Para ejecutar cualquier aplicación React, debemos tener instalado NodeJS en nuestra PC. Entonces, el primer paso será instalar NodeJS.
Paso 1 : Instale NodeJS. Puede visitar el enlace de descarga oficial de NodeJS para descargar e instalar la última versión de NodeJS. Una vez que hayamos configurado NodeJS en nuestra PC, lo siguiente que debemos hacer es configurar React Boilerplate.
Paso 2 : configurando el entorno de reacción para versiones anteriores y más recientes, siga a cualquiera de acuerdo con la versión de su Node.
Para versiones anteriores que incluyen Node < 8.10 y npm < 5.6: Configuración de React Boilerplate. Instalaremos el modelo estándar a nivel mundial. Ejecute el siguiente comando en su terminal o símbolo del sistema para instalar React Boilerplate.
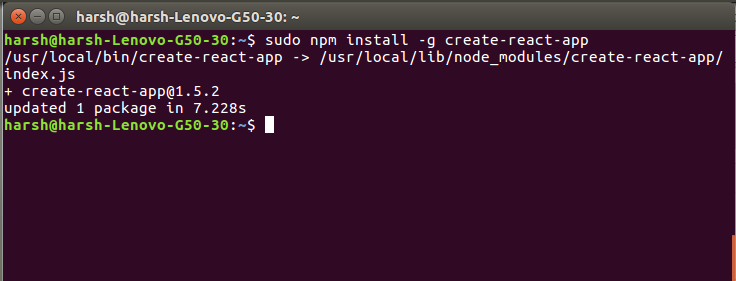
npm install -g create-react-app
Después de ejecutar el comando anterior e instalar con éxito el repetitivo, su terminal mostrará algunos resultados como se muestra en la siguiente imagen:

Ahora, después de instalar con éxito el repetitivo, lo siguiente que haremos es crear nuestra aplicación React. Podemos usar el comando create-react-app para crear una aplicación para React.
Para las últimas versiones que incluyen Node>=8.10 y npm >=5.6: para usar las funciones más recientes de JavaScript, que brindan una buena experiencia de desarrollo, la máquina debe contener una versión de Node>=8.10 y npm >=5.6.
Ejecute el siguiente comando para crear un nuevo proyecto
npx create-react-app my-app
El comando anterior creará el nombre de la aplicación my-app como se muestra en la imagen a continuación:

Puede ejecutar el proyecto escribiendo el comando cd my-app.
cd my-app npm start
Le dará la salida en la terminal como se muestra en la imagen a continuación:

Ahora puede ver su aplicación en el navegador como se muestra en la imagen a continuación:

Paso 3 : Cree una aplicación React. Ahora, para crear una aplicación, usaremos el modelo que instalamos. El siguiente comando creará una aplicación llamada myapp.
create-react-app myapp
La declaración anterior creará un nuevo directorio llamado myapp dentro de su directorio actual con un montón de archivos necesarios para ejecutar con éxito una aplicación React.
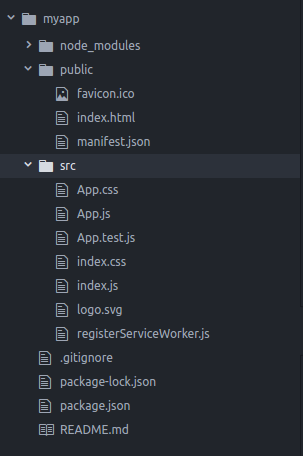
Echemos un vistazo al directorio creado por el comando anterior:

En el directorio anterior, puede ver una serie de archivos. Los archivos principales en los que trabajaremos dentro del curso básico son index.html e index.js . El archivo index.html tendrá un elemento div con id = «raíz», dentro del cual se representará todo y todo nuestro código React estará dentro del archivo index.js.
Ahora que hemos configurado con éxito el entorno de desarrollo. Lo último que queda es iniciar el servidor de desarrollo .
Paso 4 : Inicie el servidor de desarrollo. Para iniciar el servidor de desarrollo, ingrese a su directorio actual «myapp» y ejecute el siguiente comando:
npm start
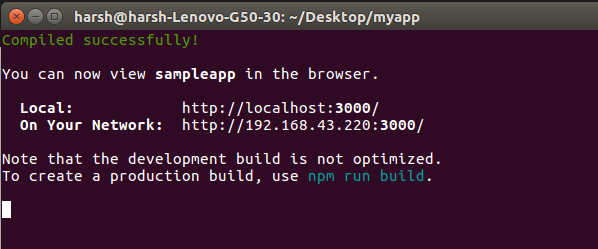
Al ejecutar con éxito el comando anterior, su compilador mostrará el siguiente mensaje:

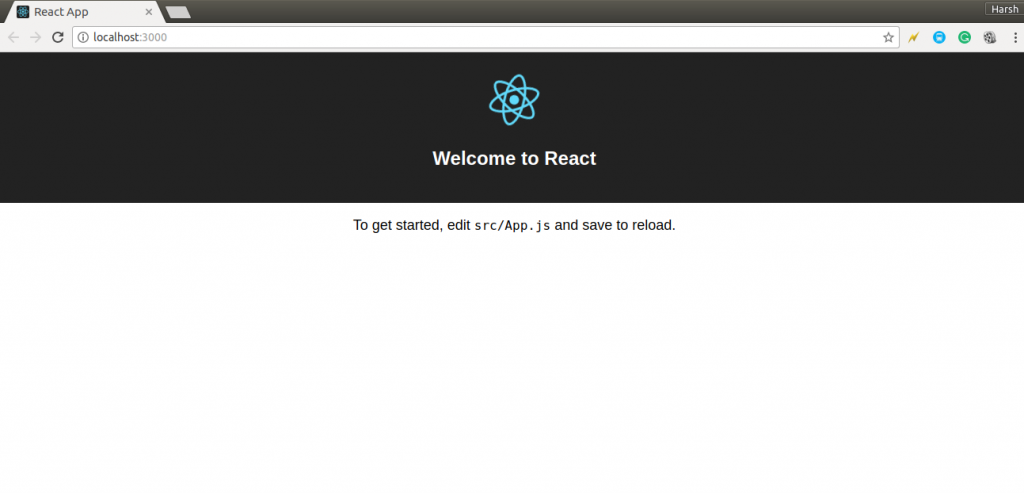
Puede ir a la URL que se muestra en el mensaje anterior para ver los cambios que está realizando en su aplicación. De forma predeterminada, la URL anterior mostrará la siguiente página:

¡Eso es todo! Tenemos un entorno de desarrollo configurado y listo. Ahora avanzaremos para comenzar a aprender el desarrollo de ReactJS para hacer algún uso de él.
Publicación traducida automáticamente
Artículo escrito por harsh.agarwal0 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA