En nuestro artículo anterior , agregamos funcionalidad a nuestra aplicación Calculadora y creamos con éxito una aplicación de calculadora completamente funcional usando React. Pero eso no pinta bien a pesar de ser totalmente funcional. Esto se debe a la falta de CSS en el código. Agreguemos CSS a nuestra aplicación para que se vea más atractiva y hermosa.
¿Recuerdas que habíamos creado un archivo llamado «index.css» inicialmente? Escribiremos todos nuestros códigos CSS en este archivo. Pero antes de eso, incluyamos este archivo en nuestro archivo index.js para que podamos ver el efecto de los cambios que estamos haciendo en nuestro CSS inmediatamente en el navegador. Escriba la siguiente línea de código en nuestro archivo index.js en la parte superior:
import './index.css';
Ahora, comencemos a escribir nuestro CSS. Lo primero que haremos será establecer valores predeterminados para todos los elementos. Escriba el siguiente código en la parte superior del archivo index.css:
CSS
*{
margin:0px;
padding:0px;
border-radius: 0px;
box-sizing: border-box;
font-size: 110%;
}
#root{
text-align:center;
}
Lo siguiente que haremos es agregar estilo a nuestro componente CalculatorTitle. Teníamos este elemento el className como ‘calculadora-título’. Entonces, agregaremos estilos usando esta clase. Alinearemos el título al centro, agregaremos relleno, margen, ancho, color de fondo, color de texto, etc. El siguiente código se usa para diseñar el componente CalculatorTitle:
CSS
.calculator-title{
font-size:30px;
background: #fff;
width: 400px;
padding: 10px 10px;
margin: 0 auto;
margin-top: 20px;
margin-bottom: 20px;
border-radius: 2px;
border: 2px solid black;
color: #4CAF50;
}
Lo siguiente es darle estilo a nuestra calculadora. Agregue el siguiente código para el elemento principal con className como «mainCalc».
CSS
.mainCalc{
margin:0px;
padding:0px;
border-radius: 0px;
box-sizing: border-box;
}
Ahora, diseñaremos los campos de entrada del componente ScreenRow. El nombre de clase dado a este elemento es ‘screen-row’. Agregaremos ancho, fondo, color, relleno, etc. a este elemento. El siguiente código se utiliza para este propósito:
CSS
.screen-row input{
width: 400px;
background: #ddd;
border: 0px;
color: #222;
padding: 10px;
text-align: right;
}
Lo último que queda es darle estilo a los botones. El siguiente código se usa para diseñar los botones de la aplicación Calculadora.
CSS
input[type="button"]{
width: 100px;
background: #4CAF50;
border: 1px solid #222;
padding: 10px 20px;
color: black;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
}
input[type="button"]:active{
background: #ccc;
}
Nombre de archivo- index.css: después de agregar todas las piezas de código anteriores en el archivo index.css. El archivo index.css se verá como el siguiente código.
CSS
*{
margin:0px;
padding:0px;
border-radius: 0px;
box-sizing: border-box;
font-size: 110%;
}
.calculator-title{
font-size:30px;
background: #fff;
width: 400px;
padding: 10px 10px;
margin: 0 auto;
margin-top: 20px;
margin-bottom: 20px;
border-radius: 2px;
border: 2px solid black;
color: #4CAF50;
}
.mainCalc{
margin:0px;
padding:0px;
border-radius: 0px;
box-sizing: border-box;
}
input[type='button']{
width: 100px;
background: #4CAF50;
border: 1px solid #222;
padding: 10px 20px;
color: black;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
}
input[type='button']:active{
background: #ccc;
}
#root{
text-align:center;
}
.screen-row input{
width: 400px;
background: #ddd;
border: 0px;
color: #222;
padding: 10px;
text-align: right;
}
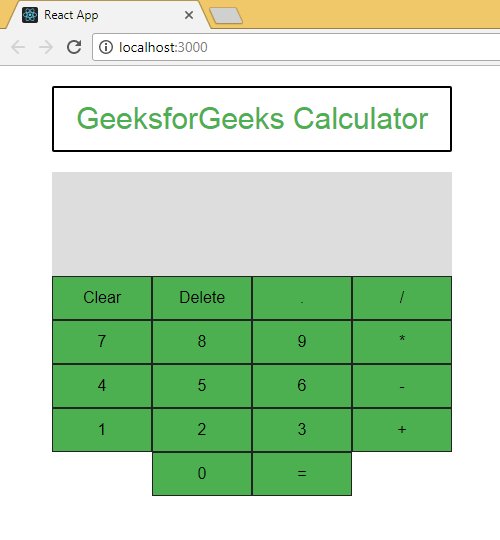
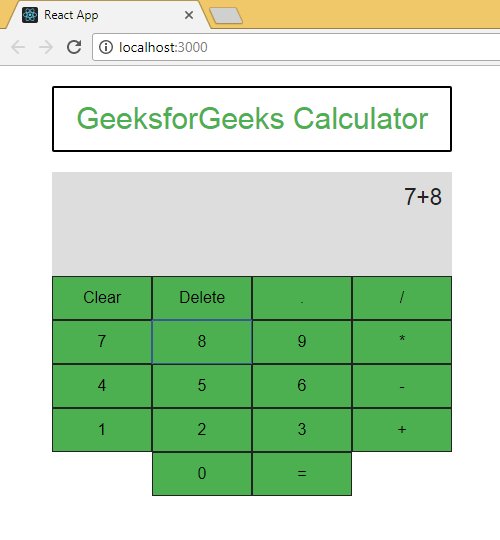
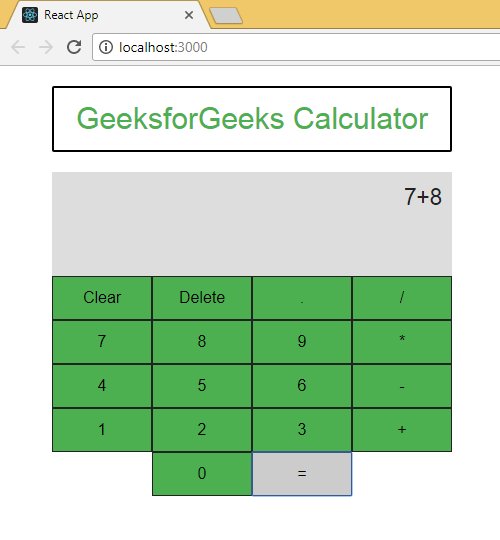
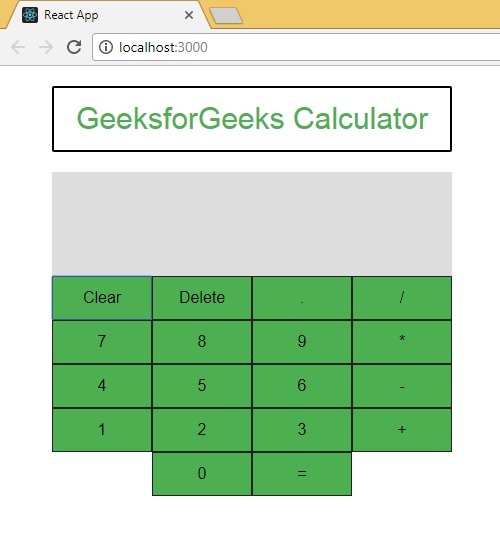
Salida: Puede ver el cambio en la aplicación en la ventana del navegador. Ahora tendrá exactamente la misma aplicación que se muestra en el primer artículo con exactamente las mismas funcionalidades. A continuación se muestra un vistazo del proyecto final listo:

Llegar tan lejos no fue fácil. Hemos aprendido mucho a través de este proyecto y queda mucho más por aprender sobre React, que veremos en los próximos artículos. Este fue solo un proyecto introductorio para preparar React. Puede descargar el código completo de este proyecto desde este repositorio de GitHub .
Publicación traducida automáticamente
Artículo escrito por harsh.agarwal0 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA