Ahora que sabemos qué es Babel, nos centraremos en cómo instalarlo en su máquina usando node. Babel se puede instalar fácilmente siguiendo estos sencillos pasos.
Requisitos:
- Un editor de código como atom, texto sublime o código de Visual Studio.
- El Node también debe instalarse en la máquina con npm.
Instalaremos Babel usando Node. Abra su editor de texto, luego cree su estructura de directorios como la siguiente:
|--node_modules
|--src
--app.js
|--.babelrc
|--package.json
|--package.lock.json
Si sabe cómo funciona el Node, entonces conoce node_modules, package.json y package.lock.json. Estos se forman automáticamente una vez que ejecutamos algunos comandos.
Ahora, abra la línea de comando y configure la ruta al directorio de la carpeta, luego escriba estas líneas en el cmd:
npm install --save-dev @babel/core @babel/cli @babel/preset-env @babel/node npm install nodemon --save-dev
Los primeros comandos npm instalarán las dependencias de babel y el segundo se usará para instalar nodemon, lo que nos permite actualizar el contenido del navegador sin actualizarlo.
Después de ingresar el comando obtendremos:

Como podemos ver en la imagen de arriba, el comando que usamos para instalar las dependencias de babel ahora está visible en nuestro archivo ‘package.json’.
También es importante agregar la siguiente línea dentro del archivo .babelrc que tenemos en el directorio de nuestro proyecto.
// .babelrc
{
"presets": ["@babel/preset-env"]
}
Ahora finalmente necesitamos agregar scripts en nuestro archivo ‘package.json’.
"start": "nodemon --exec babel-node src/app.js" // inside your scripts tag
El ‘paquete.json’ final se verá así:

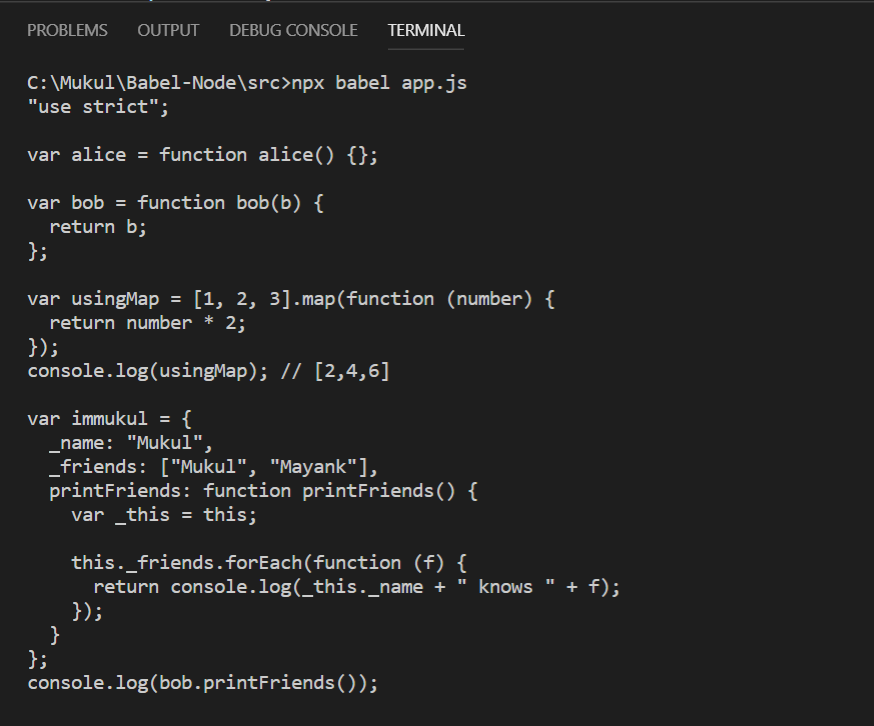
Ahora que estamos listos, solo necesitamos escribir el código ES6, 7, 8 normal en nuestro archivo app.js y ejecutarlo con el comando ‘npx babel filename’ donde ‘filename’ se reemplaza por app.js aquí, y obtendremos el Salida ES5 en la consola.
Ejemplo:
javascript
// next generation javascript code
let alice = () => {};
let bob = (b) => b;
const usingMap = [1, 2, 3].map((number) => number * 2);
console.log(usingMap); // [2, 4, 6]
var immukul = {
_name: "Mukul",
_friends: ["Mukul", "Mayank"],
printFriends(){
this._friends.forEach(
f =>console.log(this._name + " knows " + f));
}
};
console.log(immukul.printFriends());
Producción: