React suite es una biblioteca de componentes de React, un diseño de interfaz de usuario sensato y una experiencia de desarrollo amigable. Es compatible con todos los principales navegadores. Proporciona componentes preconstruidos de React que se pueden usar fácilmente en cualquier aplicación web.
En este artículo, aprenderemos sobre la ubicación de la ventana emergente de la suite React. El popover se usa para mostrar la información emergente que se activa en cualquier evento sobre la ventana principal. Los popovers también se usan con menús desplegables.
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una aplicación React usando el comando dado:
npm create-react-app projectname
Paso 2: después de crear su proyecto, muévase a él usando el comando dado:
cd projectname
Paso 3: ahora instale el paquete de Nodes rsuite usando el comando dado:
npm install rsuite
Estructura del proyecto: ahora la estructura de su proyecto debería tener el siguiente aspecto:

Sintaxis:
// Import Statement
import { Popover, Button, Whisper } from "rsuite/";
// App.JS file
const MyPopover = () => (
<Popover>
<Dropdown.Menu>
<Dropdown.Item eventKey={1}>...</Dropdown.Item>
...
</Dropdown.Menu>
</Popover>
);
Function App () {
return (
<Whisper placement="rightStart" speaker={<MyPopover />} >
<Button>...</Button>
</Whisper>
);
}
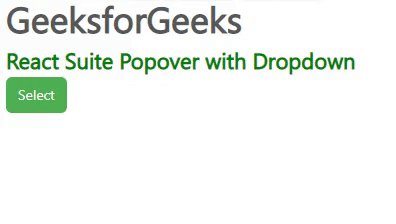
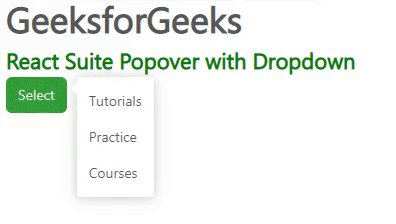
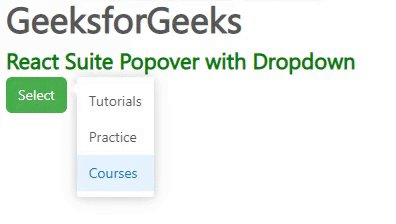
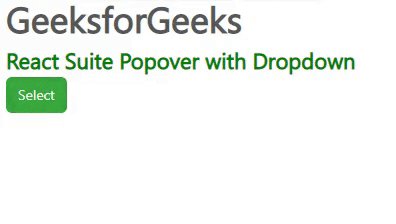
Ejemplo 1: El siguiente ejemplo demuestra el popover básico que se usa con el menú desplegable.
Javascript
import React from "react";
import { Button, Dropdown } from "rsuite";
import "rsuite/dist/rsuite.min.css";
import Popover from "rsuite/Popover";
import Whisper from "rsuite/Whisper";
const MyPopover = React.forwardRef(({
onSelect, ...rest }, ref) => (
<Popover ref={ref} {...rest} full>
<Dropdown.Menu onSelect={onSelect}>
<Dropdown.Item eventKey={1}>Tutorials</Dropdown.Item>
<Dropdown.Item eventKey={2}>Practice</Dropdown.Item>
<Dropdown.Item eventKey={3}>Courses</Dropdown.Item>
</Dropdown.Menu>
</Popover>
));
export default function App() {
return (
<div style={{ padding: 10 }}>
<h2>GeeksforGeeks</h2>
<h4 style={{ color: "green" }}>
React Suite Popover with Dropdown
</h4>
<Whisper
placement="rightStart"
controlId="control-id-with-dropdown"
trigger="click"
speaker={<MyPopover />}
>
<Button color="green" appearance="primary">
Select
</Button>
</Whisper>
</div>
);
}
Producción:

Ejemplo 2: El siguiente ejemplo demuestra el popover basado en íconos que se usa con el menú desplegable.
Javascript
import React from "react";
import { Dropdown } from "rsuite";
import "rsuite/dist/rsuite.min.css";
import Popover from "rsuite/Popover";
import Whisper from "rsuite/Whisper";
import IconButton from "rsuite/IconButton";
// Icons
import PageIcon from "@rsuite/icons/Page";
import FolderFillIcon from "@rsuite/icons/FolderFill";
import DetailIcon from "@rsuite/icons/Detail";
import FileDownloadIcon from "@rsuite/icons/FileDownload";
const MyPopover = React.forwardRef(({ onSelect, ...rest }, ref) => (
<Popover ref={ref} {...rest} full>
<Dropdown.Menu onSelect={onSelect}>
<Dropdown.Item eventKey={1} icon={<PageIcon />}>
Create New file
</Dropdown.Item>
<Dropdown.Item eventKey={2} icon={<FileDownloadIcon />}>
Download
</Dropdown.Item>
<Dropdown.Item eventKey={3} icon={<DetailIcon />}>
Export PDF
</Dropdown.Item>
</Dropdown.Menu>
</Popover>
));
export default function App() {
return (
<div style={{ padding: 10 }}>
<h2>GeeksforGeeks</h2>
<h4 style={{ color: "green" }}>
React Suite Popover with Dropdown
</h4>
<Whisper
placement="rightStart"
controlId="control-id-with-dropdown"
trigger="click"
speaker={<MyPopover />}
>
<IconButton
icon={<FolderFillIcon />}
appearance="primary"
color="orange"
>
Select File
</IconButton>
</Whisper>
</div>
);
}
Producción:

Referencia: https://rsuitejs.com/components/popover/#used-with-dropdown
Publicación traducida automáticamente
Artículo escrito por tarunsinghwap7 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA