React suite es una biblioteca de componentes de React, un diseño de interfaz de usuario sensato y una experiencia de desarrollo amigable. Es compatible con todos los principales navegadores. Proporciona componentes preconstruidos de React que se pueden usar fácilmente en cualquier aplicación web.
En este artículo, aprenderemos sobre React suite Pagination ts:LayoutType Props. La paginación tiene un accesorio de diseño que define el tipo de diseño que se utilizará en el componente de paginación.
ts:LayoutType Accesorios:
- total: Muestra el número total de filas en el diseño.
- -: Denota el marcador de posición del área, llena el espacio restante
- localizador: Muestra el área de la página.
- |: Muestra un separador vertical.
- límite: Denota el número de filas por página.
- skip: Se utiliza para ir rápidamente a un número de página específico.
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una aplicación React usando el comando dado:
npm create-react-app projectname
Paso 2: después de crear su proyecto, muévase a él usando el comando dado:
cd projectname
Paso 3: ahora instale el paquete de Nodes rsuite usando el comando dado:
npm install rsuite
Estructura del proyecto: ahora la estructura de su proyecto debería tener el siguiente aspecto:

Sintaxis:
<Pagination layout={'total' | '-' | 'pager' | '|' | 'limit' | 'skip'} />
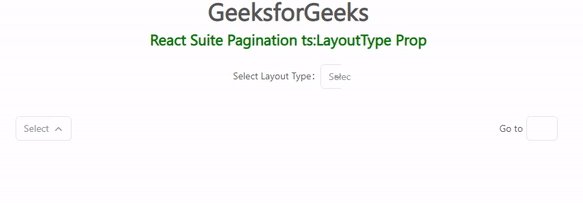
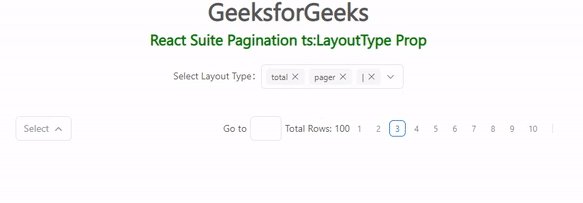
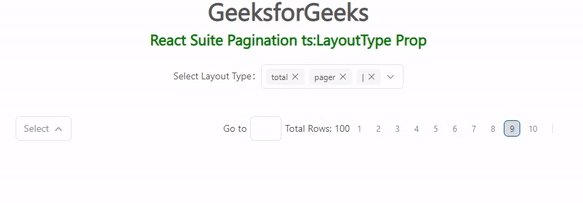
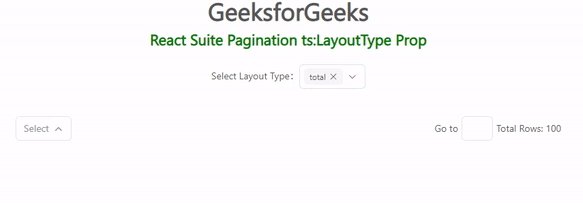
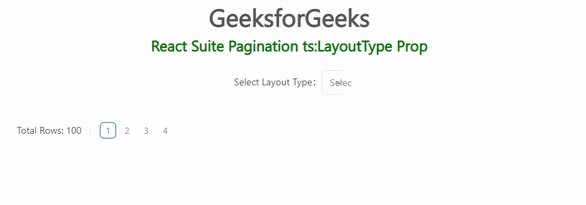
Ejemplo 1: El siguiente ejemplo demuestra el ‘total’, ‘localizador’ y ‘|’ tipos de diseño.
Javascript
import { useState } from "react";
import { Pagination, TagPicker } from "rsuite";
import "rsuite/dist/rsuite.min.css";
export default function App() {
const [activePage, setActivePage] = useState(1);
const [layout, setLayout] = useState([
'total', '-', 'limit', '|', 'pager', 'skip']);
return (
<center>
<div>
<h2>GeeksforGeeks</h2>
<h4 style={{ color: "green" }}>
React Suite Pagination ts:LayoutType Prop
</h4>
<div style={{ marginTop: 20, width: 800 }}>
<span>
Select Layout Type:
<TagPicker
value={layout}
onChange={setLayout}
cleanable={false}
searchable={false}
data={[
{ value: 'total', label: 'total' },
{ value: 'pager', label: 'pager' },
{ value: '|', label: '|' },
]}
/>
</span>
<br />
<br />
<br />
<Pagination
total={100}
limit={10}
activePage={activePage}
onChangePage={setActivePage}
layout={layout}
/>
</div>
</div>
</center>
);
}
Producción:

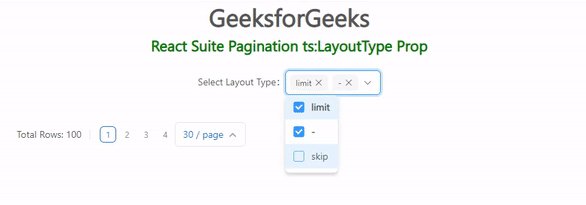
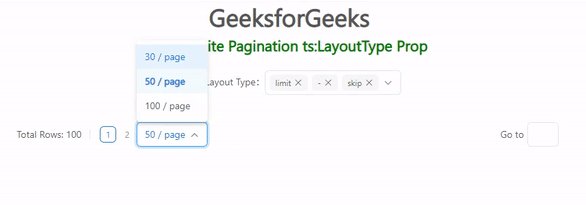
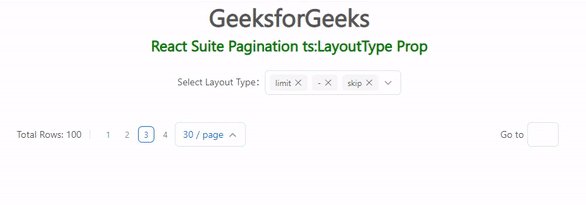
Ejemplo 2: El siguiente ejemplo demuestra el tipo de diseño ‘límite’, ‘saltar’ y ‘-‘.
Javascript
import { useState } from "react";
import { Pagination, TagPicker } from "rsuite";
import "rsuite/dist/rsuite.min.css";
export default function App() {
const [activePage, setActivePage] = useState(1);
const [layout, setLayout] = useState([
'total', '-', 'limit', '|', 'pager', 'skip']);
return (
<center>
<div>
<h2>GeeksforGeeks</h2>
<h4 style={{ color: "green" }}>
React Suite Pagination ts:LayoutType Prop
</h4>
<div style={{ marginTop: 20, width: 800 }}>
<span>
Select Layout Type:
<TagPicker
value={layout}
onChange={setLayout}
cleanable={false}
searchable={false}
data={[
{ value: 'limit', label: 'limit' },
{ value: '-', label: '-' },
{ value: 'skip', label: 'skip' },
]}
/>
</span>
<br />
<br />
<br />
<Pagination
total={100}
activePage={activePage}
onChangePage={setActivePage}
layout={layout}
/>
</div>
</div>
</center>
);
}
Producción:

Referencia: https://rsuitejs.com/components/pagination/#code-ts-layout-type-code
Publicación traducida automáticamente
Artículo escrito por tarunsinghwap7 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA