React Suite es una biblioteca front-end popular con un conjunto de componentes React que están diseñados para la plataforma intermedia y los productos back-end. Pasos es una barra de navegación que guía a los usuarios a través de los pasos de una tarea.
La Descripción se utiliza para proporcionar alguna explicación o información sobre el paso en particular. Agrega más información al título o hace que el título sea más comprensible.
Sintaxis:
<Steps current={index}>
<Steps.Item title="Some title"
description="Some description" />
</Steps>
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
Paso 2: después de crear la carpeta de su proyecto, es decir, el nombre de la carpeta, muévase a ella con el siguiente comando:
cd foldername
Paso 3: Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm install rsuite
Estructura del proyecto: Tendrá el siguiente aspecto.

Ejemplo: ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código.
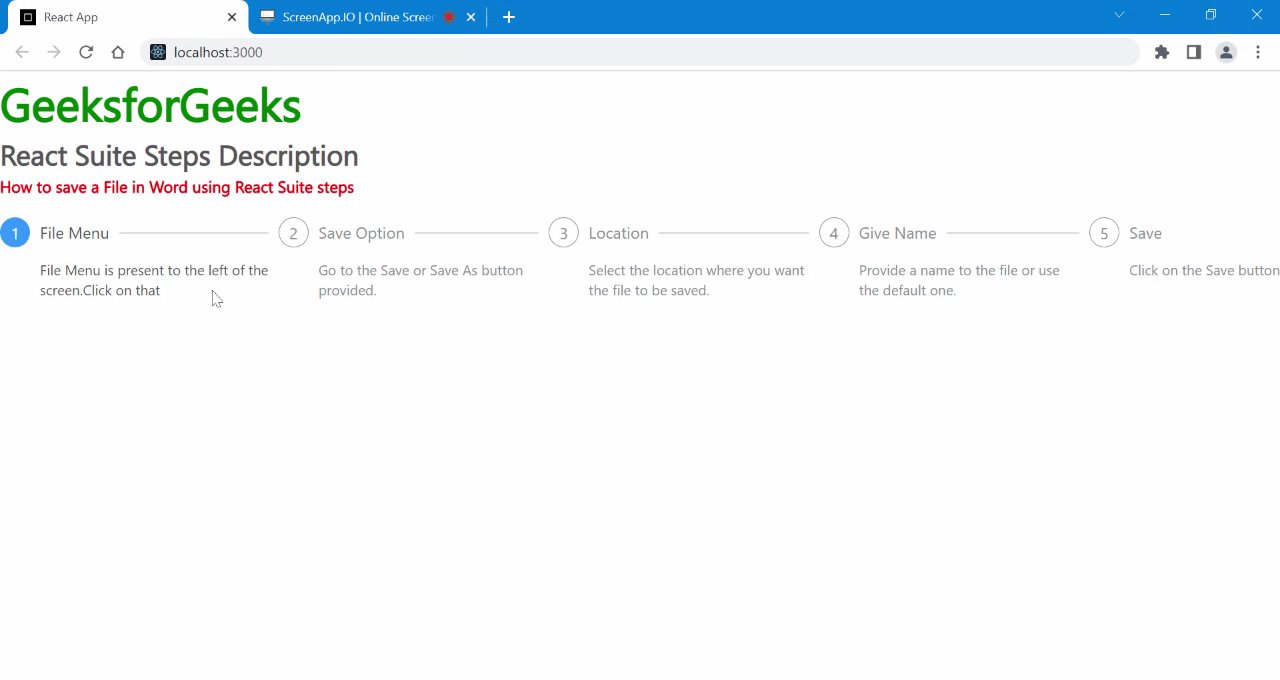
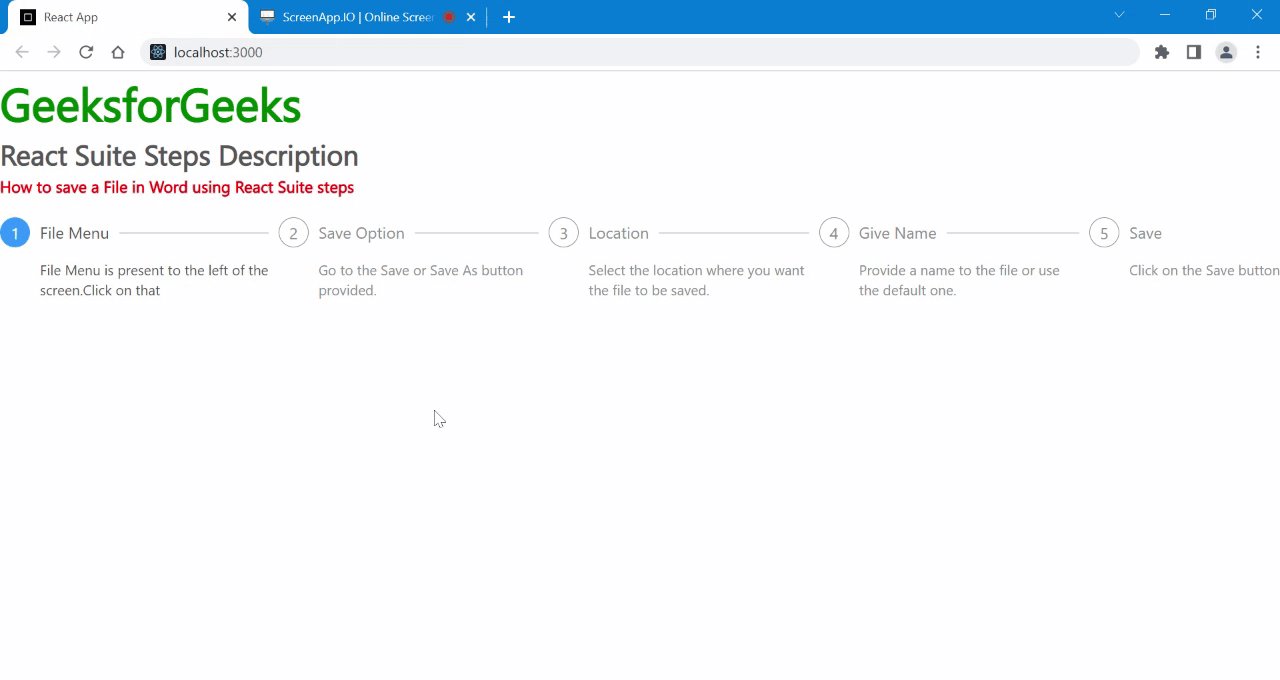
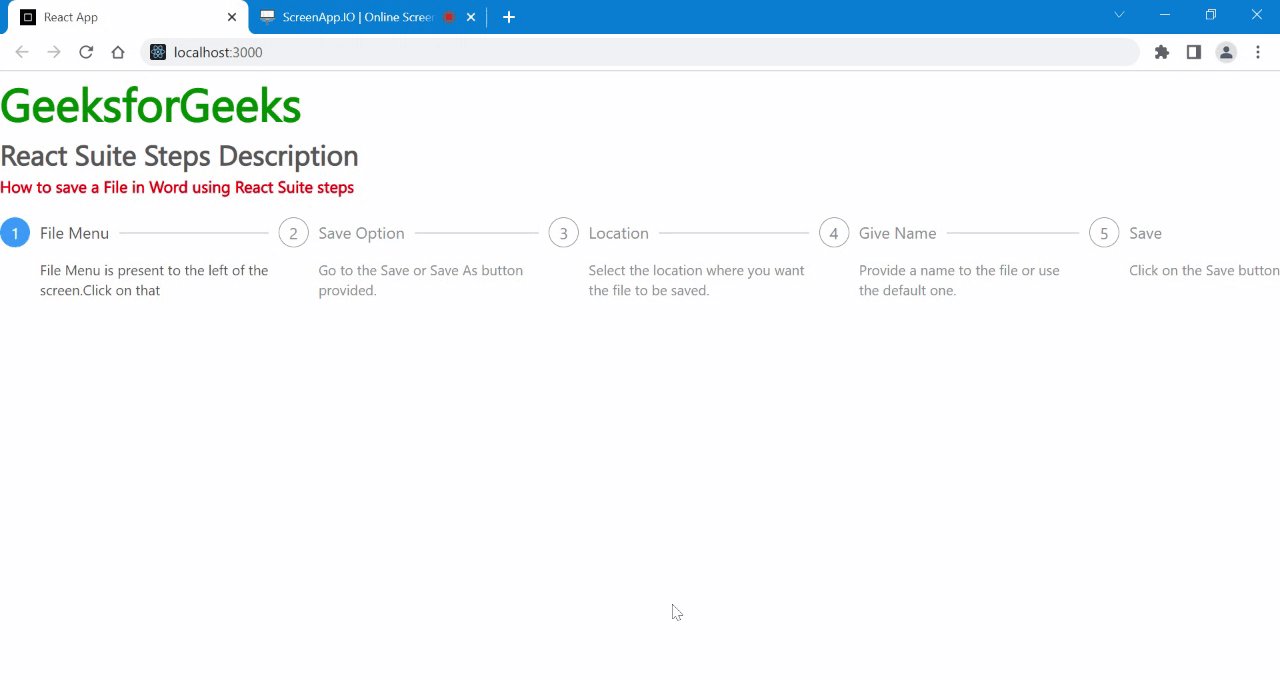
En este ejemplo, aprenderemos a guardar un archivo en Microsoft Word utilizando los pasos de React Suite y proporcionaremos una descripción de cada paso.
JavaScript
import react from 'react'
import Steps from 'rsuite/Steps';
import 'rsuite/dist/rsuite.min.css';
export default function App() {
return (
<div className="App">
<h1 style={{ color: 'green' }}>
GeeksforGeeks
</h1>
<h3>React Suite Steps Description</h3>
<h6 style={{ color: 'red' }}>
How to save a File in Word
using React Suite steps
</h6>
<br></br>
<Steps current={0} >
<Steps.Item title="File Menu" description=
"File Menu is present to the left of the screen.Click on that" />
<Steps.Item title="Save Option" description=
"Go to the Save or Save As button provided." />
<Steps.Item title="Location" description=
"Select the location where you want the file to be saved." />
<Steps.Item title="Give Name" description=
"Provide a name to the file or use the default one." />
<Steps.Item title="Save"
description="Click on the Save button" />
</Steps>
</div>
);
}
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
Salida: ahora abra su navegador y vaya a http://localhost:3000/, verá la siguiente salida:

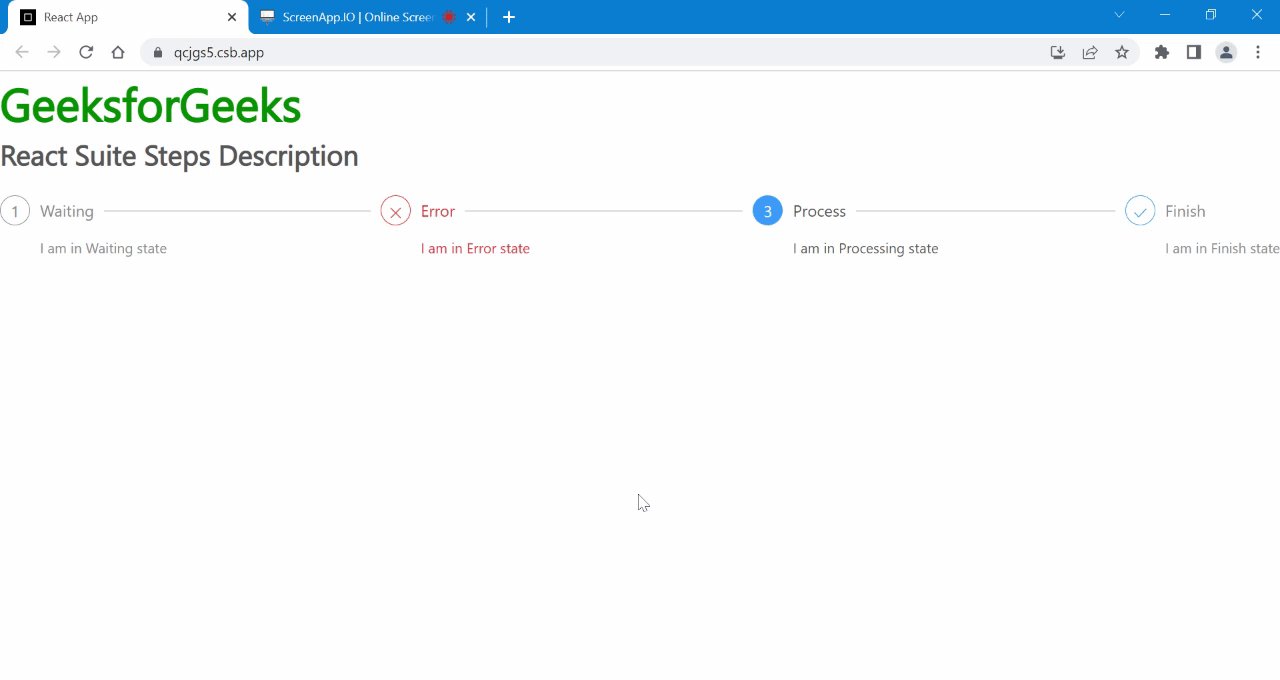
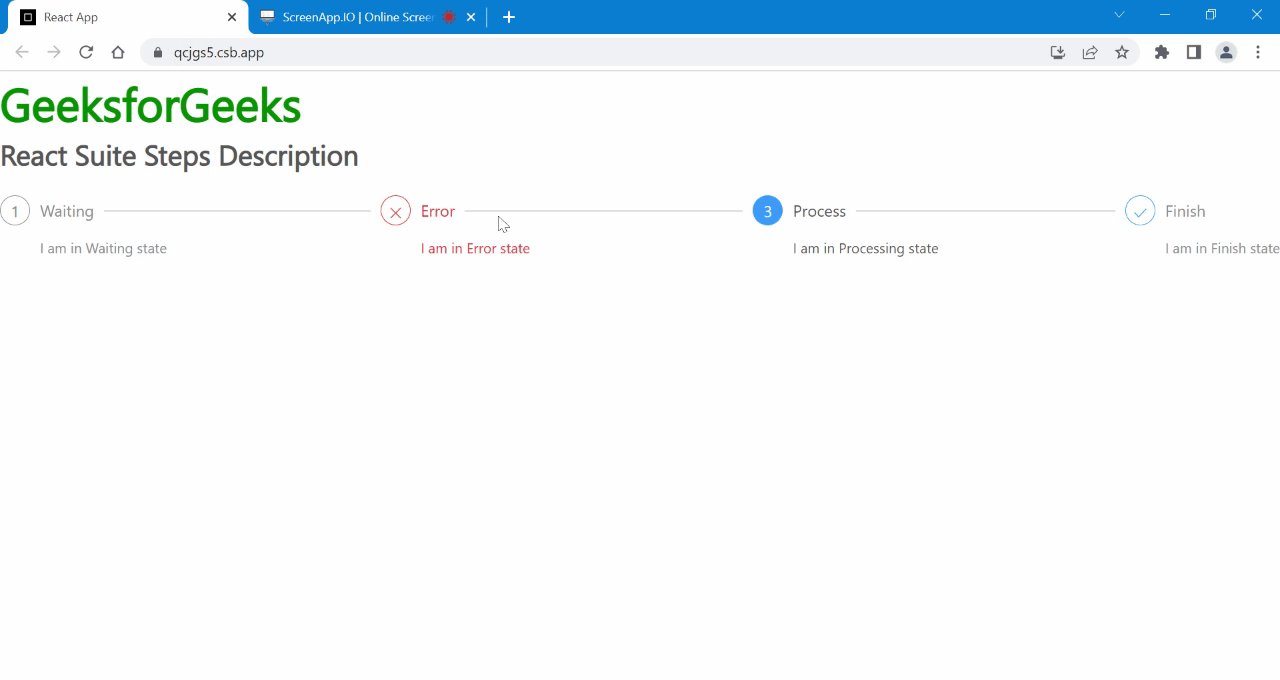
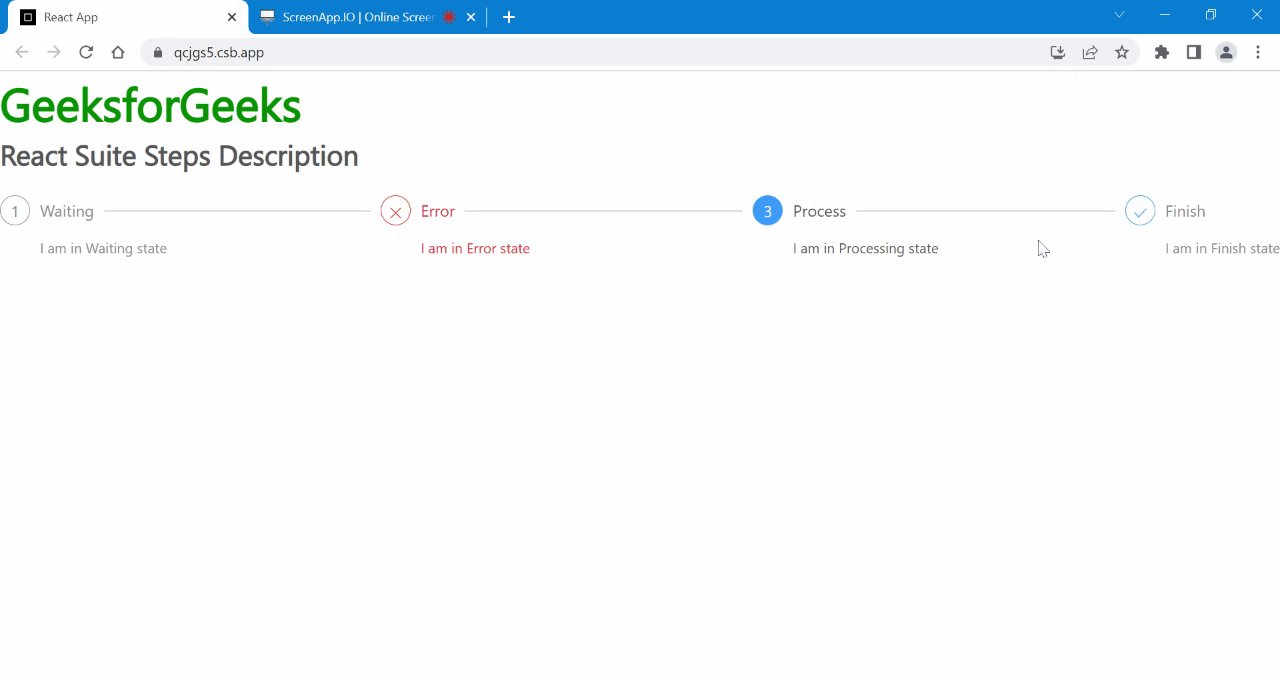
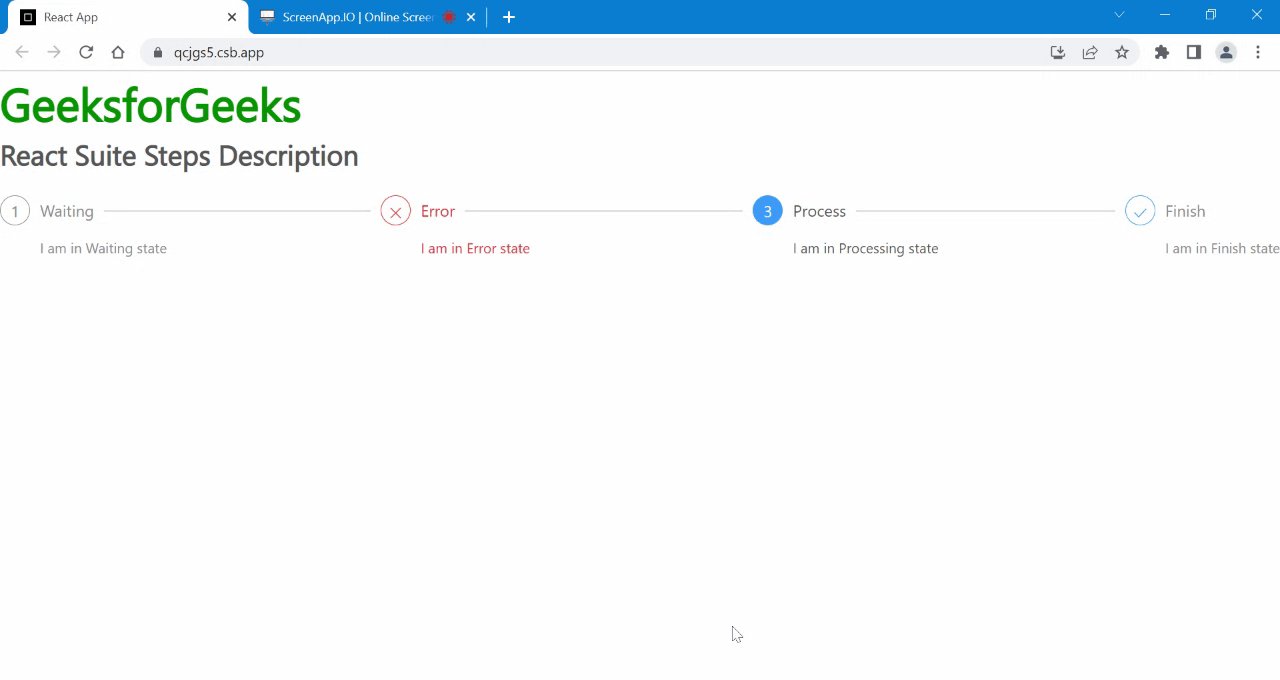
Ejemplo 2: En este ejemplo, proporcionaremos el estado de cada paso y proporcionaremos una descripción de ellos. El estado puede ser en espera, finalizado, en proceso o error.
JavaScript
import react from 'react'
import Steps from 'rsuite/Steps';
import 'rsuite/dist/rsuite.min.css';
export default function App() {
return (
<div className="App">
<h1 style={{ color: 'green' }}>
GeeksforGeeks
</h1>
<h3>React Suite Steps Description</h3>
<br></br>
<Steps current={0} >
<Steps.Item title="Waiting" status="wait"
description="I am in Waiting state" />
<Steps.Item title="Error" status="error"
description="I am in Error state" />
<Steps.Item title="Process" status="process"
description="I am in Processing state" />
<Steps.Item title="Finish" status="finish"
description="I am in Finish state" />
</Steps>
</div>
);
}
Producción:

Referencia: https://rsuitejs.com/components/steps/#description
Publicación traducida automáticamente
Artículo escrito por akshitsaxenaa09 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA