El método replace() de JavaScript se usa para reemplazar todos los caracteres especiales de una string con _ (guión bajo), que se describe a continuación:
- Método replace(): este método busca en una string un valor definido, o una expresión regular, y devuelve una nueva string con el valor definido reemplazado. Sintaxis:
string.replace(searchVal, newvalue)
- Parámetros:
- searchVal: Es un parámetro requerido. Especifica el valor, o expresión regular, que se va a reemplazar por el nuevo valor.
- newvalue: Es un parámetro requerido. Especifica el valor con el que reemplazar el valor de búsqueda.
Ejemplo 1: este ejemplo reemplaza todos los caracteres especiales con _ (guión bajo) usando el método replace() .
html
<!DOCTYPE HTML>
<html>
<head>
<title>
Replace special characters in a
string with _ (underscore)
</title>
</head>
<body style = "text-align:center;">
<h1 style = "color:green;" >
GeeksForGeeks
</h1>
<p id = "GFG_UP" style = "font-size: 16px; font-weight: bold;">
</p>
<button onclick = "gfg_Run()">
Click here
</button>
<p id = "GFG_DOWN" style =
"color:green; font-size: 20px; font-weight: bold;">
</p>
<script>
var el_up = document.getElementById("GFG_UP");
var el_down = document.getElementById("GFG_DOWN");
var str = "This, is# GeeksForGeeks!";
el_up.innerHTML = str;
function gfg_Run() {
el_down.innerHTML =
str.replace(/[&\/\\#, +()$~%.'":*?<>{}]/g, '_');
}
</script>
</body>
</html>
Producción:
- Antes de hacer clic en el botón:

- Después de hacer clic en el botón:

Ejemplo 2: este ejemplo reemplaza un carácter especial único con _ (guion bajo). Este ejemplo va a cada carácter y verifica si es un carácter especial lo que estamos buscando, luego lo reemplazará. En este ejemplo, el carácter único es $(signo de dólar).
html
<!DOCTYPE HTML>
<html>
<head>
<title>
Replace special characters with
_ (underscore)
</title>
</head>
<body style = "text-align:center;">
<h1 style = "color:green;" >
GeeksForGeeks
</h1>
<p id = "GFG_UP" style = "font-size: 16px; font-weight: bold;">
</p>
<button onclick = "gfg_Run()">
Click here
</button>
<p id = "GFG_DOWN" style =
"color:green; font-size: 20px; font-weight: bold;">
</p>
<script>
var el_up = document.getElementById("GFG_UP");
var el_down = document.getElementById("GFG_DOWN");
var str = "A$computer$science$portal$for$Geeks";
el_up.innerHTML = str;
function gfg_Run() {
var newStr = "";
for(var i=0; i<str.length; i++) {
if (str[i] == '$') {
newStr += '_';
}
else {
newStr += str[i];
}
}
el_down.innerHTML = newStr;
}
</script>
</body>
</html>
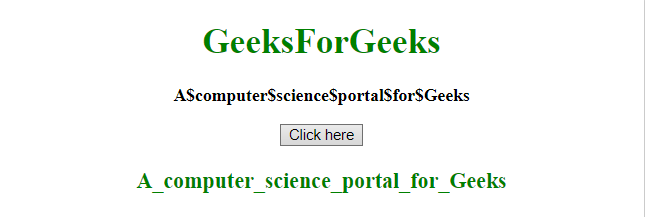
Producción:
- Antes de hacer clic en el botón:

- Después de hacer clic en el botón:

Ejemplo 3: este ejemplo reemplaza un carácter especial único con _ (guion bajo). Esta función de distribución de ejemplo se usa para formar una array a partir de una string y formar una string con la ayuda de reduce, que excluye todos los caracteres especiales y agrega guiones bajos en esos lugares. En este ejemplo, el carácter único es `&\/#, +()$~%.’”:*?<>{}`.
Ejemplo:
HTML
<!DOCTYPE HTML>
<html>
<head>
<title>
Replace special characters in a
string with _ (underscore)
</title>
</head>
<body style = "text-align:center;">
<h1 style = "color:green;" >
GeeksForGeeks
</h1>
<p id = "GFG_UP" style = "font-size: 16px; font-weight: bold;">
</p>
<button onclick = "gfg_Run()">
Click here
</button>
<p id = "GFG_DOWN" style =
"color:green; font-size: 20px; font-weight: bold;">
</p>
<script>
var check = chr => `&\/#, +()$~%.'":*?<>{}`.includes(chr);
var el_up = document.getElementById("GFG_UP");
var el_down = document.getElementById("GFG_DOWN");
var str = "This, is# GeeksForGeeks!";
el_up.innerHTML = str;
var underscore_str = [...str].reduce((s, c) => check(c) ? s+'_' : s + c, '')
function gfg_Run() {
el_down.innerHTML = underscore_str;
}
</script>
</body>
</html>
Producción:
- Antes de hacer clic en el botón:

función reduce()
- Después de hacer clic en el botón:

función reduce()
Publicación traducida automáticamente
Artículo escrito por PranchalKatiyar y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA