El contexto proporciona una forma de pasar datos o estados a través del árbol de componentes sin tener que pasar accesorios manualmente a través de cada componente anidado. Está diseñado para compartir datos que se pueden considerar como datos globales para un árbol de componentes de React, como el usuario o tema autenticado actual (por ejemplo, color, relleno, márgenes, tamaños de fuente).
La API de contexto usa contexto. Proveedor y Contexto. Los componentes de consumo transmiten los datos, pero es muy engorroso escribir el código funcional largo para usar esta API de contexto. Por lo tanto, useContext hook ayuda a que el código sea más legible, menos detallado y elimina la necesidad de introducir el componente de consumo. El gancho useContext es la nueva incorporación en React 16.8.
Sintaxis:
const authContext = useContext(initialValue);
El useContext acepta el valor proporcionado por React.createContext y luego vuelve a representar el componente cada vez que cambia su valor, pero aún puede optimizar su rendimiento mediante el uso de memorización.
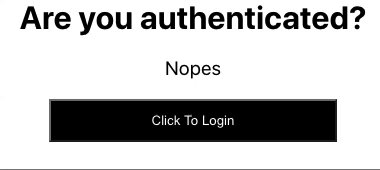
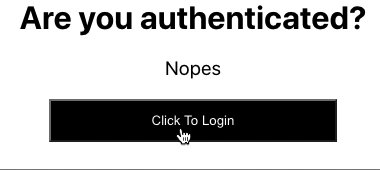
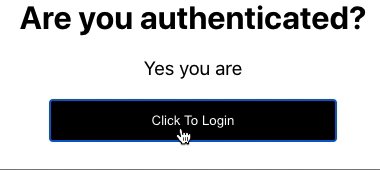
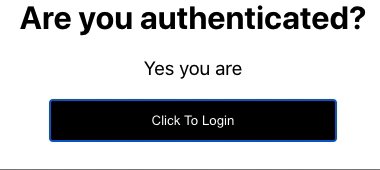
Ejemplo : programa para demostrar el uso de UseContext Hook. En este ejemplo, tenemos un botón, cada vez que hacemos clic en el botón, el controlador onClick se activa y cambia el estado de autenticación (con un valor predeterminado de No) con la ayuda del gancho useContext. Veamos la salida del código anterior:
auth-context.js
Javascript
import React from 'react';
// Creating the context object and passing the default values.
const authContext = React.createContext({status:null,login:()=>{}});
export default authContext;
Aplicación.js
Javascript
import React, { useState } from "react";
import Auth from "./Auth";
import AuthContext from "./auth-context";
const App = () => {
//using the state to dynamicallly pass the values to the context
const [authstatus, setauthstatus] = useState(false);
const login = () => {
setauthstatus(true);
};
return (
<React.Fragment>
<AuthContext.Provider value={{ status: authstatus, login: login }}>
<Auth />
</AuthContext.Provider>
</React.Fragment>
);
};
export default App;
autenticación.js
Javascript
import React, { useContext } from "react";
import AuthContext from "./auth-context";
const Auth = () => {
// Now all the data stored in the context can
// be accessed with the auth variable
const auth = useContext(AuthContext);
console.log(auth.status);
return (
<div>
<h1>Are you authenticated?</h1>
{auth.status ?
<p>Yes you are</p>
:
<p>Nopes</p>
}
<button onClick={auth.login}>Click To Login</button>
</div>
);
};
export default Auth;
Producción: