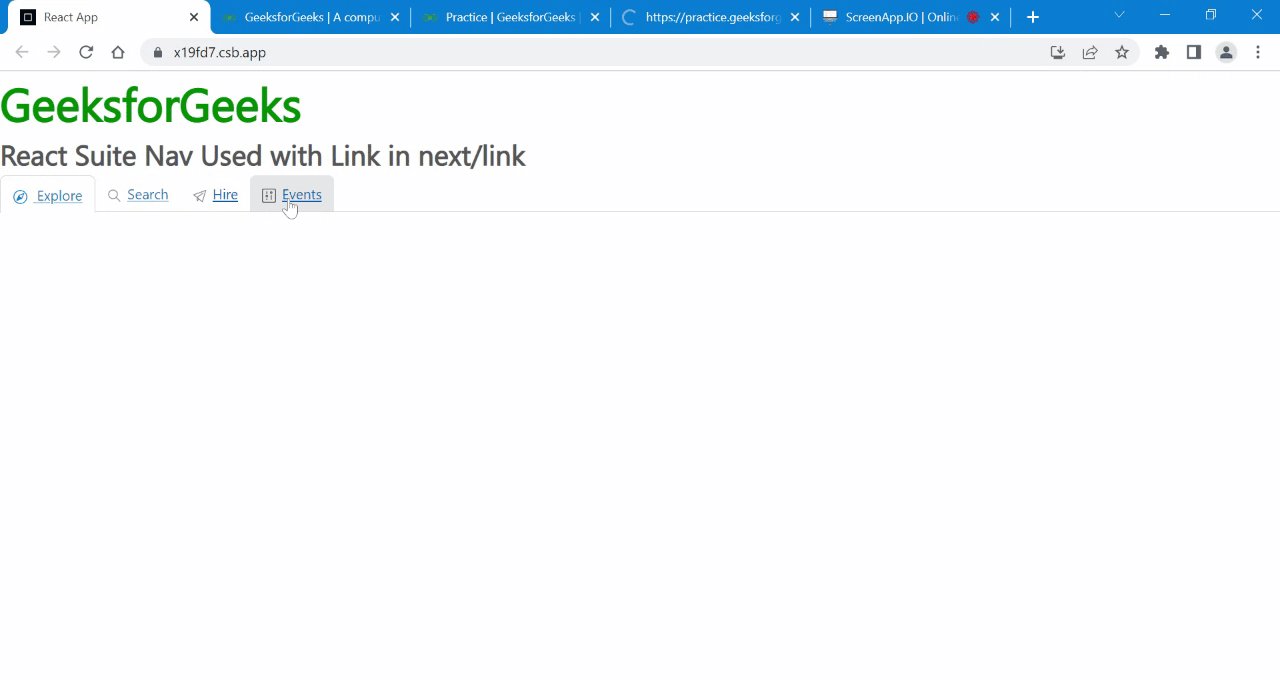
Producción:

Referencia: https://rsuitejs.com/components/nav/#used-with-code-link-code-in-code-next-link-code
Publicación traducida automáticamente
Artículo escrito por akshitsaxenaa09 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA