El useLayoutEffect funciona de manera similar a useEffect, pero funciona de forma asincrónica como el gancho useEffect, se activa de forma sincrónica después de que se carga todo el DOM. Esto es útil para volver a renderizar el DOM sincrónicamente y también para leer el diseño del DOM. Pero para evitar bloquear la carga de la página, siempre debemos usar useEffect hook.
El enlace useLayoutEffect funciona en la misma fase que los métodos componentDidMount y componentDidUpdate. Solo deberíamos usar useLayoutEffect si useEffect no genera el resultado esperado.
Sintaxis :
useLayoutEffect()
Creando la aplicación React:
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app functiondemo
Paso 2: después de crear la carpeta de su proyecto, es decir, functiondemo, muévase a ella usando el siguiente comando:
cd functiondemo
Estructura del proyecto: Tendrá el siguiente aspecto.

Estructura del proyecto
Ejemplo: en este ejemplo, vamos a crear una aplicación de cambio de nombre que cambia el nombre del estado cuando se llama al gancho useLayoutEffect.
App.js: ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código.
Javascript
import React, { useLayoutEffect, useState } from 'react';
const App = () => {
const [value, setValue] = useState('GFG');
useLayoutEffect(() => {
if (value === 'GFG') {
// Changing the state
setValue('GeeksForGeeks');
}
console.log('UseLayoutEffect is called with the value of ', value);
}, [value]);
return <div>{value} is the greatest portal for geeks!</div>;
};
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
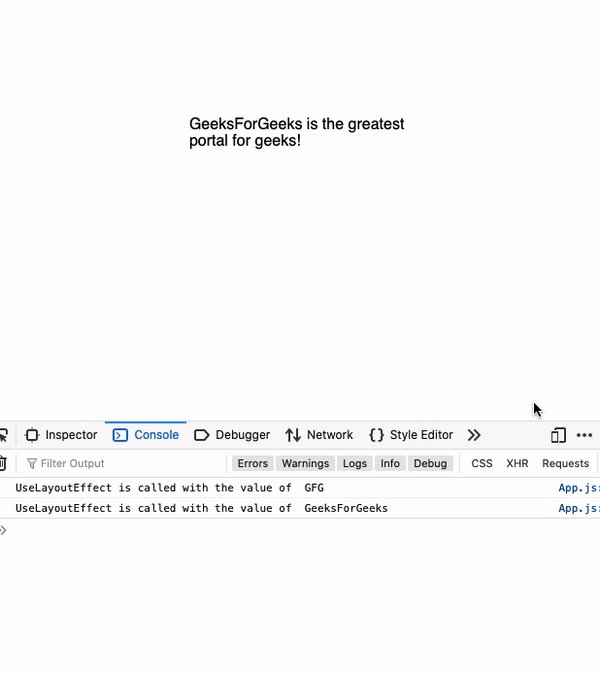
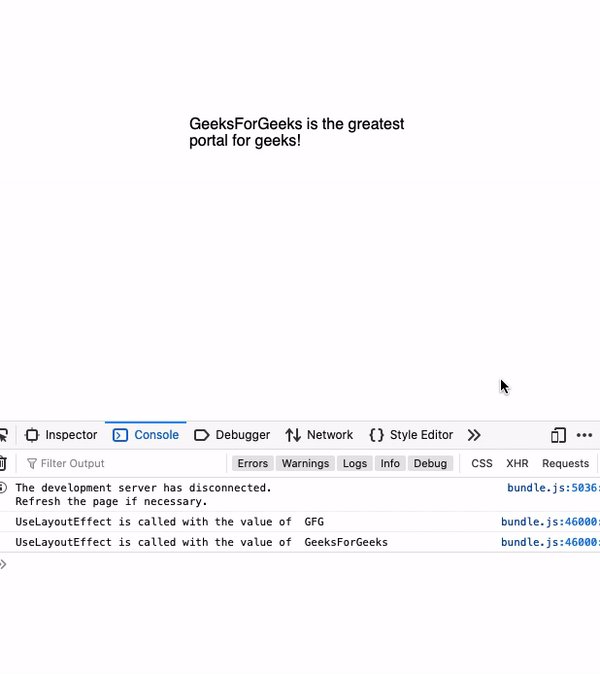
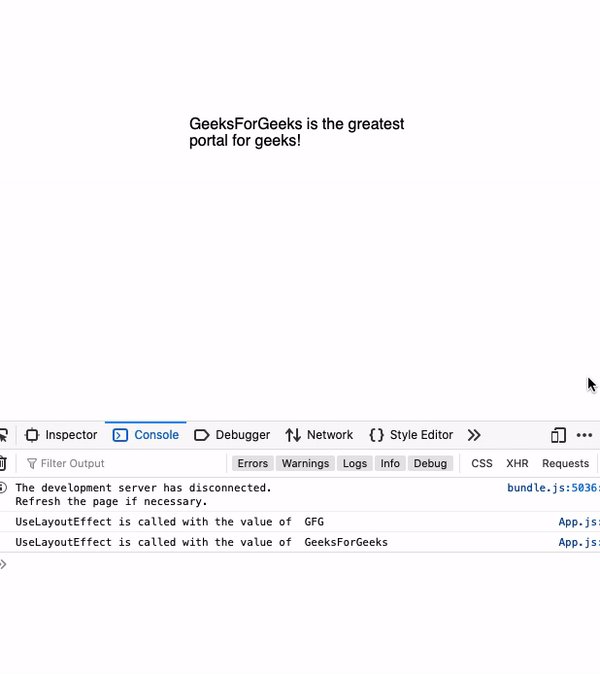
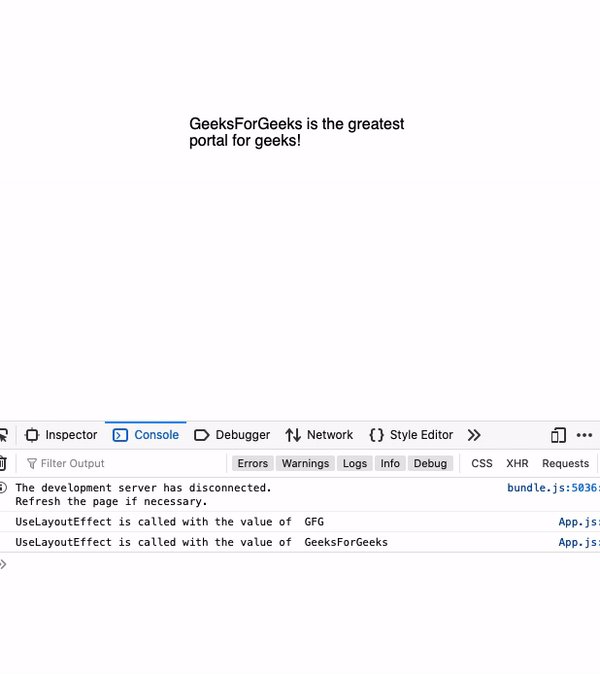
Producción: