React suite es una biblioteca de componentes de React que tiene un diseño de interfaz de usuario sensato y una experiencia de desarrollo amigable. Es compatible con todos los principales navegadores. Proporciona componentes preconstruidos de React que se pueden usar fácilmente en cualquier aplicación web.
En este artículo, aprenderemos sobre el menú colapsado de React Suite Sidenav. El menú contraído es una navegación lateral contraíble que abre o cierra un menú de navegación lateral cuando se alterna.
Accesorios de navegación lateral:
- as: se utiliza para especificar componentes personalizados de la barra de navegación.
- apariencia: Se utiliza para la apariencia sidenav. Puede tener los valores de ‘predeterminado’, ‘inverso’ y ‘sutil’.
- classPrefix: se utiliza para indicar el prefijo de la clase CSS del componente. El valor predeterminado es ‘barra de navegación’.
- defaultOpenKeys: se utiliza para indicar el menú Abrir que corresponde a la tecla de evento desplegable.
- expandido: Se utiliza para indicar si expandir o no el Sidenav.
- onOpenChange: es una función de devolución de llamada de apertura de menú que cambió.
- openKeys: se utiliza para indicar el menú Abrir que corresponde a la tecla de evento desplegable que se controla.
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una aplicación React usando el comando dado:
npm create-react-app projectname
Paso 2: después de crear su proyecto, muévase a él usando el comando dado:
cd projectname
Paso 3: ahora instale el paquete de Nodes rsuite usando el comando dado:
npm install rsuite
Estructura del proyecto: ahora la estructura de su proyecto debería tener el siguiente aspecto:

Sintaxis:
// import statement
import { Nav, Sidenav } from "rsuite/";
// App.JS file
function() {
<Sidenav>
<Sidenav.Toggle
expanded={expand}
onToggle={(expanded) => setExpand(expanded)}
/>
<Nav activeKey={activeKey} onSelect={setActiveKey}>
<Nav.Item eventKey="1">...</Nav.Item>
</Sidenav>
}
Ejemplo 1: El siguiente ejemplo demuestra el menú plegable básico.
Javascript
import { useState } from "react";
import "rsuite/dist/rsuite.min.css";
import { Nav, Sidenav } from "rsuite/";
import Home from "@rsuite/icons/legacy/Home"
import FileCodeO from "@rsuite/icons/legacy/FileCodeO"
import File from "@rsuite/icons/legacy/File"
import { Code } from "@rsuite/icons";
export default function App() {
const [expand, setExpand] = useState(true);
const [activeKey, setActiveKey] = useState("1");
return (
<center>
<div>
<h2>GeeksforGeeks</h2>
<h4 style={{ color: "green" }}>
React Suite SideNav Collapsable
</h4>
<div style={{ marginTop: 20, width: 240 }}>
<Sidenav expanded={expand} defaultOpenKeys={["3", "4"]}>
<Sidenav.Body>
<Sidenav.Toggle
expanded={expand}
onToggle={(expanded) => setExpand(expanded)}
/>
<Nav activeKey={activeKey} onSelect={setActiveKey}>
<Nav.Item eventKey="1" icon={<Home />}>
Home
</Nav.Item>
<Nav.Menu placement="rightStart" eventKey="3"
title="Tutorials" icon={<File />}>
<Nav.Item eventKey="3-1">Programming</Nav.Item>
<Nav.Item eventKey="3-2">Web Tech</Nav.Item>
<Nav.Item eventKey="3-3">Data Science</Nav.Item>
</Nav.Menu>
<Nav.Menu placement="rightStart" eventKey="4"
title="Practice" icon={<Code/>}>
<Nav.Item eventKey="4-1">Problem of the Day</Nav.Item>
<Nav.Item eventKey="4-2">Company wise</Nav.Item>
</Nav.Menu>
<Nav.Menu placement="rightStart" eventKey="5"
title="Algorithms" icon={<FileCodeO/>}>
<Nav.Item eventKey="4-1">Searching</Nav.Item>
<Nav.Item eventKey="4-2">Sorting</Nav.Item>
<Nav.Item eventKey="4-3">Greedy</Nav.Item>
</Nav.Menu>
</Nav>
</Sidenav.Body>
</Sidenav>
</div>
</div>
</center>
);
}
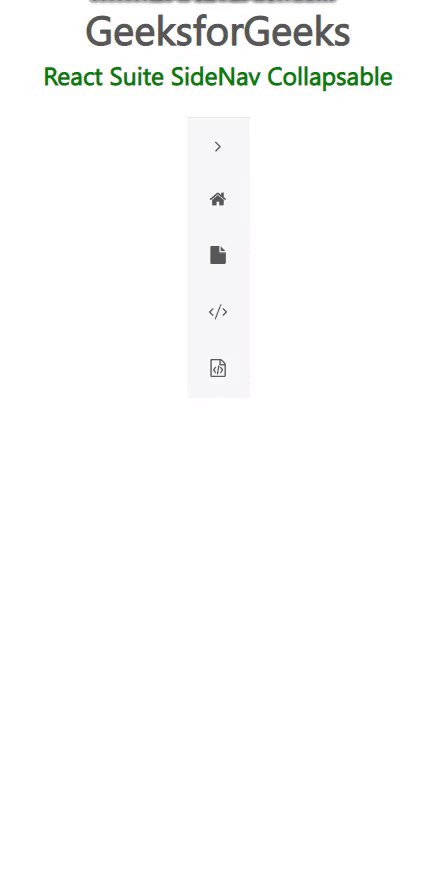
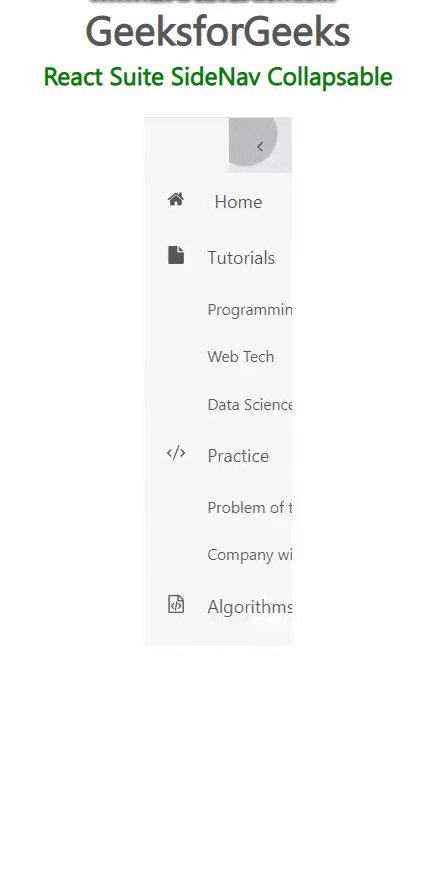
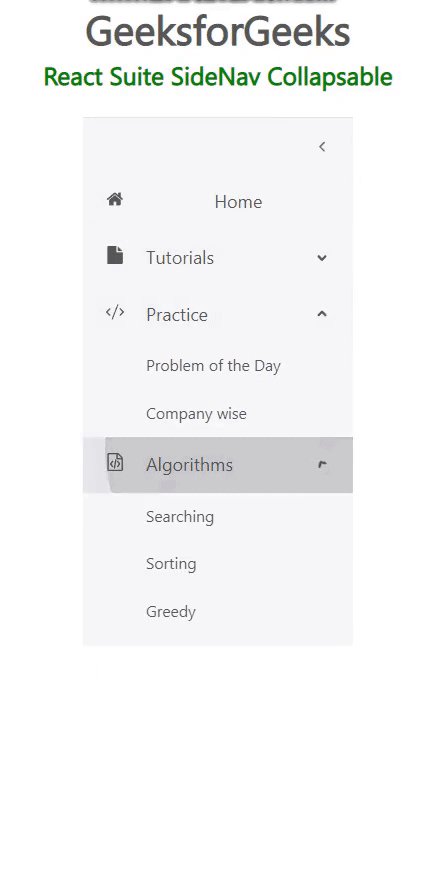
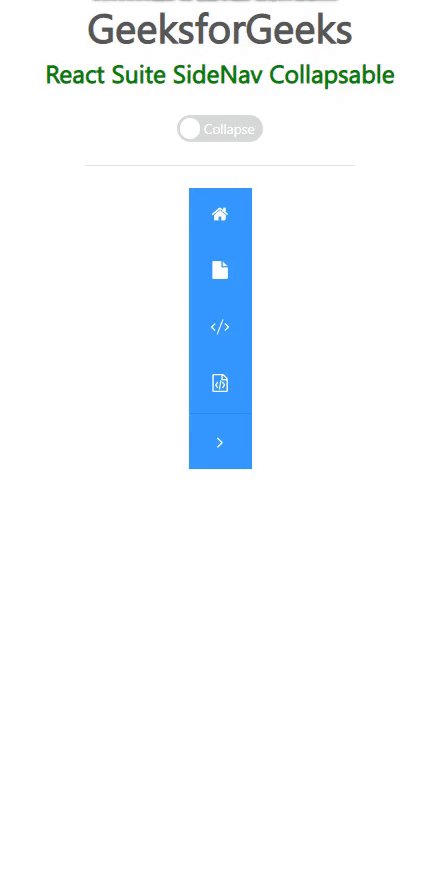
Producción:

Ejemplo 2: El siguiente ejemplo muestra el menú contraíble usando un botón de alternancia.
Javascript
import { useState } from "react";
import "rsuite/dist/rsuite.min.css";
import { Nav, Sidenav, Toggle } from "rsuite/";
import Home from "@rsuite/icons/legacy/Home";
import FileCodeO from "@rsuite/icons/legacy/FileCodeO";
import File from "@rsuite/icons/legacy/File";
import { Code } from "@rsuite/icons";
export default function App() {
const [expand, setExpand] = useState(true);
const [activeKey, setActiveKey] = useState("1");
return (
<center>
<div>
<h2>GeeksforGeeks</h2>
<h4 style={{ color: "green" }}>
React Suite SideNav Collapsable
</h4>
<div style={{ marginTop: 20, width: 240 }}>
<Toggle
onChange={setExpand}
checked={expand}
checkedChildren="Open"
unCheckedChildren="Collapse"
/>
<hr/>
<Sidenav expanded={expand} appearance="inverse">
<Sidenav.Body>
<Nav activeKey={activeKey} onSelect={setActiveKey}>
<Nav.Item eventKey="1" icon={<Home />}>
Home
</Nav.Item>
<Nav.Menu
placement="rightStart"
eventKey="3"
title="Tutorials"
icon={<File />}
>
<Nav.Item eventKey="3-1">Programming</Nav.Item>
<Nav.Item eventKey="3-2">Web Tech</Nav.Item>
<Nav.Item eventKey="3-3">Data Science</Nav.Item>
</Nav.Menu>
<Nav.Menu
placement="rightStart"
eventKey="4"
title="Practice"
icon={<Code />}
>
<Nav.Item eventKey="4-1">Problem of the Day</Nav.Item>
<Nav.Item eventKey="4-2">Company wise</Nav.Item>
</Nav.Menu>
<Nav.Menu
placement="rightStart"
eventKey="5"
title="Algorithms"
icon={<FileCodeO />}
>
<Nav.Item eventKey="4-1">Searching</Nav.Item>
<Nav.Item eventKey="4-2">Sorting</Nav.Item>
<Nav.Item eventKey="4-3">Greedy</Nav.Item>
</Nav.Menu>
</Nav>
</Sidenav.Body>
<Sidenav.Toggle
expanded={expand}
onToggle={(expanded) => setExpand(expanded)}
/>
</Sidenav>
</div>
</div>
</center>
);
}
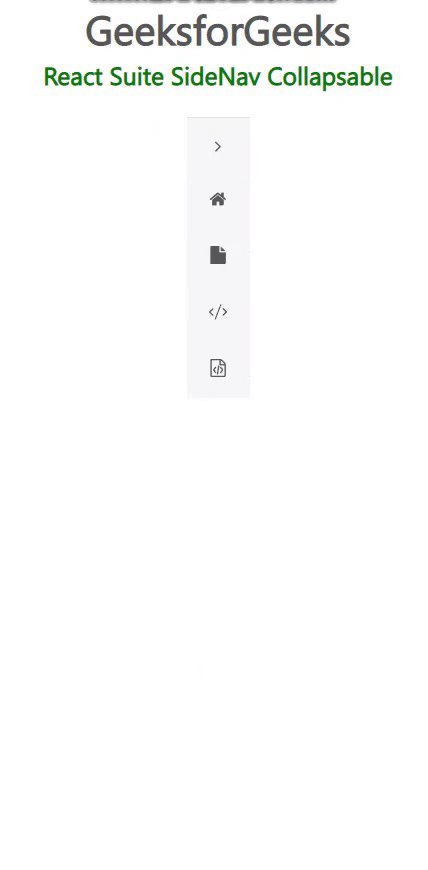
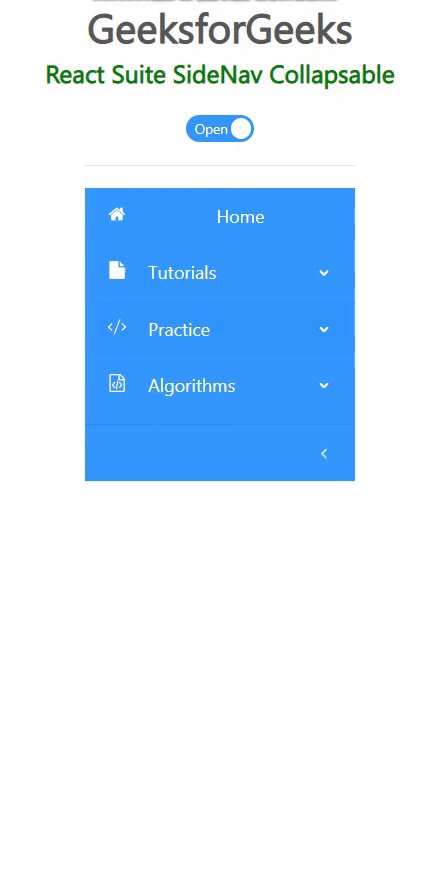
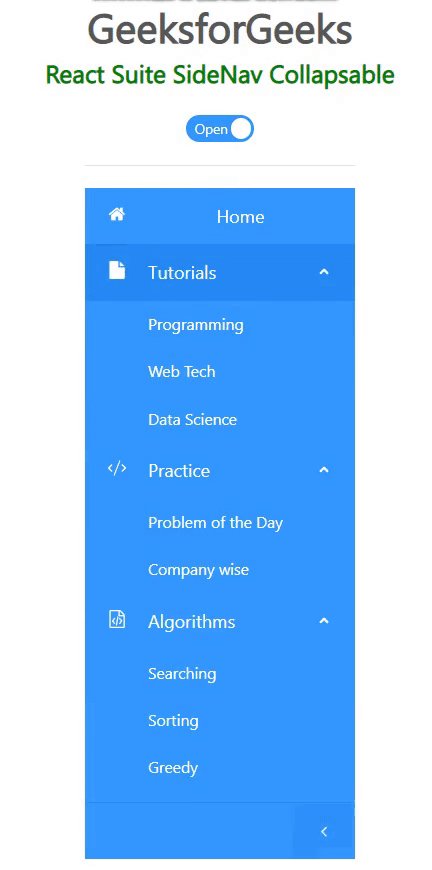
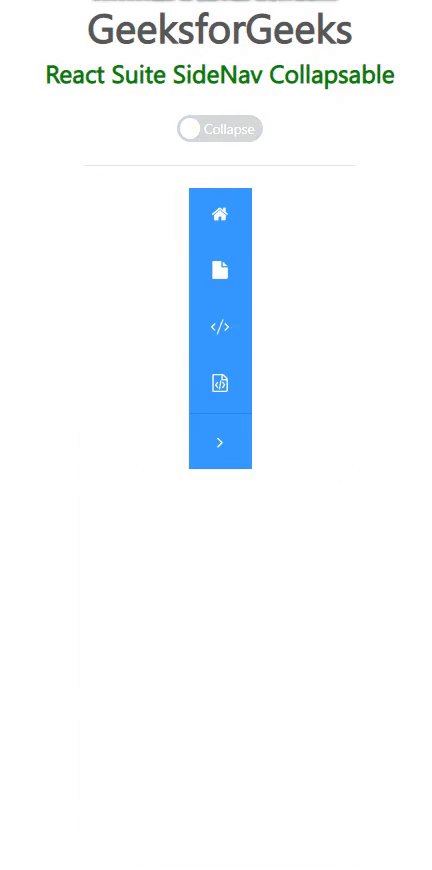
Producción:

Referencia: https://rsuitejs.com/components/sidenav/#collapsed-menu
Publicación traducida automáticamente
Artículo escrito por tarunsinghwap7 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA